VS Codeを持ち運ぶには(ポータブルモード):Visual Studio Code TIPS
VS Code 1.25以降でサポートされている「ポータブルモード」で、普段とは別の環境でも、いつもの設定でVS Codeを使えるようにしてみよう。
Visual Studio Code(以下、VS Code)はバージョン1.25から「ポータブルモード」をサポートするようになった。この機能を利用して、自分が普段使っている設定のまま、VS CodeをUSBメモリやファイル共有を利用して、他のマシンでも実行する方法を説明する。
VS Codeを持ち運ぶための手順
- VS Codeのダウンロードページから、WindowsではZIP形式、Linuxでは.tar.gz形式で配布されているVS Codeを入手する。macOSではZIP形式で配布されている通常のパッケージを入手する
- ZIPファイル/.tar.gzファイルを(任意のフォルダに)展開する
- 設定ファイルや拡張機能を保存する「dataフォルダ」を作成する
- dataフォルダに、自分の環境を復元するのに必要なファイルをコピーする
- ポータブルモードのVS Codeが入ったフォルダをUSBメモリやファイル共有に配置する
ポータブルモードとは
「ポータブルモード」とは、VS Codeの実行を含むトップレベルのフォルダ以下(と、macOSではトップレベルのフォルダと同じレベルにあるdataフォルダ)に、その実行に必要な全てのファイルを含んだVS Codeのこと。
ポータブルモードのVS Codeをセットアップしておけば、そのフォルダをUSBメモリにコピーしたり、ファイル共有を利用したりするだけで、VS Codeをインストールしていない環境でもそこから「普段、自分が使っている構成のVS Code」を実行できる。他者の環境でちょっとした作業をしなければならないといったときに、USBメモリに普段使いのVS Codeを入れておくだけで、いつでもいつもの使い勝手で作業できるのは少しうれしい。
ポータブルモードのVS Codeをセットアップする
ポータブルモードのVS Codeをセットアップするには、まずZIPファイルとして配布されているVS Codeを手に入れる(Linuxでは.tar.gzファイルをダウンロードする。macOSはZIP形式のパッケージのみが配布されているので、いつも通りにダウンロードするだけでよい)。
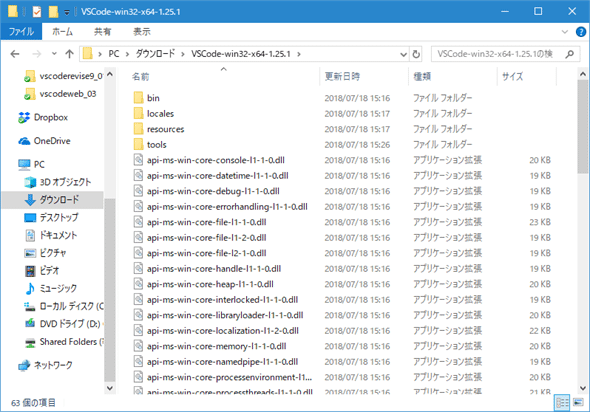
ZIPファイル(もしくは.tar.gzファイル)をダウンロードしたら、これを展開する。Windows版であれば、次のように多くのファイルが目に見える形で展開される(Linuxも同様)。Windowsではあらかじめ「ブロックを解除」しておこう。
macOSのFinderでは「Visual Studio Code.app」ファイルが展開される。
macOSでは、この後でコンソールから「xattr -dr com.apple.quarantine Visual\ Studio\ Code.app」コマンドを実行しておく(これを実行しないとポータブルモードで動作しない。あるいは起動しない)。
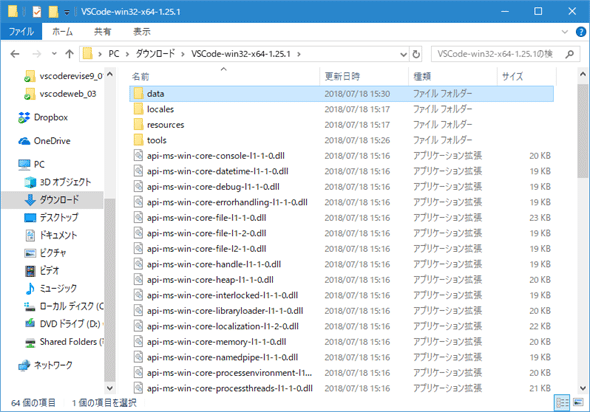
ダウンロードと展開が済んだら、Windows/Linuxでは、展開先のフォルダに「data」という名前のフォルダを作成する。
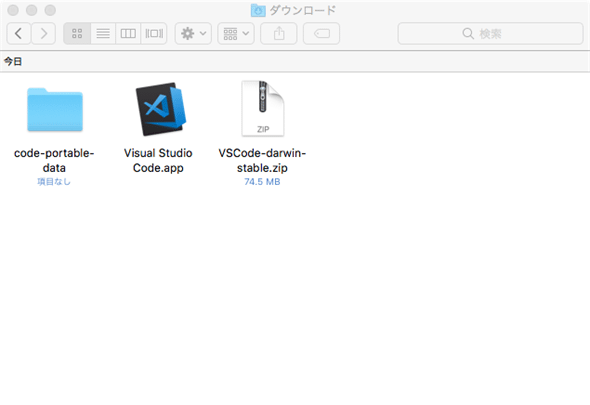
