VS CodeからPHPアプリをローカル実行/デプロイ!:Visual Studio Code+PHPの可能性を探る(2/3 ページ)
Deploy (Reloaded)拡張機能
ローカルフォルダにあるPHPアプリプロジェクトをWebサーバへデプロイするには、Deploy (Reloaded)拡張機能が使える(実際には、何らかの手段でCI/CD環境を構築していることが多いと思われるので、あくまでも小規模なアプリのデプロイや、ローカル環境で実行されているWebサーバへのデプロイなどが主な用途になるだろう)。
この拡張機能は、VS Codeのワークスペース(フォルダ)にあるファイルをさまざまなターゲットに配備するために使える(PHPプロジェクトに限定されない)。また、「Reloaded」とあるように、同じ作者によるDeploy拡張機能の後継バージョンとなっている。
この拡張機能をインストールしたら、すぐにデプロイが可能になるというわけでもない。実際には(ユーザー設定ではなく)「ワークスペース設定」で、デプロイ先やデプロイするファイル群(パッケージ)を指定する必要がある。実際には、ワークスペース設定(settings.jsonファイル)にdeploy.reloaded項目を作成して、その子項目としてtargets項目(デプロイ先)やpackages項目(デプロイするファイル群)を指定していく。
ここでは、XAMPPが管理するhtdocsフォルダ(にあるvscodephp_03フォルダ)をデプロイ先として、これらの設定を行ってみた。
{
// …… 省略 ……
"deploy.reloaded": {
"targets": [
{
"type": "local",
"name": "deploy to xampp htdocs",
"description": "deploy to xampp htdocs",
"dir": "C:\\xampp\\htdocs\\vscodephp_03"
}
],
"packages": [
{
"name": "sample package",
"description": "sample",
"files": [
"**/*.php",
"**/*.html"
],
"exclude": [
".vscode/**"
]
}
]
}
}
上でも述べたように、deploy.reloaded項目にはtargetsとpackagesの2つの子項目があり、そこに必要となる記述を配列として記述していく。ここではローカルマシンのフォルダがデプロイ先となっているので、targetsにあるdir項目にそのフォルダを指定している。また、packages以下ではfiles項目にデプロイ対象のファイルを、exclude項目に不要なフォルダを指定している。
これらを記述したら、コマンドパレットから[Deploy Reloaded: Deploy]コマンドを実行する。すると、デプロイ対象を選択するダイアログが表示されるので、ここでは[Package]を選択する(この「Package」の内容を上のsettings.jsonファイルで指定したということだ)。
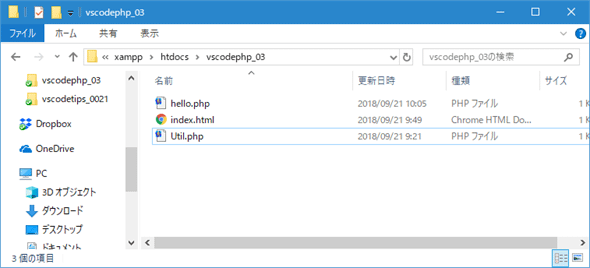
これにより、先ほどtargetsのdir項目で指定したフォルダにデプロイが行われる。以下はデプロイ先となったXAMPP管理下のhtdocs\vscodephp_03フォルダをエクスプローラーで開いたところだ。
上に示したように、2つのPHPファイルと1つのHTMLファイルがデプロイされたことが分かる。
ここでは、ローカルマシンのフォルダを対象としたが、この拡張機能は他にも多くのデプロイ先に対応しており、ワークスペース設定の記述方法もさまざまだ。また、デプロイ先からのファイルの取得なども可能だ。詳細については、この拡張機能のリポジトリにあるWikiページを参照されたい。
PHP Server拡張機能とDeploy (Reloaded)拡張機能があれば、ローカル環境でのちょっとしたPHPアプリの開発とテスト実行とそのデプロイまでをVS Code内で完結させられるので、必要な方はぜひインストールしてみよう。
最後に、PHPコードの記述を簡単にする拡張機能をあと2つ紹介したい。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[Deploy Reloaded: Deploy]コマンドを実行する](https://image.itmedia.co.jp/ait/articles/1809/25/dt-08.gif)
![[Package]を選択する](https://image.itmedia.co.jp/ait/articles/1809/25/dt-09.gif)