VS Codeでテキストの折り返しを設定するには:Visual Studio Code TIPS
VS Codeでは、editor.wordWrap/editor.wordWrapColumn項目などを使って、テキストやコードの折り返しを自分好みに設定できる。
Visual Studio Code(以下、VS Code)では、ユーザーがある程度自由に行の折り返しの設定を行える。これにより、好みの折り返し方法でテキストやコードをエディタに表示できる。
| 操作 | |
|---|---|
| 折り返し設定の有効/無効を切り替える | コマンドパレットから[表示: [右端で折り返す]の設定/解除]コマンドを実行する [表示]メニューから[折り返しの切り替え]を選択する [Alt]+[Z]キーを押す(macOSでは[Option]+[Z]キー) |
| 折り返し設定を行う | ユーザー設定/ワークスペース設定でeditor.wordWrap項目を設定する |
| 折り返し時のインデントを設定する | ユーザー設定/ワークスペース設定でeditor.wrappingIndent項目を設定する |
| 折り返しの設定方法 | |
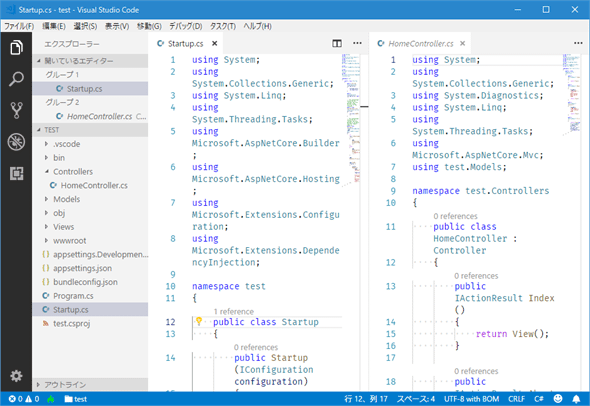
VS Codeはエディタを横に並べて表示することが可能であり、そのような場合にはエディタの表示領域(ビューポート)が狭くなることがある。エディタの表示領域の右端で折り返すようにすれば、横スクロールをしなくても各行のテキストが漏れることなく表示されるようになるが、テキストやコードは読みにくくなるかもしれない。
逆に、1行のテキストの長さが表示領域に収まりきらないときでも、折り返しをしない(または、表示領域の幅によらず、一定の幅で折り返す)ようにすれば、横スクロールが必要になるが、もともとの想定とは異なる位置で折り返しが発生しないので、エディタの幅に合わせてテキストやコードは(ある程度)想定した通りの表示となる。
どちらの方法にも一長一短があり、ユーザーが自由に(時と場合に応じて)設定を変更できると便利だ。VS Codeでこれを行うには、ユーザー設定/ワークスペース設定でeditor.wordWrap項目(と関連する幾つかの項目)を設定すればよい。また、コマンドパレットやキーボードから、その設定の有効/無効を切り替えることも可能だ。
