VS Codeでアクティビティーバーの表示を制御するには:Visual Studio Code TIPS
VS Codeのアクティビティーバーの表示を切り替える方法、Activitus Barによりアクティビティーバーの機能をステータスバーに移設する方法を紹介。
Visual Studio Code(以下、VS Code)のアクティビティーバーは、サイドバーに表示する各種ビューを選択するためのものだが、これを非表示にしたり、ウィンドウ右側に表示位置を変更したりできる。本稿ではその方法を説明する。
| 操作 | |
|---|---|
| アクティビティーバーの表示/非表示を切り替える | コマンドパレットから[表示: アクティビティ バーの表示の切り替え]コマンドを実行する |
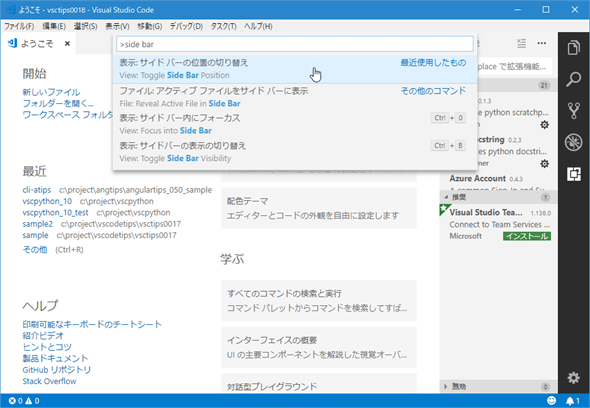
| アクティビティーバー(サイドバー)の表示位置を切り替える | コマンドパレットから[表示: サイド バーの位置の切り替え]コマンドを実行する |
| ステータスバーにアクティビティーバーの機能を持たせる | Activitus Bar拡張機能を利用する |
| アクティビティーバーの表示の制御 | |
アクティビティーバーの表示/非表示を切り替える
アクティビティーバーは、コマンドパレットから[表示: アクティビティ バーの表示の切り替え](View: Toggle Acitivity Bar Visibility)コマンドを実行することで、表示/非表示を切り替えられる。
上の画像のように非表示としたときに、サイドバーに表示するビューを切り替えるには、コマンドパレットやショートカットキーが利用できる。例えば、[エクスプローラー]ビューを表示するには、コマンドパレットから[表示: エクスプローラーを表示]コマンドを実行するか、[Ctrl]+[Shift]+[E]キー(macOSでは[Shift]+[Command]+[E]キー)を押せばよい。各ビューを表示するキーボードショートカットは「VS Codeのサイドバーの表示をキーボードで切り替えるには」にまとめてあるので、そちらを参照されたい。
アクティビティーバーの表示の切り替えにいちいちコマンドパレットを開くのが面倒くさいという方は、キーボードショートカットを割り当てればよいだろう。例えば、WindowsとUbuntuでは[Ctrl]+[K]→[A]キー(macOSでは[Command]+[K]→[A]キー)には、デフォルトで特定のコマンドや機能が割り当てられていないので、これらのキーバインドを利用できる。以下に設定例を示す。
[
{
"key": "ctrl+k a",
//"key": "cmd+k a", // macOSの場合
"command": "workbench.action.toggleActivityBarVisibility"
}
]
アクティビティーバーの表示位置を切り替える
同様に、アクティビティーバーの表示位置を切り替えるには、コマンドパレットから[表示: サイド バーの位置の切り替え]コマンドを実行する。アクティビティーバーだけではなく、サイドバーも含めてその表示位置をウィンドウ左端/右端のどちらにするかを制御できる。
このコマンドにもショートカットキーはデフォルトでは割り当てられていないので、必要があれば、自分で設定をしておこう。
ステータスバーにアクティビティーバーの機能を持たせる
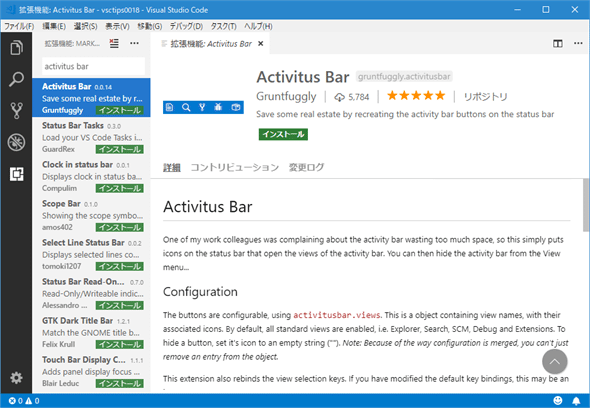
その一方で、そもそもアクティビティーバーは「サイドバーに表示するビューを選択したり、サイドバーの表示/非表示を切り替えたりするだけ」のものであり、その割には「ウィンドウで占める面積が大きいのでは?」と思う人もいるかもしれない。そうした人に勧めたいのが、Activitus Bar拡張機能だ。
