UnityでCubeを床に投げるARKitアプリを作る:Unityで始めるARKit入門(2)
Unityを使ってARKit対応アプリを開発するための入門連載。今回は、床の上に、色がランダムに変化するCubeが投げ出されるアプリを作ってみよう。
Unityを使ってARKit対応アプリを開発するための入門連載「Unityで始めるARKit入門」。連載初回となる前回は、ARKit対応アプリの開発環境を構築し、サンプルアプリを動かすまでの手順を解説した。今回から実際にARKitのプログラミングについて見ていこう。
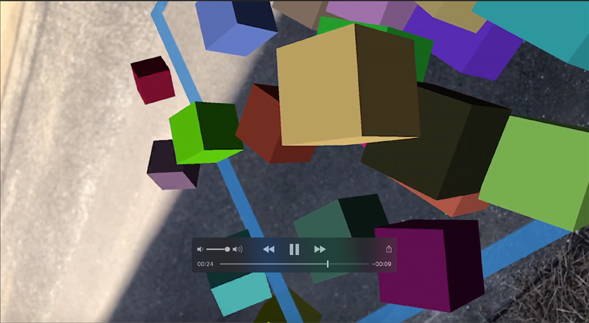
今回は、図1のようなサンプルを作る。
プロジェクトを新規で作成し、Asset StoreからARKitのプラグインを取り込む
まずは前回インストールしたUnityから新しいプロジェクトを作成して開いてほしい。プロジェクト名は何でも構わないが、今回はRandomColorChangeCubeとした。
Asset Storeに入り、前回解説したように「Unity ARKit Plugin」をインポートしておこう。
UnityARkitSceneのサンプルファイルを開く
「Examples」フォルダ内のUnityARkitSceneのサンプルファイルをクリックすると、Hierarchy内に必要なファイルが表示される。
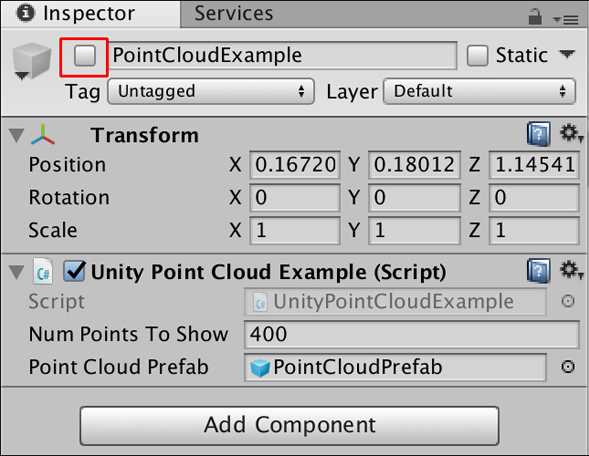
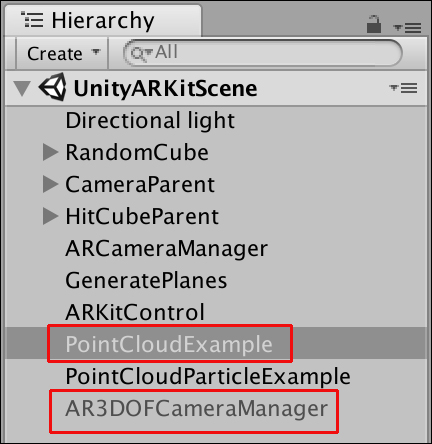
Hierarchy内の「PointExample」と「AR3DOFCameraManager」のチェックがInspectorから外されている(図2)。
チェックが外されたオブジェクトはグレー表示になっている(図3)。
プログラムを書く
今回、Scene上には配置するものは何もない。Cube自体はプログラムから動的に生成する。それでは、早速プログラムを書いていこう。
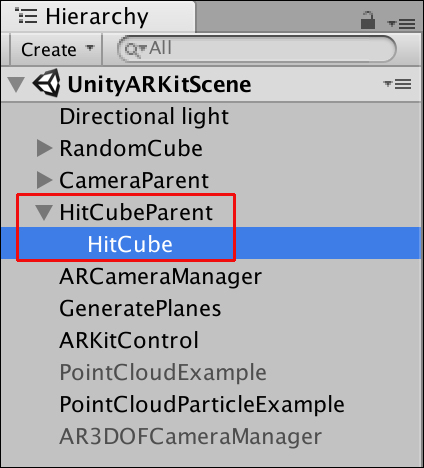
Hierarchy内の「HitCubeParent」を展開すると、中に「HitCube」という子Cubeがある(図4)。
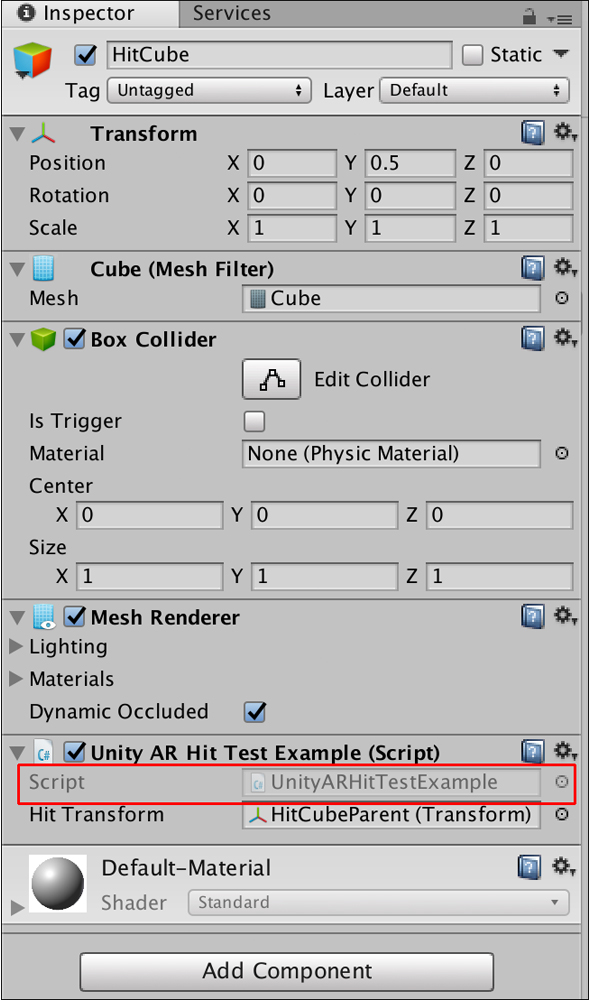
このHitCubeのInspectorを表示すると「Unity AR Hit Test Example(Script)」の中のScriptに「UnityARHitTestExample」というスクリプトがある(図5)。
これをダブルクリックしてエディタを起動し、「UnityARHitTestExample.cs」ファイルをリスト1のように編集する。
using System;
using System.Collections.Generic;
namespace UnityEngine.XR.iOS
{
public class UnityARHitTestExample : MonoBehaviour
{
//public変数として、Camera型の変数Camを宣言する
public Camera cam;
//以下のコードはコメントアウトする
//public Transform m_HitTransform;
//bool HitTestWithResultType (ARPoint point, ARHitTestResultType resultTypes)
//{
// List<ARHitTestResult> hitResults = UnityARSessionNativeInterface.GetARSessionNativeInterface ().HitTest (point, resultTypes);
