BFF(Backends For Frontends)超入門――Netflix、Twitter、リクルートテクノロジーズが採用する理由:マイクロサービス/API時代のフロントエンド開発(1)(2/2 ページ)
BFFは、フロントエンドエンジニア、バックエンドエンジニアのどちらが担当するのか
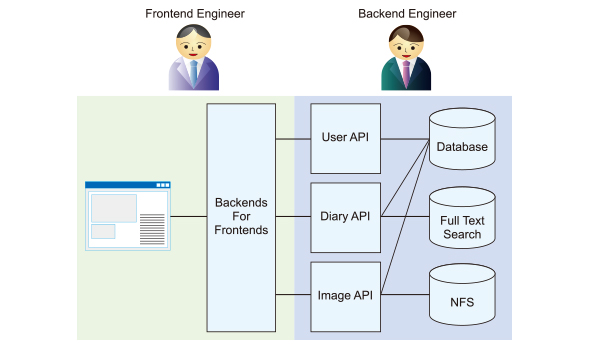
BFFは、クライアント側を担当するフロントエンドエンジニアが開発を担当することが多いです。BFFはサーバであるため、バックエンドエンジニアが開発すると思われることもありますが、UIを構築、操作する手助けをするサーバであるため、フロントエンドエンジニアの担当領域になります。
BFFアーキテクチャでは、バックエンドエンジニアはAPIを基本として、リソースを管理するのが担当領域になります。
BFFを作る具体的な方法に関しては、次回の「BFFの作り方」で詳細に解説します。
BFFのアーキテクチャパターンにするとき、しないとき
BFFのアーキテクチャパターンには、「フロントエンド専用のサーバを設けることでUIを構築しやすくする」効果と、「フロントエンドとバックエンドの境界を設けてアーキテクチャのレイヤーを分割することで役割を明確にし、独立して開発を進めやすくする」効果があります。
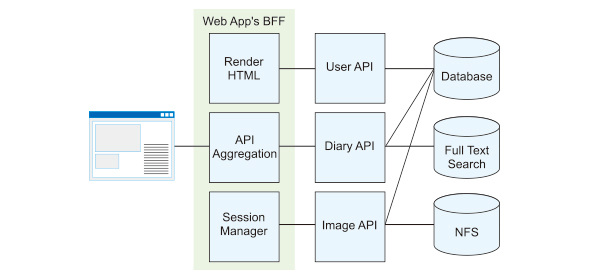
BFFのアーキテクチャパターンにするのは「バックエンドとフロントエンドが組織的に分かれて独立して開発を進めたい」ときが有効でしょう。またBFFは、「複数のクライアントをサポートする必要があり、それぞれのクライアントが同じAPIを利用する」ときにもAPIをまとめる層として使われます。Webアプリケーションの場合は、HTMLを構築するための層として活用することもあります。
反対にBFFパターンを採用しないときは、その逆です。モノリシックに開発を進めて担当者の責任範囲を広げることで効率的に開発し、マーケットインまでの時間を縮めるときに有効でしょう。クライアントの種類が1つしかないときには、BFFがなくてもバックエンドサーバがHTMLを構築したり、APIを特定のクライアント専用に構築を進めたりすれば問題ありません。
BFFは、開発体制や開発する対象によって向き不向きがあるため、適材適所で採用することを推奨します。
BFFの事例――Netflix、Twitter、リクルートテクノロジーズ
BFFの具体的な事例を紹介します。
Netflixの事例
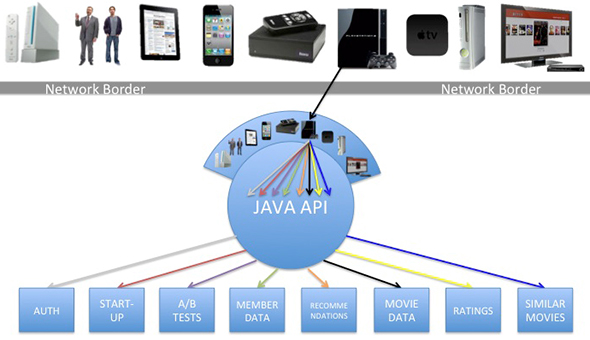
Netflix社ではBFFという名前が付く前から同様のアーキテクチャを採用していました。Netflixの技術ブログ「Embracing the Differences : Inside the Netflix API Redesign」では2012年の時点で「Client Adapter」という名前で紹介されています。
BFFというアーキテクチャ自身は最近名前が付いただけです。実は昔から実践している企業は多くいます。特にNetflixでは、クライアントのバリエーション、つまりPCやモバイルだけではなく、ゲーム機やカーナビといったデバイスからも操作されていました。クライアントの多様であるため、1つのAPIで全てのクライアントに合わせる(「one size fit all」な)APIにするのはかなり難しく、このClient Adapterパターンが生まれたと紹介されています。
Twitterの事例
TwitterではモバイルWeb向けに「Twitter Lite」と呼ばれるアプリケーションを作成していますが、このアプリケーションもBFFアーキテクチャで構築されています。
バックエンドのAPIはScalaでマイクロサービスとして構築されており、それをWebアプリケーションとしてページを表示する際にNode.jsを使ってAPIをまとめるといったことを行っています。