折り返し設定の有効/無効を切り替える
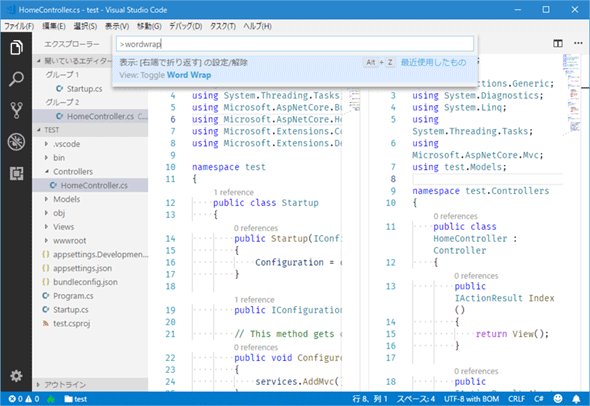
折り返しの有効/無効を切り替えるには、コマンドパレットで「wordwrap」などと入力して[表示: [右端で折り返す]の設定/解除]コマンドを実行する。ショートカットキーは、Windows/Linuxでは[Alt]+[Z]キー、macOSでは[Option]+[Z]キーになっている。あるいは[表示]メニューの[折り返しの切り替え]項目を選択してもよい。
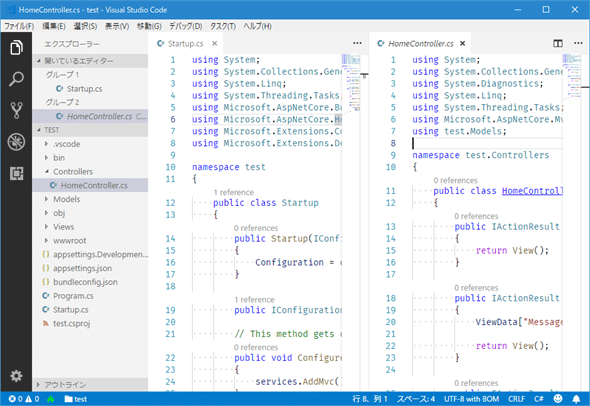
VS Codeではデフォルトの設定は「折り返しなし」となっている。[Alt]+[Z]キー([Option]+[Z]キー)を押すごとに、「折り返しあり」とのトグルが行われる。また、上のGIFアニメをよく見ると分かる通り、トグル操作は現在アクティブなエディタ(タブ)が対象となる(上のGIFアニメでは右側のエディタでだけ、折り返しが切り替えられている)。
折り返し設定を行う
上述した通り、VS Codeのデフォルト設定は「折り返しなし」となっているが、ユーザー設定/ワークスペース設定でeditor.wordWrap項目の値を設定することで変更できる。設定可能な値は次の通り。
- "off":折り返さない
- "on":エディタの幅で折り返し位置が決定する(エディタ右端で折り返す)
- "wordWrapColumn":editor.wordWrapColumn項目で設定した値を利用して折り返す
- "bounded":表示領域と"editor.wordWrapColumn項目で設定した値で、幅が小さい方で折り返す
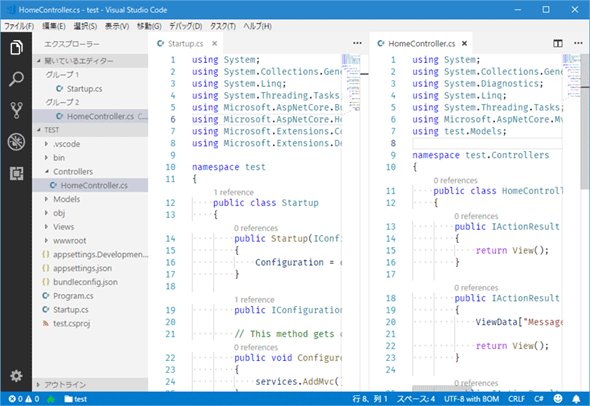
それぞれの値を指定した場合に、エディタの表示がどうなるかを以下に示す。まずは、"off"(折り返しなし)の場合だ。
「折り返しをなしにしたところ」の画像でも既に見ているが、この場合は1行の内容は折り返されることなく、右方向にずっと表示されるようになる。
