Unityを使って、ARKitで複数のボールをバウンドさせるアニメーションを表現するには:Unityで始めるARKit入門(終)(2/2 ページ)
Physic Materialの作成
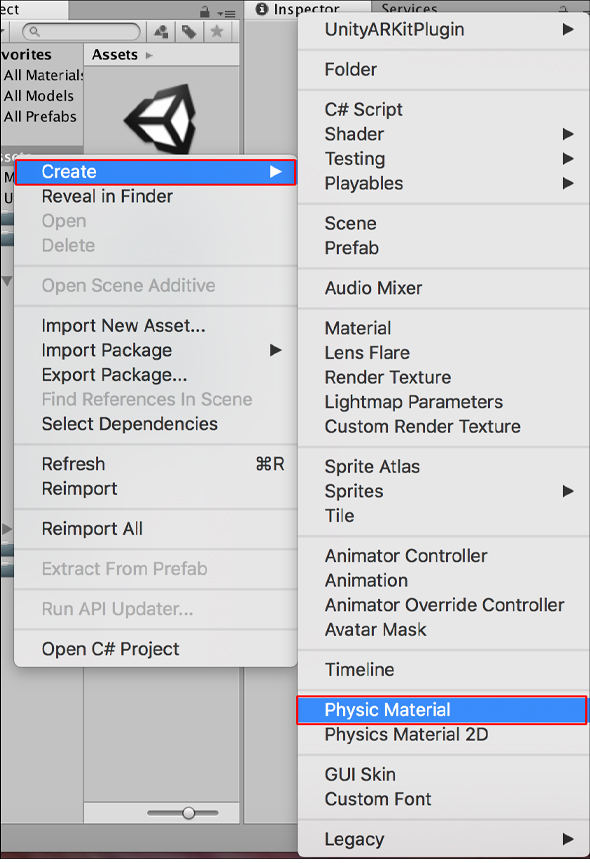
Physic Materialは、衝突するオブジェクトの摩擦や跳ね返りの効果を表すために使用される。Projectの「Assets」フォルダの上でマウスの右クリックをして「Create」→「Physic Material」と選択する(図11)。
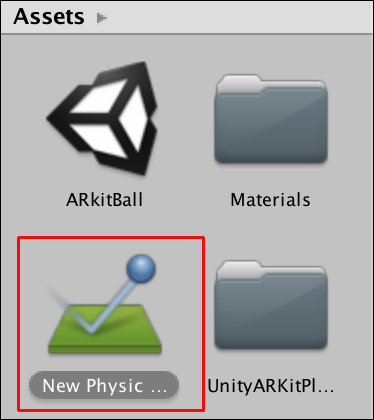
すると、「Assets」フォルダ内に「New Physic Material」が作成される。名前はそのままにしておこう(図12)。
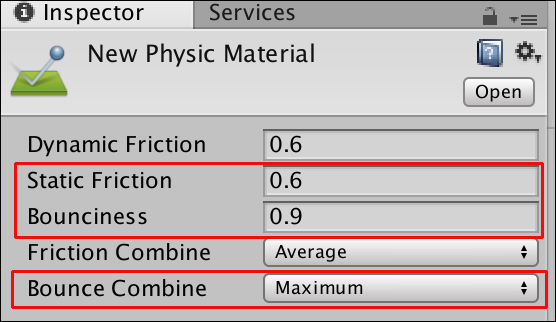
作成された「New Physic Material」を選択してInspectorを表示し図13のような値を指定する。「Bounciness」が「0」だとバウンドしないので注意してほしい。
各ボールにPhysic Materialを適用する
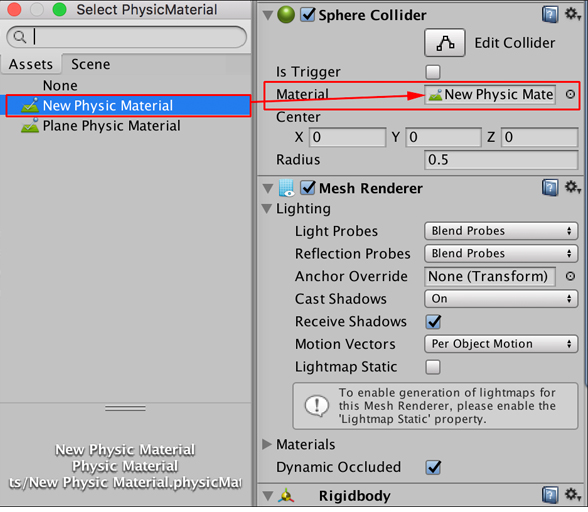
Hierarchy内の「ball1」を例にとって解説する。「ball1」のInspectorを表示させて、先ほど作成しておいた「Mesh Collider」の「Material」に「New Physic Material」を指定する(図14)。
この作業を「ball2〜5」にも適用しておこう。
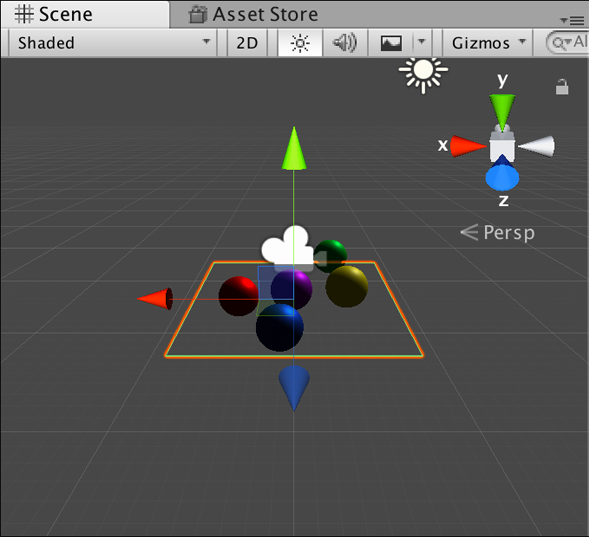
各ボールの配置は最終的に図15のようにした。ボールが必ずPlaneの領域上にあるように配置してほしい。
Startボタンの追加
次に、Hierarchyの「Create」→「UI」→「Button」と選択してボタンを作成する。Buttonの名前は「Start」とする。Inspectorから「Rect Transform」の「Width」に「160」を、「Height」に「50」を指定する。
次にCanvasを選択して、「Canvas Scaler(Script)」の「UI Scale Mode」を「Scale Width Screen Size」に設定する。この辺りは連載第2回でも解説しているので、図を見たい方は連載第2回を参照してほしい。
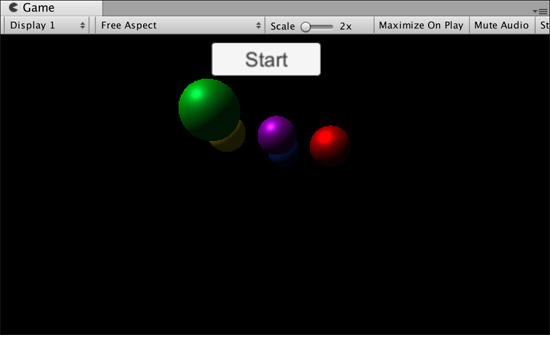
「Start」ボタンの「Text(Script)」には「Start」と指定しておく。「Font Size」は「30」としておこう。図16のような見栄えになるように配置したが、各自が好きな場所に配置しても問題はない。
ボタンでボールが空中で跳ねるスクリプト
Hierarchyの「balls_parent」を選択してInspectorの「Add Component」から新しいスクリプトを追加する。「Name」に「BallScript」と指定する。Inspectorに追加されて、「BallScript」をダブルクリックしてコードエディタを起動し、リスト1のコードを記述する。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BallScript : MonoBehaviour
{
//publicでGameOnject型の変数「ball1〜5」を宣言する
//publicで宣言した変数は、Inspector内にプロパティとして表示される
public GameObject ball1;
public GameObject ball2;
public GameObject ball3;
public GameObject ball4;
public GameObject ball5;
//float型の変数「pos1〜5」を宣言する
private float pos1;
private float pos2;
private float pos3;
