VS CodeからPHPアプリをローカル実行/デプロイ!:Visual Studio Code+PHPの可能性を探る
VS CodeからPHPアプリをホスト可能な拡張機能やWebサーバへのデプロイに使える拡張機能などを紹介。
連載「Visual Studio Code+PHPの可能性を探る」
前回は、PHPコードの記述を支援する拡張機能を紹介した。今回は、前回に紹介しきれなかった拡張機能をさらに幾つか取り上げることにする。
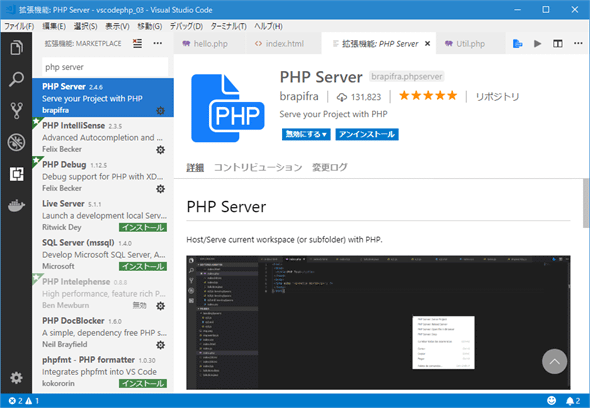
PHP Server拡張機能
PHP Server拡張機能は、現在開発しているPHPアプリをローカル環境でホストしてくれる拡張機能だ。Webサーバが公開しているフォルダ(例えば、本連載で使用しているXAMPPなら、XAMPPのインストールフォルダにあるhtdocsフォルダ)以下で開発を進めるということはないだろう(と言いながら、前回はサンプルということもあり、そうした作りをしていたが)。Webサーバの管理下にないフォルダでPHPアプリの開発/デバッグなどを行い、それを何らかの手段でサーバへデプロイするといった場合に、アプリの挙動を手軽に確認したいことがあるはずだ。そのような場合に、この拡張機能が役立つ。
この拡張機能をインストールすると、VS Codeのウィンドウ右上に[PHP Server: Serve Project]ボタンが表示されるようになる。
ボタンの名前から分かる通り、このボタンをクリックすれば、PHPアプリがローカルにホストされる。注意点としては、VS Codeのエディタでアクティブになっているファイルを含んだURLでブラウザが開かれる点だ。何らかのHTMLファイルをアクティブにした状態で、このボタンをクリックするようにしよう。
あるいは、コマンドパレットから[PHP Server: Serve Project]コマンドを実行するか、エディタを右クリックしてコンテキストメニューから[PHP Server: Serve Project]を選択してもよい。
ここでは、前回見たアプリを基にしたアプリを、XAMPPの管理下にはないフォルダに作成して(C:\project\vscodephp\vscodephp_03フォルダ)、PHP Serverを利用してみよう。
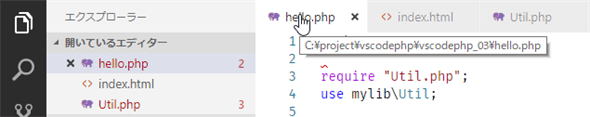
 C:\project\vscodephp\vscodephp_03フォルダでPHPアプリを記述
C:\project\vscodephp\vscodephp_03フォルダでPHPアプリを記述ポップアップを見ると分かる通り、XAMPP管理下のフォルダ(C:\xampp\htdocs\vscodephp_03など)とは異なるフォルダにプログラムファイルが置かれている。
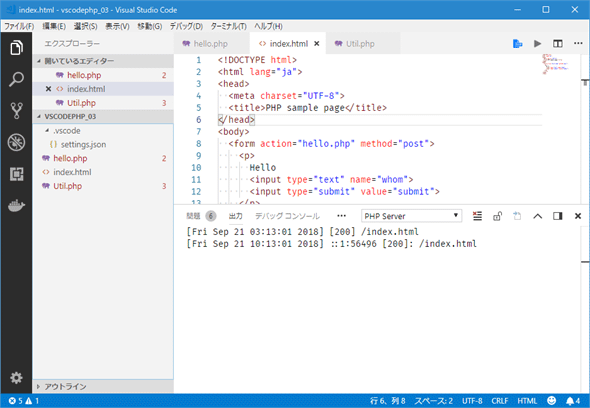
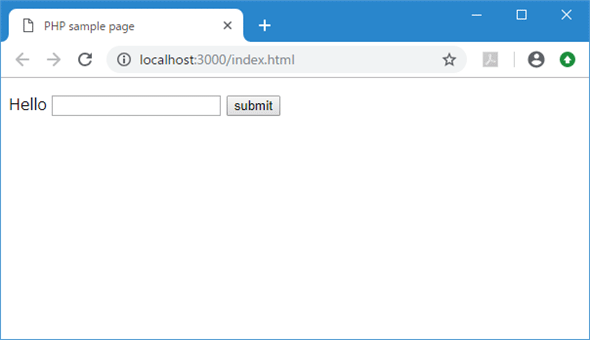
