Angularでコンポーネントからページの「メタ情報」を操作するには?(Meta):Angular TIPS
Metaサービスを使って、コンポーネントからページのメタ情報を操作する方法を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 5以降。v5時点で執筆しました。
コンポーネントからページのメタ情報(<meta>要素)を操作するには、専用のMetaサービスを利用します。別稿「TIPS:コンポーネントからページのタイトルを操作するには?」でも触れたように、コンポーネント(テンプレート)からはページの骨組みに関わる要素(例えば<head>要素配下の要素)を操作することはできないので注意してください。
さっそく、具体的な用例を見てみましょう。以下は、ページに対して、
<meta name="description" content="Angularの基本機能を解説" />
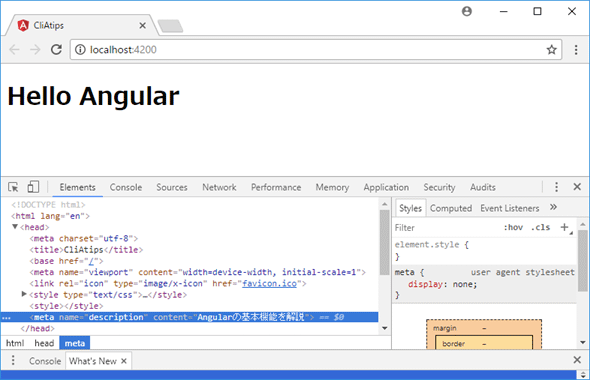
のようなメタ情報を追加するためのコードです*1。メタ情報が追加されているかどうかは、ブラウザーの開発者ツール(Chromeであれば、その[Elements]タブから)などから確認してください。
*1 descriptionはページの詳細情報を表します。その他、ページのキーワードを表すkeywordなどもよく利用します。
import { Component } from '@angular/core';
import { Meta } from '@angular/platform-browser';
@Component({
selector: 'app-root',
template: `<h1>Hello {{name}}</h1>`,
styleUrls: ['./app.component.css']
})
export class AppComponent {
// [1]Metaサービスを注入
constructor(private meta: Meta) {
// [2]メタ情報を追加
this.meta.addTag({
name: 'description',
content: 'Angularの基本機能を解説'
})
}
name = 'Angular';
}
コンストラクター経由でMetaサービスを注入できる点は、他のサービスを利用する場合と同じです(詳しくは、別稿「TIPS:自作のサービスを定義するには?」も参照してください)。コンポーネントのmetaプロパティにインスタンスをセットしておきます([1])。
メタ情報を追加するのは、addTagメソッドの役割です([2])。
[構文]addTagメソッド
addTag(tag [,force])
- tag: メタ情報
- force: 同一のメタ情報がある場合にも追加するか(falseで上書き)
引数tag(メタ情報)は、以下のようなプロパティを持つオブジェクトとして宣言します。
| プロパティ | 概要 |
|---|---|
| name | メタ情報のキー名 |
| http-equiv | プラグマ指示子 |
| content | name/http-equiv属性に対応する値 |
| charset | 文字コード |
| 引数tagで設定できるプロパティ | |
name/http-equivプロパティは、いずれか片方を設定します。この例であれば、descriptionというキーで、「Angularの基本機能を解説」という値を設定しなさい、という意味になります。
プラグマ指示子とは、ブラウザーに対してドキュメントの付随情報を伝達したり、決められた挙動を指示したりするための命令です。主な指示子には、以下のようなものがあります。
- refresh: ページのリロード時間
- content-language: ページの使用言語
- content-type: ファイルの型
- default-style: デフォルトで適用されるスタイルシート
Metaサービスのその他のメソッド
Metaサービスでは、addTagメソッドの他に、以下のようなメソッドを利用できます。
addTags(tags [,force]) メソッド
複数のメタ情報をまとめて設定するためのメソッドです。引数tagsに「メタ情報のキー: 値」形式のオブジェクトを配列として列記できる他は、addTagメソッドと同様に利用できます。
例えば以下は、keyword、descriptionキーをまとめて設定する例です。
this.meta.addTags([
{
name: 'description',
content: 'Angularの基本機能を解説'
},
{
name: 'keyword',
content: 'Angular Tips'
}
]);
もちろん、addTagメソッドを列記しても同じ意味になります。
updateTag(tag) メソッド
設定済みのメタ情報を更新します。nameキーが等しいメタ情報を上書き更新します。
例えば以下であれば、descriptionをキーとするメタ情報を上書きしています。
this.meta.updateTag({
name: 'description',
content: 'Angularの基本機能を解説'
});
removeTag(selector) メソッド
引数selectorに合致する既存のメタ情報を削除します。例えば以下であればname属性がkeywordであるメタ情報を削除します。
this.meta.removeTag('name=keyword');
処理対象:サービス(Service) カテゴリ:基本
処理対象:クラス(CLASS) カテゴリ:サービス(Service)
API:Meta カテゴリ:@angular > platform-browser > CLASS(クラス)
Copyright© Digital Advantage Corp. All Rights Reserved.