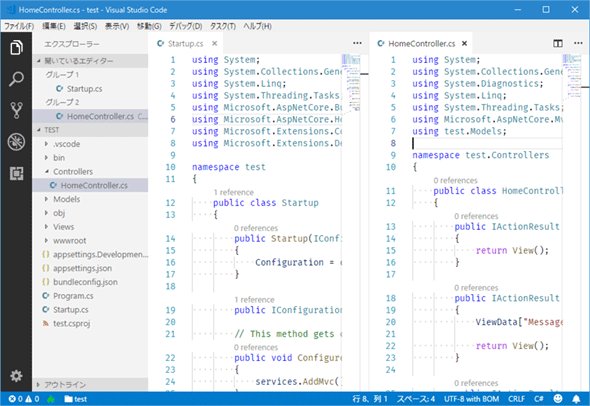
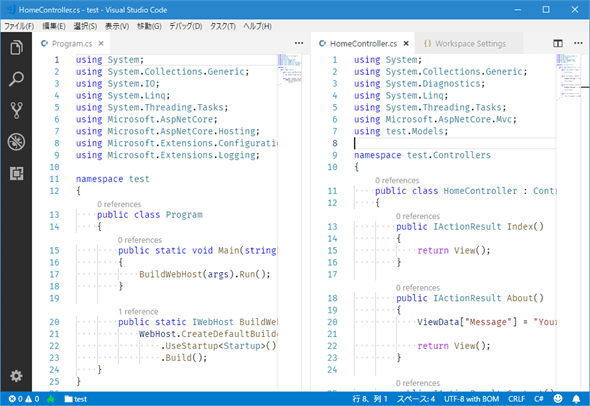
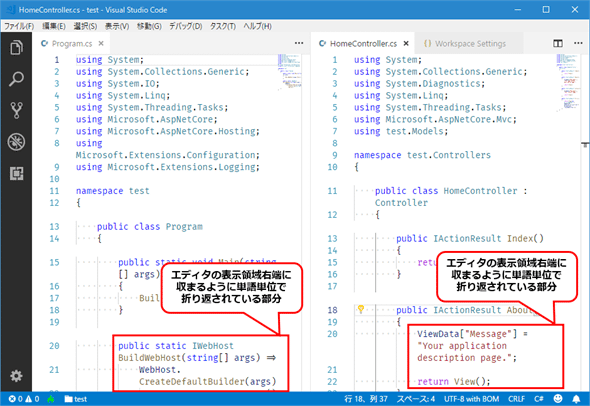
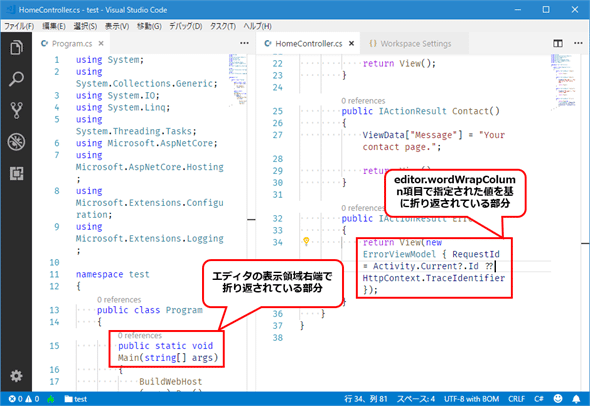
次に、この項目の値を"on"(エディタの表示領域右端で折り返し)にすると以下のようになる。
これについても「表示領域幅に合わせた折り返しをしているところ」の画像で既に見ているが、この場合は表示領域の幅に合わせて単語単位で折り返される。左側のエディタのBuildWebHostメソッドや右側のエディタのAboutメソッドを、先ほどの画像と見比べてみると、その違いがよく分かるはずだ。
editor.wordWrap項目の値を"wordWrapColumn"にした場合には、editor.wordWrapColumn項目で指定されている値を基に折り返される。デフォルト値は「80」となっている。MS-DOSやコマンドプロンプトでは、横80文字の表示が一般的だったことから、多くの方にはなじみのある値となっている。なお、この場合には、エディタの表示領域の幅に関係なく、80カラムの辺りで単語単位の折り返しが行われる。
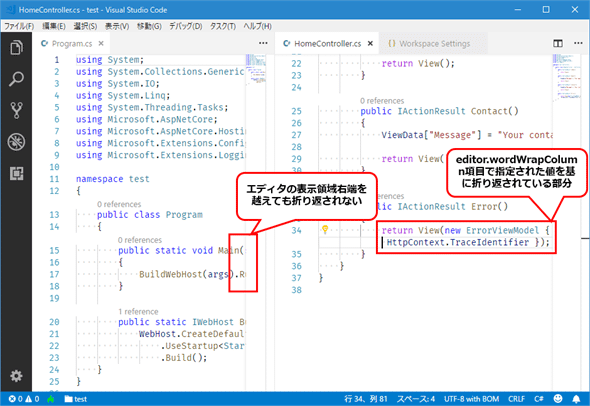
以下に示す例では、editor.wordWrap項目を"wordWrapColumn"に、editor.wordWrapColumn項目の値を「40」に設定してある。
左側のエディタのMainメソッドでは40カラムを超過した部分が表示されていないが、右側のエディタのErrorメソッドではその辺りで折り返されているのが分かる。
editor.wordWrap項目を"bounded"にした場合は、editor.wordWrapColumn項目で設定した値とエディタの表示領域幅の狭い方を基準として折り返される。以下に例を示す。ここではeditor.wordWrapColumn項目の値を先ほどと同様「40」に設定してある。