Twitterは、もともとモノリシックなサーバとしてRuby on Railsで構築されていました。時代とともにスケールが必要になり、Scalaでマイクロサービスとして再構築され、UI/UXを最適化する仕組みとしてBFFが入るという昨今のアーキテクチャの流れを踏襲するように構築されています。
詳細はTwitterの技術ブログ「How we built Twitter Lite」を参照してください。
リクルートテクノロジーズの事例
リクルートテクノロジーズでは、既にBFFを実践しています。例えば、「ブッキングテーブル」というプロダクトはBFFで構築されています。この他、SNSやアンケートアプリケーション、スケジュール管理アプリケーションなどもBFFアーキテクチャです。
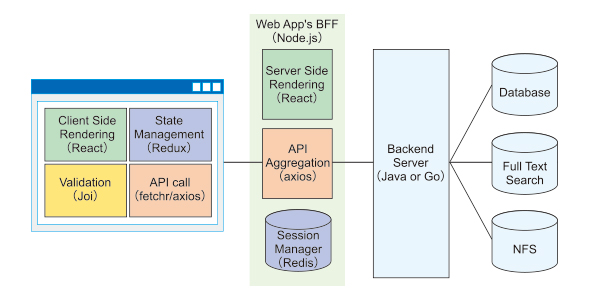
基本的には下記のようなイメージで構築することが多いです。
APIをまとめる処理、HTMLをレンダリングする処理を作るBFFのレイヤーはNode.jsで構築しています、これには幾つかの理由がありますが、最も大きい理由はNode.jsで構築するとフロントエンドのJavaScriptと同じ構文が使えるためです。バックエンドのAPIはJavaやGoといった、型があってデータの管理がしやすい言語で開発していることが多いです。
なお、ブッキングテーブルで使われている技術については、2016年のNode学園祭のセッションやリクルートライフスタイルのブログで紹介されているので、参考にしてください。
BFFの具体的な構築方法については次回記事で説明します。
次回は、フロントエンドエンジニアのためのBFFの作り方
連載初回は、BFFに関して、定義と概要、拝啓、事例などを解説しました。BFFといっても新しいものではなく、昔からエンタープライズアーキテクチャでは採用されていましたし、実践している企業もあります。
ここ数年でBFFという名前が出てきた背景には「サーバ側がマイクロサービスとして機能を薄くする一方で、クライアント側に求められることが多くなってきた」ことがあると思います。それに伴い、フロントエンドエンジニアもクライアントだけではなく、サーバを開発する必要性が出てきているのではないでしょうか。
ただ、それに慣れている人は少ないと思いますので、「どう実装すればいいのか」については、次回の記事で実例を踏まえて紹介します。ぜひ参考にしてください。
関連記事
 Chatwork、LINE、Netflixが進めるリアクティブシステムとは? メリットは? 実現するためのライブラリは?
Chatwork、LINE、Netflixが進めるリアクティブシステムとは? メリットは? 実現するためのライブラリは?
本連載では、リアクティブプログラミング(RP)の概要や、それに関連する技術、RPでアプリを作成するための手法について解説します。初回は、「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します。 React/Redux/Node.jsのSSR/SPAを速くする6つのチューニングポイント
React/Redux/Node.jsのSSR/SPAを速くする6つのチューニングポイント
2004年から続くブログサービス「アメブロ」が2016年9月にシステムをリニューアル。本連載では、そこで取り入れた主要な技術や、その効果を紹介していく。今回は、React/Redux/Node.jsを使ったIsomorphic JavaScript特有のパフォーマンスチューニング手法や実際にあった問題および、その解決方法について。 5分で絶対に分かるAPI設計の考え方とポイント
5分で絶対に分かるAPI設計の考え方とポイント
API設計を学ぶべき背景と前提知識、外部APIと内部API、エンドポイント、レスポンスデータの設計やHTTPリクエストを送る際のポイントについて解説する。おまけでAPIドキュメント作成ツール4選も。
Copyright © ITmedia, Inc. All Rights Reserved.



 ブログ「
ブログ「