Storyline:Dev Basics/Keyword
Storylineは、Alexaのスキル開発をコーディングなしに行えるWebサービス。対話モデルの設計やWeb API呼び出しの指定などをブラウザで行える。
StorylineはコーディングレスでAlexaスキルを作成したり、Alexaの開発者コンソールにスキルをアップロードして実機テストを行ったりをビジュアルに行えるWebサービス。
Storylineを使用してAlexaのスキルを開発するにはサインアップが必要だ。また、料金プランにはBasicプランとPROプランがあり、Basicプランなら無料で利用できる。詳細は「Pricing」ページを参照のこと。
StorylineによるAlexaスキルの開発
Storylineでは「ブロック」と呼ばれる単位でAlexaとユーザーとの対話を設計していく。その際にはユーザーからの入力に応じて、次のブロック(対話内容)を選択することで、自然な対話を実現するようになっている。
ブロックではAlexaからのメッセージ、それに対するユーザーの応答などを「ステップ」として入力していく。単純な形式では、1つのブロックで「Alexaからのメッセージ」ステップ→「それに対するユーザーの応答」ステップを設計して、その際のユーザーの応答によって次に実行するブロックを決定することになる。
ここでは簡単なAlexaスキルを作りながら、その概要を見ていこう。
冒頭に示した公式サイトのページで[Sign up]ボタンをクリックすると、使用するGoogleアカウントを選択する画面が表示されるので、サインアップに使用するアカウントを選択する。サインアップ(およびサインイン)が完了すると、次のようなページが表示される。
ここで[New Skill]ボタンをクリックすると、「カスタムスキル(対話を伴う一般的なAlexaのスキル)とフラッシュブリーフィング(ニュースなどを提供するスキル)のどちらを作成するか」を問われる。ここではカスタムスキルを作成することにした。次にスキル名と使用する言語を指定する画面が表示されるので、ここでは名前には「dotnet sample skill」を、言語には日本語を指定した(ここで指定する名前が「Alexa、〇〇を開いて」のようにスキルの呼び出しに使われるので、どちらかというと英語よりは日本語にして、短いながらもユニークなものになるようにした方がよい)。
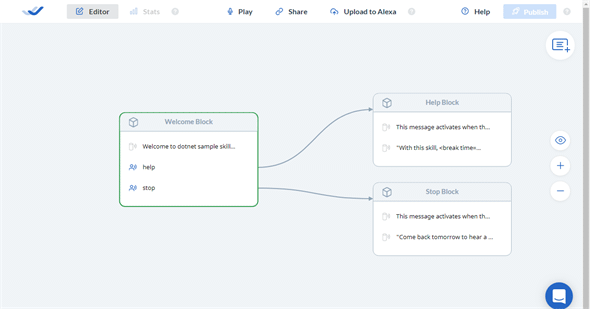
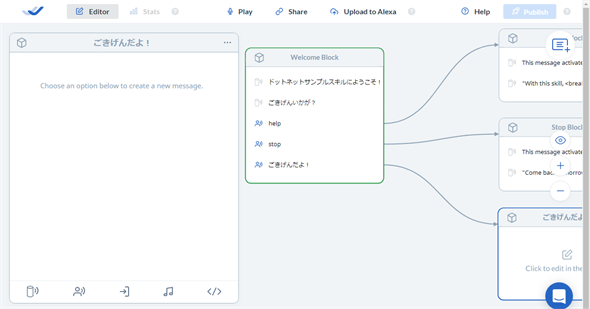
カスタムスキルの新規作成が終わると、次のようなページが表示される。
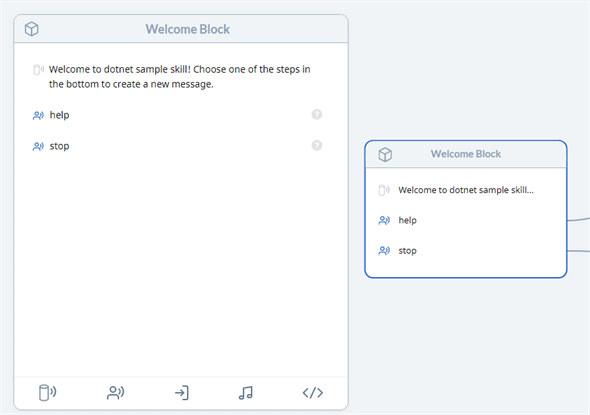
画面に3つ表示されている角丸の四角形が「ブロック」だ。このうち、左端にある緑色の枠線の四角形がスキル起動時に最初に実行される「Welcome Block」となる。そこからは、ユーザーが「help」あるいは「stop」と入力した際に実行されるブロックがつながっている。