// if (hitResults.Count > 0) {
// foreach (var hitResult in hitResults) {
// Debug.Log ("Got hit!");
// m_HitTransform.position = UnityARMatrixOps.GetPosition (hitResult.worldTransform);
// m_HitTransform.rotation = UnityARMatrixOps.GetRotation (hitResult.worldTransform);
// Debug.Log (string.Format ("x:{0:0.######} y:{1:0.######} z:{2:0.######}", m_HitTransform.position.x, m_HitTransform.position.y, m_HitTransform.position.z));
// return true;
// }
// }
// return false;
//}
void Update () {
if (Input.touchCount > 0 && cam != null)
{
//CreatePrimitiveで動的にGameObjectであるCubeを生成する
GameObject cube = GameObject.CreatePrimitive(PrimitiveType.Cube);
//Cubeに適用するランダムな色を生成する
Material material = new Material(Shader.Find("Diffuse"))
{
color = new Color(Random.value, Random.value, Random.value)
};
//ランダムに変化する色をCubeに適用する
cube.GetComponent<Renderer>().material = material;
//Android端末をタップして、ランダムな色のCubeを認識した平面上に投げ出すように追加していく
//Cubeの大きさも0.2fとして指定している
cube.transform.position = cam.transform.TransformPoint(0, 0, 0.5f);
cube.transform.localScale = new Vector3(0.2f, 0.2f, 0.2f);
//CubeにはRigidbodyを持たせて重力を与えておかないと、床の上には配置されないので注意が必要。Rigidbodyで重力を持たせないとCubeは宙に浮いた状態になる
cube.AddComponent<Rigidbody>();
cube.GetComponent<Rigidbody>().AddForce(cam.transform.TransformDirection(0,1f,2f),ForceMode.Impulse);
}
}
}
}
}
必ずビルドを忘れないで実行してほしい。
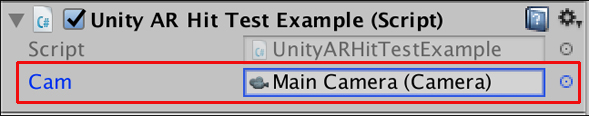
コードの中で、public変数として宣言したCamが、「Unity AR Hit Test Example(Script)」の中にプロパティとして表示されるので、右隅の「○に・」アイコンをクリックして、「Main Camera」を指定する(図6)。
ここまでのSceneを「RandamColorCube」という名前で保存しておこう。