private float pos4;
private float pos5;
void Start()
{
//変数「pos1〜5」に、「ball1〜5」のyの座標を格納しておく。ボールは上下に
//バウンドするので、「y」の値を取得しておく必要がある
pos1 = ball1.transform.position.y;
pos2 = ball2.transform.position.y;
pos3 = ball3.transform.position.y;
pos4 = ball4.transform.position.y;
pos5 = ball5.transform.position.y;
//「ball1〜5」に与えられているRigidbodyのuseGravityにfalseを指定しておく
//これでボールには重力が働かず宙に浮いた状態となる
ball1.GetComponent<Rigidbody>().useGravity = false;
ball2.GetComponent<Rigidbody>().useGravity = false;
ball3.GetComponent<Rigidbody>().useGravity = false;
ball4.GetComponent<Rigidbody>().useGravity = false;
ball5.GetComponent<Rigidbody>().useGravity = false;
}
//「Start」ボタンがタップされたときの処理
public void startPressed()
{
//「isSleeping」でボールが停止しているかどうかを確認し、ボールが停止していれば
//Rigidbodyの「useGravity」にtrueを指定して重力を働かせる。これでボールは
//下に落下する。すると透明なPlaneに衝突してバウンドする
if (ball1.GetComponent<Rigidbody>().IsSleeping() &&
ball2.GetComponent<Rigidbody>().IsSleeping() &&
ball3.GetComponent<Rigidbody>().IsSleeping() &&
ball4.GetComponent<Rigidbody>().IsSleeping() &&
ball5.GetComponent<Rigidbody>().IsSleeping()
)
{
ball1.GetComponent<Rigidbody>().useGravity = true;
ball2.GetComponent<Rigidbody>().useGravity = true;
ball3.GetComponent<Rigidbody>().useGravity = true;
ball4.GetComponent<Rigidbody>().useGravity = true;
ball5.GetComponent<Rigidbody>().useGravity = true;
//ボールをバウンドさせる
ball1.transform.position = new Vector3(ball1.transform.position.x, pos1, ball1.transform.position.z);
ball2.transform.position = new Vector3(ball2.transform.position.x, pos2, ball2.transform.position.z);
ball3.transform.position = new Vector3(ball3.transform.position.x, pos3, ball3.transform.position.z);
ball4.transform.position = new Vector3(ball4.transform.position.x, pos4, ball4.transform.position.z);