ここで「Welcome Block」をクリックすると、ページ左側にそのブロックで定義されている対話の内容が表示される。ここでAlexaとユーザーの対話を設計していく。
対話を設計するといっても、左側に表示された四角形の下部に表示されているアイコンをクリックして、Alexaやユーザーが発するフレーズを追加したり、Web API呼び出しを記述したりといったことをGUIベースで指定していくだけだ。
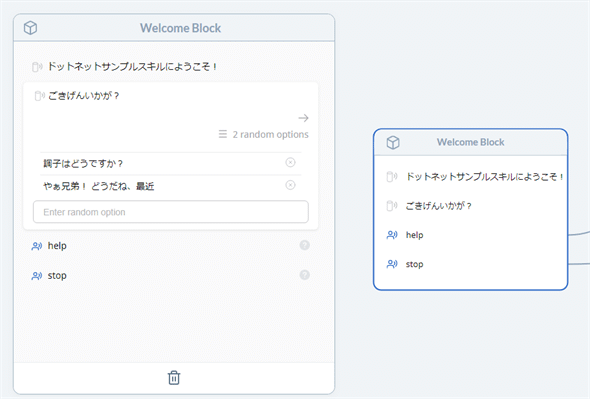
以下は最初のAlexaが話すメッセージを「ドットネットサンプルスキルにようこそ!」と変更した後に、左下の[Add what Alexa says]アイコン(Amazon Echoからしゃべっているような見た目のアイコン)をクリックして、「Alexaからのメッセージ」ステップを1つ追加したところだ。
Alexaが発するメッセージはこのように複数のステップに分割できる。ブロック内では上にあるステップから順にユーザーに届けられる。ステップはブロックから遷移先として認識される(後述)。また、上の画面では「ごきげんいかが?」ステップに「2 andom options」の下にさらに2つのメッセージが表示されているのが分かる。これはこのステップでは、計3つのフレーズのどれかがユーザーに送られることを示している。
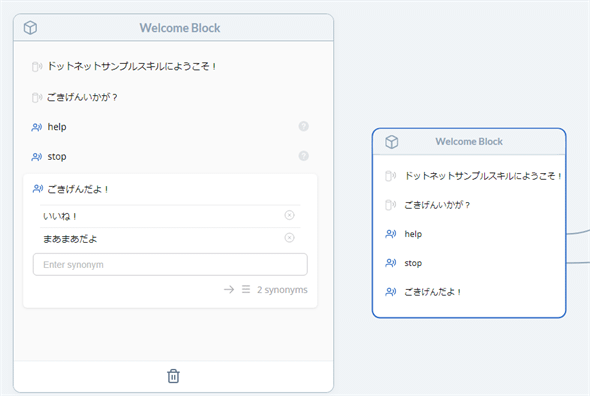
これに対するユーザーの応答を追加するには、[Add what user says]アイコン(人がしゃべっているようなアイコン)をクリックする。以下はユーザーの応答を追加したところだ。Alexaが発するメッセージと同様に、類義表現(synonym)を追加して「あるステップにおけるユーザーの応答」をグループ化できることに注意しよう。
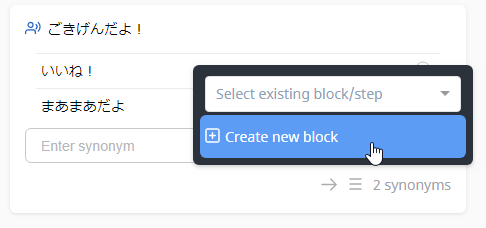
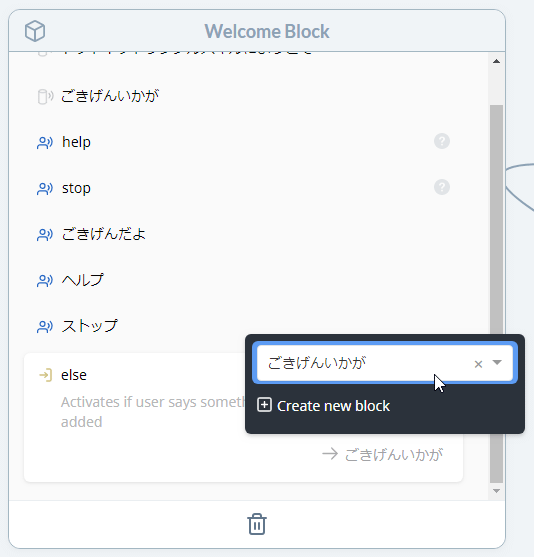
ユーザーが「ごきげんだよ!」「まあまあだよ」と返したときに、Alexaがどんな応答をするかを決定するのが、このステップの下部にある「→」アイコンだ。これをクリックすると、次のようにポップアップが表示される。
このポップアップでは、任意の「ステップ」を指定することもできるし、新規にブロックを作成することも可能だ。ここでは[Create new block]を選択してみよう。すると、「ごきげんだよ!」ブロックが新たに作成され、中央にある小さい方の「Welcome Block」からそのブロックへとリンクが形成される。同時に左側の大きなブロックには作成したブロックの内容が表示される(作成直後なので空)。
