BootstrapをAngularアプリで利用するには?(ng-bootstrap):Angular TIPS
ng-bootstrapを使って、CSSフレームワーク「Bootstrap」の機能を、Angularのコンポーネント/ディレクティブ構文で利用する方法を解説。
【対応バージョン】
Angular 6以降。
Bootstrapは、Mark Otto/Jacob Thornton氏らによって開発されたCSSフレームワーク。最初の安定バージョンが2011年8月にリリースされた後、敏速にバージョンアップを進め、執筆時点での最新バージョンは4.1です。以下のような理由から幅広い開発者に受け入れられ、フロントエンド開発において定番ともいえるフレームワークの1つとなっています。
- 決められたスタイルクラスを適用するだけで、リッチなデザインを簡単に適用できる
- レスポンシブデザインにも対応し、画面サイズに応じた最適な表示を単一のソースで実装できる
- アコーディオンパネル、タブパネル、ページネーションなど、よく利用するUIをウィジェットとして提供
- テーマを利用することで、デザインのカスタマイズも簡単
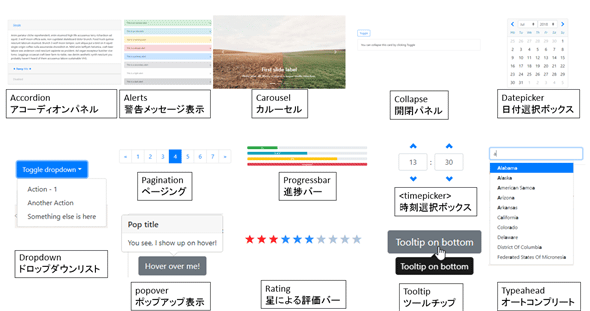
ng-bootstrapは、このBootstrapのラッパーで、これを利用することで、Bootstrapの機能をAngularのコンポーネント/ディレクティブ構文で呼び出すことが可能になります。以下は、ng-bootstrapで提供されている主なコンポーネントです。
本稿では、数あるコンポーネントの中でもタブパネルを例に、ng-bootstrapの基本的な用法を解説します。なお、以下の手順は、Angular CLIを作成したプロジェクトを前提としています。Angular CLIについては別稿「Angular CLIとは? ― インストール方法と、アプリの骨格生成&実行」を参照してください*1。
*1 ng-bootstrapを動作するには、Angular 6以上が前提です。
ng-bootstrapを利用するための準備
Angular-CLIはng-bootstrapに標準で対応しており、以下のコマンドでプロジェクトに組み込むことができます。
【1】ng-bootstrapのインストール
Angular 6で追加されたng addコマンドを利用します。
> ng add @ng-bootstrap/schematics
Installing packages for tooling via npm.
…… 中略 ……
+ @ng-bootstrap/schematics@2.0.0-alpha.1
…… 中略 ……
added 2 packages in 12.449s
【2】タブパネルの実装
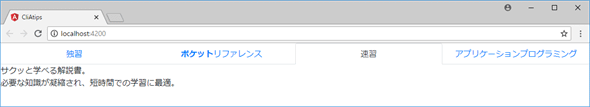
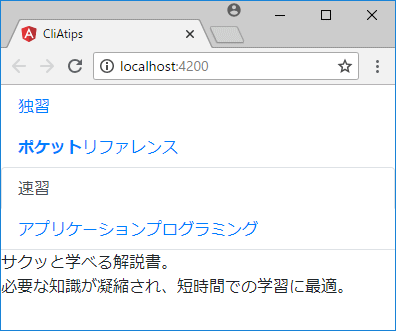
これで既存のプロジェクトに対して、ng-bootstrapが組み込まれるので*2、後は、メインコンポーネントから<ngb-tabset>/<ngb-tab>要素(コンポーネント)を呼び出してみましょう。
*2 具体的に変更されるコードについては、後述します。
<div>
<ngb-tabset activeId="quick">
<!--[1]タブを定義-->
<ngb-tab id="self" title="独習">
<ng-template ngbTabContent>
基本から応用まできっちり学びたい方にお勧め
</ng-template>
</ngb-tab>
<ngb-tab id="pocket">
<!--[2]タイトルはテンプレートとしても定義可-->
<ng-template ngbTabTitle><b>ポケット</b>リファレンス</ng-template>
<ng-template ngbTabContent>
手のひらサイズのコンパクトな辞書<br />
逆引きで、動作確認用のサンプルも満載。
</ng-template>
</ngb-tab>
<ngb-tab id="quick" title="速習">
<ng-template ngbTabContent>
サクッと学べる解説書。<br />必要な知識が凝縮され、短時間での学習に最適。
</ng-template>
</ngb-tab>
<ngb-tab id="app" title="アプリケーションプログラミング">
<ng-template ngbTabContent>
開発の勘所と手順をしっかりマスター
</ng-template>
</ngb-tab>
</ngb-tabset>
</div>
個々のパネルを表すのは<ngb-tab>ディレクティブの役割です([1])。<ngb-tab>で利用できる属性には、以下のようなものがあります。
