VS Codeのサイドバーの表示をキーボードで切り替えるには:Visual Studio Code TIPS
VS Codeのサイドバーの表示/非表示の切り替えや、そこに表示するビューの切り替えをキーボードで行う方法をまとめた。
Visual Studio Code(以下、VS Code)のサイドバーには[エクスプローラー]ビューや[検索]ビューなどが表示される。VS Codeを使用した日常作業では、これらの切り替えが頻繁に発生する。そこで、マウスを使うことなく、キーボードでこれらの表示を切り替えるためのキーボードショートカットをまとめよう。
| 操作 | Windows/Linux | macOS |
|---|---|---|
| サイドバーの表示/非表示の切り替え | [Ctrl]+[B]キー | [Command]+[B]キー |
| サイドバーに[エクスプローラー]ビューを表示 | [Ctrl]+[Shift]+[E]キー | [Shift]+[Command]+[E]キー |
| サイドバーに[検索]ビューを表示 | [Ctrl]+[Shift]+[F]キー | [Shift]+[Command]+[F]キー |
| サイドバーに[ソース管理]ビューを表示 | [Ctrl]+[Shift]+[G]キー | [Ctrl]+[Shift]+[G]キー |
| サイドバーに[デバッグ]ビューを表示 | [Ctrl]+[Shift]+[D]キー | [Shift]+[Command]+[D]キー |
| サイドバーに[拡張機能]ビューを表示 | [Ctrl]+[Shift]+[X]キー | [Shift]+[Command]+[X]キー |
| サイドバーの表示を切り替えるキーボードショートカット | ||
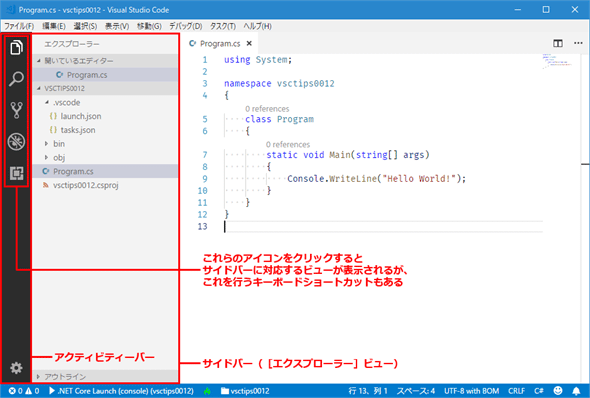
アクティビティーバーとサイドバーとビュー
サイドバーは、その左側にあるアクティビティーバーにあるアイコンをクリックすることで、そこに表示する「ビュー」を切り替えたり、サイドバー自体の表示/非表示を切り替えられる。
だが、VS Codeはプログラムコードを記述することを主な目的とした「エディタ」であり、ユーザーの多くはキーボードを多く使うはずだ。そうした状況では、サイドバーの切り替えもキーボードでできると気持ちがいい。エディタ領域を広く取りたくなることがよくあるという人は、[Ctrl]+[B]キー(macOSでは[Command]+[B]キー)だけでも覚えておくとよいだろう。
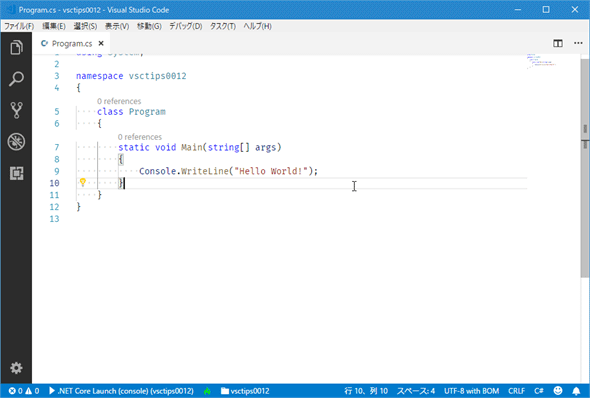
サイドバーの表示の切り替え
サイドバーは、便利なツールだが、複数のエディタを並べて表示している場合などには表示領域の無駄となる。そこで、[Ctrl]+[B]キー(macOSでは[Command]+[B]キー)を押すことで、その表示/非表示をトグル形式に切り替えられる(「B」は「side Bar」の「B」と覚えよう)。
サイドバーに表示する「ビュー」の切り替え
サイドバーにどの「ビュー」を表示するかは、以下のキーボードショートカットで切り替えられる。これらのキーボードショートカットを使用すると、サイドバーが非表示になっているときでも、サイドバーが表示状態になり、そこに対応するビューが表示される。
- [エクスプローラー]ビューへの切り替え
Windows/Linux:[Ctrl]+[Shift]+[E]キー
macOS:[Shift]+[Command]+[E]キー
※「E」は「Explorer」の「E」 - [検索]ビューへの切り替え
Windows/Linux:[Ctrl]+[Shift]+[F]キー
macOS:[Shift]+[Command]+[F]キー
※「F」は「Find」の「F」 - [ソース管理]ビューへの切り替え
Windows/Linux:[Ctrl]+[Shift]+[G]キー
macOS:[Ctrl]+[Shift]+[G]キー
※「G」は「Git」の「G」 - [デバッグ]ビューへの切り替え
Windows/Linux:[Ctrl]+[Shift]+[D]キー
macOS:[Shift]+[Command]+[D]
※「D」は「Debug」の「D」 - [拡張機能]ビューへの切り替え
Windows/Linux:[Ctrl]+[Shift]+[X]キー