実行結果
このままの状態でビルドしてiPhoneの端末で動かしてみよう。
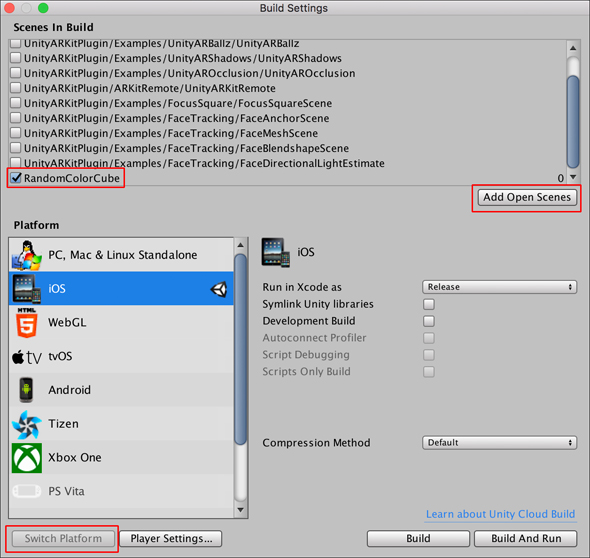
Unityメニューの「File」→「BuildSettings」と選択すると、Scenes In Build内にたくさんのサンプルが登録されている。今回は、「RandomColorCube」という名前でサンプルを保存しているので、「Add Open Scenes」のボタンをクリックして「RandomColorCube」を表示させてチェックを付ける。
その後、「Swicth Platform」をクリックする(図7)。
「Switch Platform」の横にある「Player Settings」ボタンをクリックする。「Other Settings」の「Bundle Identifier」「Camera Usage Description」「Target Device 」「Target Minimum iOS Version」などを設定する。詳細については前回記事を参照してほしい。
この設定が終わったら、iPhoneとMacのPCを接続しよう。「Build And Run」をクリックするとファイル名を保存する画面が表示される。「FirstARkitSample」と入力して「Save」ボタンをクリックするとビルドが開始される。
ビルドが完了するとMacの右下でXcodeのアイコンが表示される。これをクリックするとXcodeの画面が起動する。
以降の操作は、前回と全く同じ手順なので、解説は割愛する。
動画1では、平面の床が認識されていないところにCubeを投げて奈落の底に落ちて行くのが分かる。
次回は、ボタンのタップでキャラクターがいろいろなダンスを踊る
次回は、ボタンのタップでキャラクターがいろいろなダンスを踊るサンプルを紹介する。通常、ボタンを配置しておいて実行時にタップすると、ボタンをすり抜けて画面タップと同じ処理として扱われてしまう。その対処法も解説するので、お楽しみに。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development(Oct 2014-Sep 2015)。
関連記事
 Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityを使ってシェーダーを作る方法を学ぶ連載。初回は、シェーダーの概要と、シェーダー作成の初歩について。 UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 床の上に、色がランダムに変化するCubeが投げ出されている
図1 床の上に、色がランダムに変化するCubeが投げ出されている 図2 InspectorからPointExampleのチェックを外した
図2 InspectorからPointExampleのチェックを外した 図3 チェックが外されているオブジェクトはグレー表示になっている
図3 チェックが外されているオブジェクトはグレー表示になっている 図4 「HitCubeParent」を展開すると「HitCube」という子Cubeがある
図4 「HitCubeParent」を展開すると「HitCube」という子Cubeがある 図5 「UnityARHitTestExample」というスクリプトをエディタで編集する
図5 「UnityARHitTestExample」というスクリプトをエディタで編集する 図6 CamにMain Cameraを指定した
図6 CamにMain Cameraを指定した