macOSでは、展開先のフォルダと同じレベルのフォルダに「code-portable-data」という名前のフォルダを作成する。
dataフォルダ(code-portable-dataフォルダ)には、VS Codeのユーザーデータ(セッション情報や各種キャッシュファイルなど)や拡張機能など、VS Codeを使っている上で作成された情報やカスタマイズした情報を保存しておくためのもの。Windows/Linuxでは展開先のフォルダ内にこれを置くが、macOSでは「Visual Studio Code.app」ファイルがあるフォルダに置く必要があることと、「code-portable-data」という名前になることには注意しよう。以下では、このフォルダをdataフォルダとして記述していく。
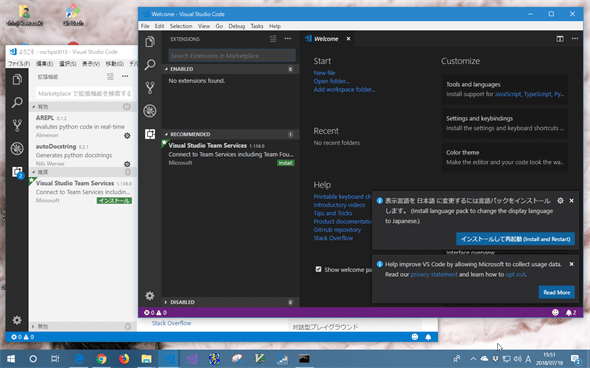
dataフォルダが空のままで、ポータブルモードのVS Codeを起動すると、次のようになる。
手前の黒いバックグラウンドのウィンドウがポータブルモードのVS Codeで、奥の白いバックグラウンドのウィンドウが通常のVS Codeだ(筆者の環境)。dataフォルダには何も設定情報を含めていないので、ポータブルモードのVS Codeは英語表示で背景が黒くなっている(デフォルトの「Default Dark+」テーマが使われている)。両者の[拡張機能]ビューを見ると分かるが、ポータブルモードには拡張機能も入っていない(そのため、日本語をサポートする言語パック拡張機能のインストールが推奨されている)。
そこで、自分が普段使用しているVS Codeのユーザーデータや拡張機能を(必要に応じて)dataフォルダにコピーしていく必要がある。
ユーザーデータと拡張機能のコピー
まずユーザーデータは、OSごとに以下のフォルダとなっているので、これらをdetaフォルダにコピーして、フォルダ名を「user-data」に変更する。
- Windows:%APPDATA%\Codeフォルダ
例:「C:\Users\<ユーザー名>\AppData\Roaming\Code」フォルダ - Linux:$HOME/.config/Codeフォルダ
例:「/home/<ユーザー名>/.config/Code」フォルダ - macOS:$HOME/Library/Application Support/Codeフォルダ
例:「/Users/shinjk/Library/Application Support/Code」フォルダ
VS Codeにインストール済みの拡張機能は上記フォルダとは別の場所にあるので、以下のフォルダを同じくdataフォルダにコピーする(こちらはフォルダ名を変更する必要はない)。
- Windows:%USERPROFILE%\.vscode\extensionsフォルダ
例:「C:\Users\<ユーザー名>\.vscode\extensions」フォルダ - Linux:~/.vscode/extensionsフォルダ
例:「/home/<ユーザー名>/.vscode/extensions」フォルダ - macOS:~/.vscode/extensionsフォルダ
例:「/Users/<ユーザー名>/.vscode/extensions」フォルダ
インストールしている拡張機能の数にもよるが、コピーには時間がかかるかもしれない。
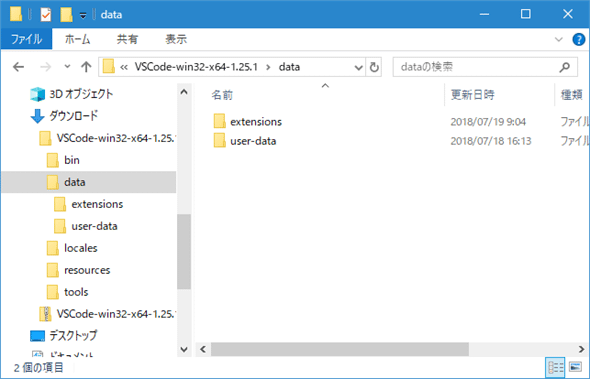