| 属性 | 概要 | デフォルト値 |
|---|---|---|
| id | タブのid値 | − |
| title | タブのラベル | − |
| disabled | タブを無効化するか | false |
| <ngx-tab>ディレクティブの属性 | ||
タブパネルの本体は、<ng-template>要素(テンプレート)で表します。ただし、その際はngbTabContentディレクティブでコンテンツ本体であることを宣言します。
同じく、複雑なラベルを指定するならば、title属性の代わりに<ng-template>要素(テンプレート)も利用しても構いません([2])。その際は、タブコンテンツと区別できるよう、ngbTabTitleディレクティブを付与しておきましょう。
あとは、タブ全体を<ngb-tabset>要素でくくるだけです。<ngb-tabset>で利用できる主な属性には、以下のようなものがあります。
(a)activeId属性
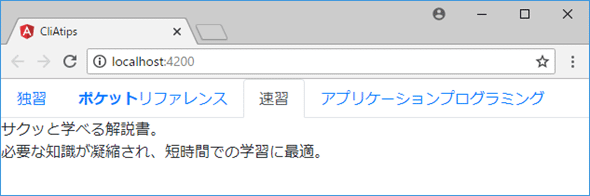
デフォルトでアクティブにするタブのid値を指定します。
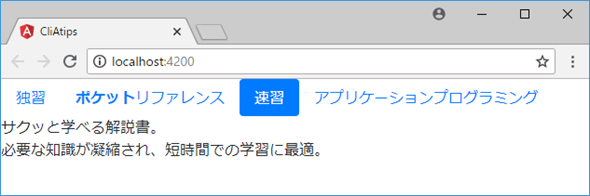
(b)type属性
タブの表示形式を決めます。tabs(デフォルト)の他、pillsを設定することでボタン式のタブパネルを生成できます。以下に例を示します。
<div>
<ngb-tabset activeId="quick" type="pills">
<!--省略-->
</ngb-tabset>
</div>
(c)orientation属性
タブの表示方向を表します。horizontal(水平方向。デフォルト)の他、verticalにすることで、タブを垂直方向に並べられます。
<div>
<ngb-tabset activeId="quick" orientation="vertical">
<!--省略-->
</ngb-tabset>
</div>
(d)justify属性
タブの並びを指定します。設定値は、start(左寄せ)、center(中央寄せ)、end(右寄せ)、fill(文字量によって分割)、justified(等幅割)です。
<div>
<ngb-tabset activeId="quick" justify="justified">
<!--省略-->
</ngb-tabset>
</div>
補足:ng-bootstrapを手動でインストールする場合
ng addコマンドを利用する他、ng-bootstrapをnpm installコマンドでインストールすることもできます。ng addコマンドは、「以下の手順をほぼ自動で賄ってくれる」と考えればよいでしょう。以下の内容は、ng addコマンドが何をしているのかを理解する参考にもしてください。
【1】ng-bootstrapのインストール
以下のコマンドを実行します。
npm install --save @ng-bootstrap/ng-bootstrap bootstrap
【2】スタイルシートを登録する
アプリに組み込むべきBootstrapのスタイルシートを登録しておきます。これには、angular.jsonファイル*3からstylesパラメーターを編集します。既定で記述されているstyles.cssファイルは、Angular CLIがデフォルトで用意したスタイルシートです。初期状態では空なので、不要であれば消しても構いません。
*3 Angular CLIの設定ファイルです。以前は、.angular-cli.jsonという名前でした。
{
// …… 中略 ……
"build": {
// …… 中略 ……
"options": {
{
// …… 中略 ……
"styles": [
"src/styles.css",
{
"input": "./node_modules/bootstrap/dist/css/bootstrap.css"
}
],
// …… 中略 ……
}
},
// …… 中略 ……
}
}
【3】nx-bootstrapをメインモジュールに登録する
ng-bootstrapで利用するコンポーネントは、あらかじめメインモジュールで登録しておきます。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgbModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
NgbModuleは、ng-bootstrap本体を表すモジュールです。これでng-bootstrapが有効になりました。
Copyright© Digital Advantage Corp. All Rights Reserved.




 タブを縦に並べる
タブを縦に並べる