ball5.transform.position = new Vector3(ball5.transform.position.x, pos5, ball5.transform.position.z);
}
}
}
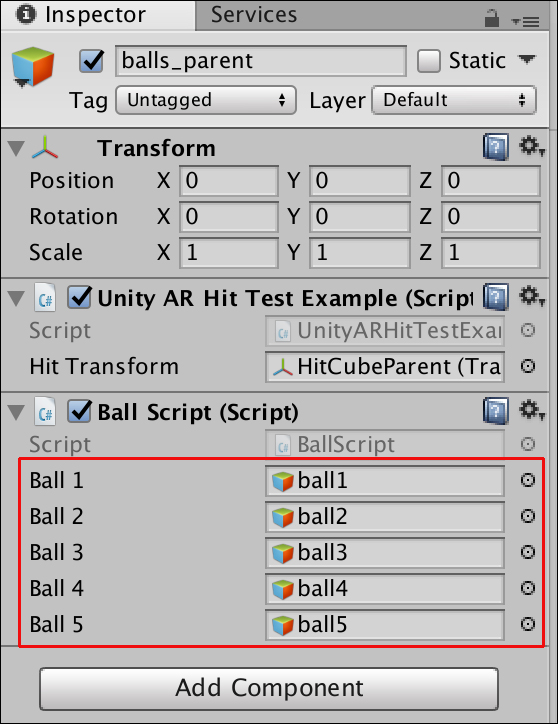
「balls_parent」のInspector内にリスト1で宣言していた、public変数のプロパティが表示されているので、図17のように指定しておく。右隅にある「○に・」のアイコンをクリックすると「Select GameObject」のウィンドウが表示されるので、「Scene」タブから「ball1〜5」を選択してこう。
なお、ボタンタップが端末の画面タップにならないようにするために「UnityARHitTestExample.cs」にコードを追加する必要があるが、これについては、前回記事を参照してほしい。
ボタンとプログラムを関連付ける
HierarchyのCanvas内にある「Start」という名前のボタンを選択しInspectorを表示する。「Button(Script)」に「On Click()」というイベントがあるので、この右下にある「+」アイコンをクリックする。すると「On Click()」内が変化する。
連載第3回の図18で解説しているので、図が見たい方はそちらを参照してほしい。図18の下図の「None(Object)」とあるところに、Hierarchy内のRocket_Parentをドラッグ&ドロップする。グレー表示だった「None Function」が「上下▲アイコン」で選択可能になる。
「No Function」の「上下▲アイコン」で「BallScript」→「StartPressed()」と選択する。
ビルド&実行結果
ここまでのSceneを上書き保存し、前回同様ビルドして実行しよう。実行結果は動画1のようになるはずだ。
最後に
今回で、5回にわたったARKitアプリ開発の解説は終わりだ。Unity+ARKitはアイデア次第で、面白いコンテンツを手軽に素早く作成可能なので、本連載をきっかけに、ぜひUnity+ARKitのアプリ開発に挑戦していただければ幸いだ。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development(Oct 2014-Sep 2015)。
関連記事
 Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityゲーム/アプリの表現力の幅を広げるシェーダーとは――シェーダー作成の初歩
Unityを使ってシェーダーを作る方法を学ぶ連載。初回は、シェーダーの概要と、シェーダー作成の初歩について。 UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。最終回はアプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】。 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。
Copyright © ITmedia, Inc. All Rights Reserved.


 図12 「New Physic Material」が作成された
図12 「New Physic Material」が作成された 図13 「New Physic Materisl」のInspectorを設定する
図13 「New Physic Materisl」のInspectorを設定する 図14 「Mesh Collider」の「Material」に「New Physic Material」を指定する
図14 「Mesh Collider」の「Material」に「New Physic Material」を指定する 図15 5個のボールを配置した
図15 5個のボールを配置した
 図17 表示されるプロパティに「Scene」タブから「ball1〜5」を選択する
図17 表示されるプロパティに「Scene」タブから「ball1〜5」を選択する