左側のエディタは意図的に幅を狭くしている。そのため、usingステートメントやMainメソッドで折り返されている。右側のエディタでは、余白がありそうだが、40カラム目辺りで強制的に折り返されていることが分かる。
以上の4種類の折り返し方法をVS Codeでは設定可能だ。80×40文字程度の大きさでエディタを使い続けてきたという方には、editor.wordWrap項目を"wordWrapColumn"に、editor.wordWrapColumn項目の値を「80」にするのがオススメだ(筆者はまさにその設定としている)。
なお、ユーザー設定/ワークスペース設定でeditor.wordWrap項目の値を設定している場合、[Alt]+[Z]キー(macOSでは[Option]+[Z]キー)による折り返しの有効化/無効化の切り替えは、そこで設定した値と"off"とを切り替える("on"と"off"の切り替えではない)。
折り返し時のインデントを設定する
最後に、折り返し時のインデント設定についても補足しておこう。「折り返し時のインデント設定」とは、折り返されたテキストを行頭から表示するか、その行の行頭のインデントに合わせるかなどを指定するものだ。これは、editor.wrappingIndent項目で設定できる。設定可能な値は以下だ。
- "none"
- "same"
- "indent"
- "deepindent"
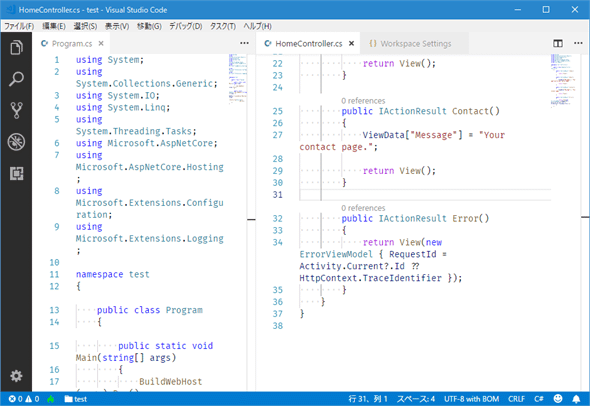
例えば、この項目の値を"none"にすると、以下のように折り返された行はインデントなしで表示される。
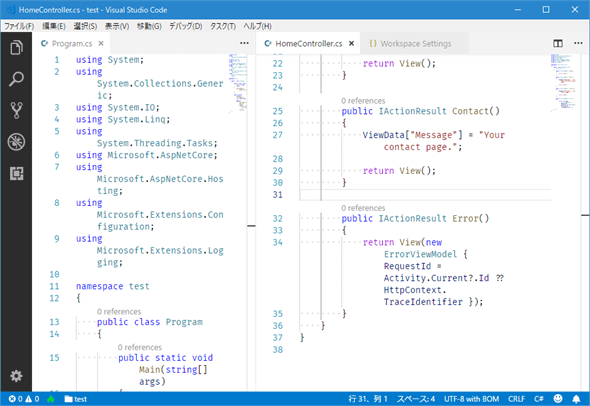
デフォルト値である"same"では、その行の行頭で付けられているインデントに合わせて、折り返された行もインデントを付けて表示される(今までに見てきた画像がその例だ)。"indent"や"deepindent"では折り返された行のインデントがさらに深くなる。以下は"indent"に設定した場合の画像だ。
このように、折り返された行のインデントについても設定が可能なので、お好みの表示にしておくことをオススメする。
Copyright© Digital Advantage Corp. All Rights Reserved.