結果、dataフォルダには「user-data」と「extensions」の2つのフォルダがあり、その下にそれぞれユーザーデータと拡張機能が含まれるようになる。以下に、入手したZIPファイルを「ダウンロード」フォルダで展開して、dataフォルダを作成し、そこに上記の2つのフォルダを追加したところを示す(Windows版の例)。
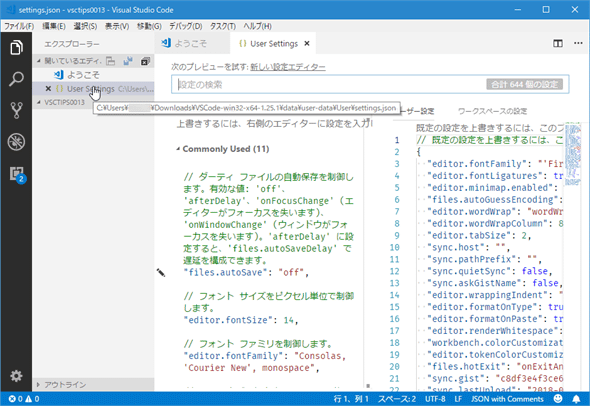
以上で、ポータブルモードのVS Codeに普段使いのVS Codeのユーザーデータと拡張機能が追加された。この状態で、ポータブルモードのVS Codeを起動して、ユーザー設定の編集画面を表示したところを以下に示す。
 ポータブルモードのVS Codeでユーザー設定を編集しているところ
ポータブルモードのVS Codeでユーザー設定を編集しているところ下の画像はsettings.jsonファイルのパスにズームしたところ。通常のsettings.jsonファイルのパスとは異なっているところに注目されたい。
[エクスプローラー]ビューでポップアップされているファイルパスを見ると分かる通り、通常の異なる位置(「ダウンロード」フォルダに展開したポータブルモードのVS Codeのuser-dataフォルダのサブフォルダ)にあるsettings.jsonファイルが開かれている。このことから想像できるが、ポータブルモードのVS Codeでは、data\user-data\Userフォルダにユーザー設定を記述するsettings.jsonファイル、キーボードショートカットを記述するkeybindings.jsonファイル、表示言語を設定するlocale.jsonファイルが保存されている。ポータブルモードで設定を変更すると、これらのファイルにその情報が書き込まれるようになる。
なお、dataフォルダは「ポータブル」だ。つまり、VS Codeのバージョンが上がったときには、新バージョンのZIPファイル(.tar.gzファイル)をダウンロード/展開して、以前のdataフォルダをコピーするだけで、新バージョンのポータブル版VS Codeの設定が完了する。とはいえ、普段使いのVS Codeでは設定を変更したり、拡張機能をインストールしたりといったことが(ある程度)頻繁には行われるであろうから、2つのVS Codeの間で設定の同期を取るのは面倒な作業となるかもしれない。
後は、これをUSBメモリにコピーしたり、ファイル共有でアクセスできるようにしたり、あるいはDropboxなどのサービスに配置したりしておけば、自分の好みに設定が完了しているVS Codeをいつでも使えるようになるはずだ。
「ポータブルモード」や「ポータブルアプリ」といった語は日本ではあまりなじみがないかもしれないが、PortableApps.comなど、「ポータブル」なアプリを集めた著名なサイトもある。VS Code以外にも、Webブラウザのポータブル版など、必要最小限のアプリをこうしたサイトから入手して、まとめておくと、普段とは異なる環境で作業するときに役立つだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![Windows/Linuxでは、VS Codeのダウンロードページにある[.zip]あるいは[.tar.gz]のリンクをクリック(赤枠内)](https://image.itmedia.co.jp/ait/articles/1807/20/dt-01.gif)