Storylineでは、このようにしてAlexaとユーザーとの対話を設計していく。対話の中ではAlexaが認識できなかったり、ユーザーの発話ステップに合致しなかった場合の処理を指定したり(後述)、音声を流したり、Web APIを呼び出したりもできる。
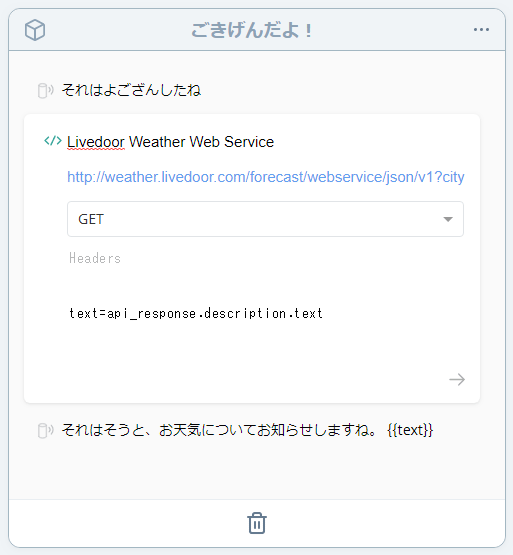
以下は「ごきげんだよ!」ブロックにAlexaからのテキスト応答と、「livedoor天気情報が提供するWeb API」の呼び出しを追加したものだ。
見れば分かるように、Web APIのURLとメソッド、必要に応じてヘッダ情報を入力する。ポイントは「text=api_response.description.text」という部分だ。StorylineではJSON形式のデータを受け取るので、ここではお天気APIが返す情報(api_response)から必要な部分(description.text)だけを抜き出すようにしている。抜き出した情報は「{{text}}」のようにして、後続のステップで参照可能だ。
最後に、「Welcome Block」でユーザーが発した内容が分からなかった場合の処理も見てみよう。これにはページ左側に表示される四角形の中で「Handle unexpected user reply」アイコンをクリックし、そこで遷移先となるステップを指定する。以下は、「Welcome Block」ブロックの「ごきげんいかが」ステップに遷移するように指定したものだ。
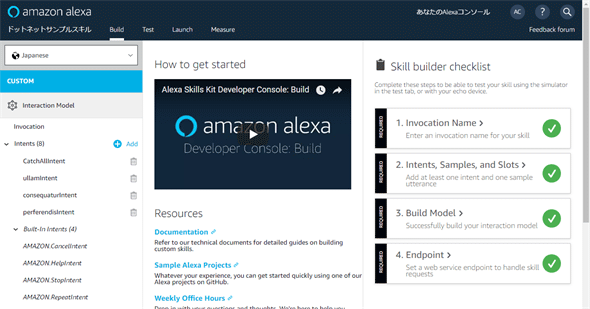
このようにして作成したスキルは、Alexaの開発者コンソールにアップロードしてから実機でテスト実行することも可能だ(ストアへの公開に備えてAlexaのコンソールを開くことも可能)。以下に示すのは、本稿で作成(して、Alexaにアップロードできるように細部を調整)したスキルを開発者コンソールで開いたところだ。
現在はユーザーと対話する際にスロット(例えば、「東京の天気」「札幌の天気」の「東京」や「札幌」など変数に相当する要素)を扱えないなどの点もあるが、スキルの対話モデルをビジュアルに設計でき、Web APIの呼び出しもとても簡単に行えることから、Alexaのスキル開発のハードルを低くしてくれるものといえる。
StorylineはAlexaのスキル開発をコーディングレスで行えるWebサービス。対話モデルの設計やWeb API呼び出しなどをビジュアルな環境で行えるため、スキル開発がとても簡単に行える。
Copyright© Digital Advantage Corp. All Rights Reserved.







 次に実行するブロックを指定するポップアップ
次に実行するブロックを指定するポップアップ
 Web API呼び出しを追加した「ごきげんだよ!」ブロック
Web API呼び出しを追加した「ごきげんだよ!」ブロック 意図していなかったユーザー入力を処理
意図していなかったユーザー入力を処理