macOS:[Shift]+[Command]+[X]
※「X」は「eXtension」の「X」
macOSでは[ソース管理]ビューへの切り替えだけが、他のショートカットキーと異なる修飾キーを使用しているが、これは[Shift]+[Command]+[G]キーが「前を検索」機能のショートカットキーとして割り当てられているからだ。
また、これらのショートカットキーを利用して、サイドバーに表示するビューを切り替えた場合、そのビューにフォーカスが移動する。そのため、カーソルキーや[Tab]キー、[Enter]キーを使用すれば、フォーカスがあるファイルをエディタに開いたり*1、[デバッグの開始]ボタンで[Enter]キーを押すことでデバッグ実行を開始したりといった操作も可能だ。
*1 macOSでは[Enter]キーの押下は「ファイル名の変更」となる。これはFinderと同じ操作感をもたらすものだ。エディタにファイルを開くには[Ctrl]+[Enter]キーを押す。ただし、この場合には新しくエディタグループを作成するので、Windowsとは微妙に異なる振る舞いとなる。
以下に例を示す(Windows版のVS Code)。これは、サイドバーに[エクスプローラー]ビューが表示されている状態で、[Ctrl]+[Shift]+[D]キーを押して、サイドバーを[デバッグ]ビューに切り替えた後、カーソルキーでデバッグの構成を[.NET Core Launch (console)]に設定し、同じくカーソルキーを使って[デバッグの開始]ボタンにフォーカスを移して、[Enter]キーを押すことで、キーボードのみでデバッグ実行を行ったものだ。
なお、VS Codeでは[Ctrl]+[P]キー(macOSでは[Command]+[P]キー)を押して、[クイックオープン]ウィンドウを開き、そこに表示されているファイルをカーソルキーで選択して[→]キーや[Enter]キーで開いたり、ファイル名を直接入力する方法もある。どちらを使用するかは好みといえるだろう。
なお、[エクスプローラー]ビューにフォーカスがあるときには、カーソルキーを使ってファイルを選んで、[Shift]+[Delete]キー(macOSでは[Option]+[Command]+[Delete]キー)を押すことで、そのファイルを削除することも可能だ(ファイルの削除はコマンドパレットからは行えない)。ちなみにファイルを新規作成するキーボードショートカットでファイルは[Ctrl]+[N]キー(macOSでは[Command]+[N]キー)となっている。
これらのショートカットを覚えていると、キーボード主体でのVS Codeの操作がより快適になるだろう。
[検索]ビューの表示については、さらに幾つかのキーボードショートカットが使用できる。
- [検索]ビューに[置換]ボックスを表示
Windows/Linux:[Ctrl]+[Shift]+[H]キー
macOS:[Shift]+[Command]+[H]キー - [検索]ビューで[含めるファイル]ボックスと[除外するファイル]ボックスを表示
Windows/Linux:[Ctrl]+[Shift]+[J]キー
macOS:[Shift]+[Command]+[J]キー
これらを使用することで、[検索]ビューを使用して複数ファイルに対して横断的に文字列の置換を行ったり、その際に検索の対象に含めるファイル/含めないファイルを、キーボードだけで指定したりもできる。脳内メモリに余裕があれば覚えておくとよいだろう。
本稿では、サイドバーの表示を切り替えたり、これに関連してファイルを新規策したり、削除したりするためのキーボードショートカットを取り上げた。これらを覚えて活用できるようになると、VS Codeの使い勝手がさらに高まるはずだ。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[Ctrl]+[B]キー([Command]+[B]キー)を押す](https://image.itmedia.co.jp/ait/articles/1807/13/dt-02.gif)

![キーボードのみで[デバッグ]ビューに切り替えて、デバッグ実行を開始しているところ](https://image.itmedia.co.jp/ait/articles/1807/13/dt-04.gif)




