VS Codeで対応するHTMLタグを確認/選択するには:Visual Studio Code TIPS
Emmetのバランス機能を使うと、現在のカーソル位置を囲んでいるHTMLの開きタグと閉じタグの対応を「選択範囲」として簡単に確認できる。
Visual Studio Code(以下、VS Code)では「Emmet」構文を用いることで、HTML記述の労力を大幅に軽減できる(「VS CodeでHTMLを楽々コーディング!」を参照のこと)。加えて、Emmetの「バランス」機能を使用すると、現在のカーソル位置を囲むタグの対応関係を簡単に確認したり、範囲選択したりできる。これはEmmetが持つ機能だが、特にそのことを意識することなく、HTMLを記述している際にはいつでも利用可能だ(筆者が試したところでは、Vus.jsのコンポーネントのテンプレートでも機能した)。
| 操作 | |
|---|---|
| 現在のカーソル位置を囲むタグ範囲を外側に拡大して範囲選択 | コマンドパレットから[Emmet: バランス (外側)]コマンドを実行する |
| 現在のカーソル位置を囲むタグ範囲を内側に縮小して範囲選択 | コマンドパレットから[Emmet: バランス (内側)]コマンドを実行する |
| 現在のカーソル位置を囲むタグ範囲を確認/範囲選択するコマンド | |
HTMLの対応関係(バランス)を確認するには
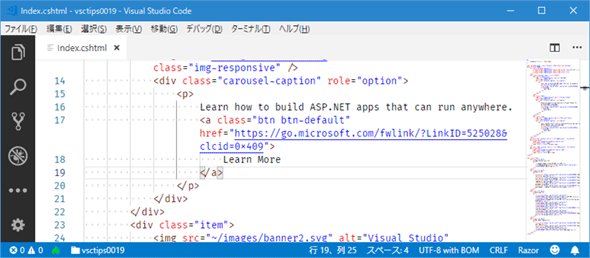
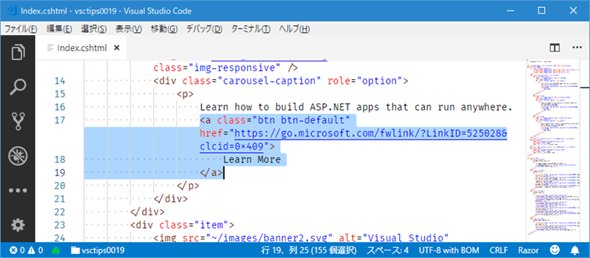
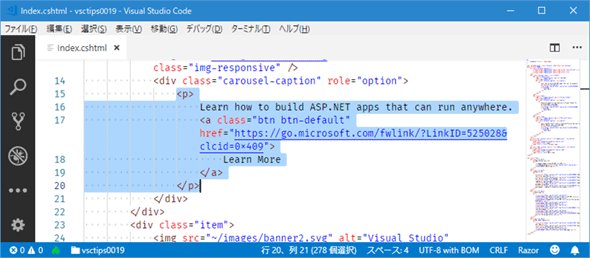
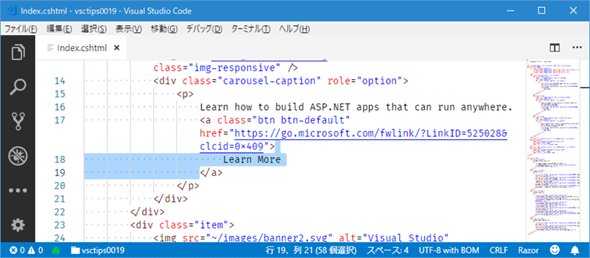
上の表に示した通り、コマンドパレットから[Emmet: バランス (外側)]コマンドまたは[Emmet: バランス (内側)]コマンドを実行すると、現在のカーソル位置に応じて、それを含んだタグおよびその内容を外側に拡大して、あるいは内側に縮小して、範囲選択できる。文字で表現するよりも実際にGIFアニメを見てもらう方が手っ取り早いだろう。以下は、サンプルとして作成したASP.NET Core MVCアプリプロジェクトのindex.cshtmlファイルで実際にバランス機能を利用しているところだ。
最初は</a>閉じタグの直後にカーソルがあり、それを1行上に移動してから、[Emmet: バランス (外側)]コマンドを実行している。これにより、「Learn More」という<a>タグの内容が範囲選択される。同じコマンドをもう一度実行すると、今度はタグを含めて範囲選択が行われる。[Emmet: バランス (外側)]コマンドを実行すると、このように「カーソル位置を囲む範囲を外側に拡大しながら、タグまたはその内容を順次範囲選択」してくれるものだ。
同様に、上のGIFアニメに示した通り、[Emmet: バランス (内側)]コマンドは「内側(カーソル位置)に向けて範囲を縮小しながらタグまたはその内容を順次範囲」してくれる。
以前に紹介した「Bracket Pair Colorizer」はかっこの対応関係を一目で分かるように色付けしてくれるが、HTMLタグの対応関係をこの拡張機能で判断するのは難しい(Bracket Pair Colorizerのドキュメントにはサンプルが掲載されてはいるが、完璧ではない)。このコマンドを使えば、タグの対応関係がどうなっているかを範囲選択の形で教えてくれる。
とはいえ、毎回コマンドパレットからこのコマンドを実行するのは面倒くさい。そういう方は、2つのコマンド(editor.emmet.action.balanceOut/editor.emmet.action.balanceIn)にキーボードショートカットを設定しておくのがよいだろう(ただし、キーボードショートカットエディタでこれらの項目を設定するには、Node.jsプロジェクトやASP.NETプロジェクトなどを開いた状態である必要があるようだ。ワークスペースやフォルダを開いていないときや、Pythonプロジェクトを開いているときには、キーボードショートカットエディタで「balanceOut」などと入力しても、これらの項目が表示されない)。
Copyright© Digital Advantage Corp. All Rights Reserved.