これはアクティビティーバーのアイコンをステータスバーに表示するというもの(「Activitus」は恐らく「Activity+Status」からきていると思われる)。
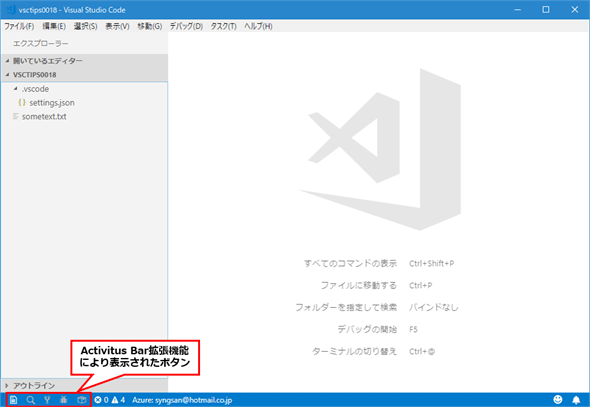
ステータスバー左端にボタンが追加されていることに注意しよう。これらのボタンをクリックすることで、サイドバーに対応するビューが表示される。また、その状態で同じボタンをクリックすれば、サイドバーが非表示となる(こうした操作感はアクティビティーバーと同様だ)。アクティビティーバーに表示されているアイコンの順番を入れ替えても問題はない。
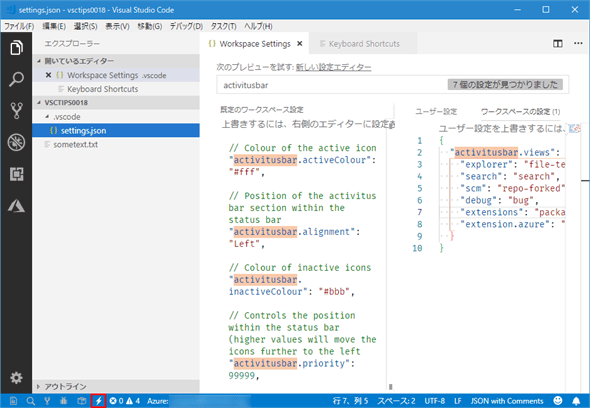
最近では、アクティビティーバーにカスタムアイコンを表示する拡張機能もある。これらに対応するボタンをステータスバーに表示するには、自分でユーザー設定/ワークスペース設定を行う必要があるので注意してほしい。例えば、Azure Functions拡張機能はアクティビティーバーにカスタムアイコンを追加する。そこで、これに対応するボタンをステータスバーに表示するには、settings.jsonファイルに以下のような設定を追記する。
{
// …… 省略 ……
"activitusbar.views": {
"explorer": "file-text",
"search": "search",
"scm": "repo-forked",
"debug": "bug",
"extensions": "package",
"extension.azure": "zap"
}
// …… 省略 ……
}
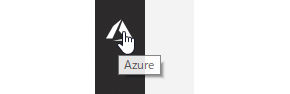
カスタムアイコンを表示する拡張機能は、上に示したように「"extension.<拡張機能のビュー名>": "<GitHub Octiconsの名前>"」という形式で指定する。上のコードでは「extension.azure」というエントリが、Azure Functions拡張機能に対応している。このうちの「azure」が「拡張機能のビュー名」に相当するもの。ここではアイコンの上にマウスをホバーさせて表示されたポップアップから推測した。
あるいはキーボードショートカットエディタで「workbench.view.extension」を検索することで確実にビューの名前を取得できる。詳細は、Activitus Barのドキュメントを参照されたい。
VS CodeではステータスバーにGitHub Octiconで定義されている各種のアイコンを表示できる。これを利用して、各ビューに表示するアイコンを指定する。上のコード例では"zap"となっているが、これはAzure Functionsのアイコンであるカミナリマークに近いものを選んだ結果だ。
以上の設定を行うことで、以下のようにカミナリマークがステータスバーに表示されるようになる。
Octiconsの中から最適なものを選ぶのが難しいかもしれないが、Activitus Barを使うのであれば、カスタムアイコンの表示方法もぜひ覚えておこう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[エクスプローラー]ビューを表示するには、コマンドパレットから[表示: エクスプローラーを表示]コマンドを実行すればよい](https://image.itmedia.co.jp/ait/articles/1808/31/dt-02.gif)