この状態で、[PHP Server: Serve Project]ボタンをクリックする(あるいはコンテキストメニューやコマンドパレットから該当するコマンドを実行する)と、デフォルトではlocalhost:3000でPHPアプリがホストされる。
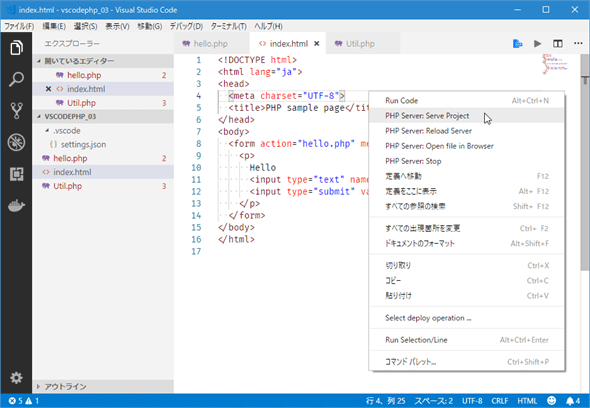
PHP Serverを起動
[PHP Server: Serve Project]ボタンをクリックしてもよいし、エディタを右クリックしてコンテキストメニューの[PHP Server: Serve Project]を選択してもよい(コマンドパレットを使ってももちろん構わない)。
PHP Serverを終了するには、エディタを右クリックしてコンテキストメニューから[PHP Server: Stop]を選択するか、コマンドパレットから[PHP Server: Stop]コマンドを実行する(残念ながら、[PHP Server: Serve Project]ボタンがホストを終了するボタンに変化することはない)。
PHP Server拡張機能を使えば、ローカル環境で開発しているPHPアプリの動作確認を簡単に行えることは分かった。次は、これをWebサーバにデプロイする機能が必要になる。
Deploy (Reloaded)拡張機能
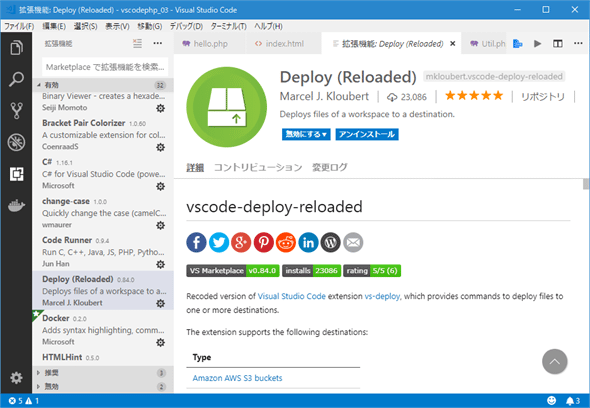
ローカルフォルダにあるPHPアプリプロジェクトをWebサーバへデプロイするには、Deploy (Reloaded)拡張機能が使える(実際には、何らかの手段でCI/CD環境を構築していることが多いと思われるので、あくまでも小規模なアプリのデプロイや、ローカル環境で実行されているWebサーバへのデプロイなどが主な用途になるだろう)。
この拡張機能は、VS Codeのワークスペース(フォルダ)にあるファイルをさまざまなターゲットに配備するために使える(PHPプロジェクトに限定されない)。また、「Reloaded」とあるように、同じ作者によるDeploy拡張機能の後継バージョンとなっている。
この拡張機能をインストールしたら、すぐにデプロイが可能になるというわけでもない。実際には(ユーザー設定ではなく)「ワークスペース設定」で、デプロイ先やデプロイするファイル群(パッケージ)を指定する必要がある。実際には、ワークスペース設定(settings.jsonファイル)にdeploy.reloaded項目を作成して、その子項目としてtargets項目(デプロイ先)やpackages項目(デプロイするファイル群)を指定していく。
ここでは、XAMPPが管理するhtdocsフォルダ(にあるvscodephp_03フォルダ)をデプロイ先として、これらの設定を行ってみた。
{
// …… 省略 ……
"deploy.reloaded": {
"targets": [
{
"type": "local",
"name": "deploy to xampp htdocs",
"description": "deploy to xampp htdocs",
"dir": "C:\\xampp\\htdocs\\vscodephp_03"
}
],
"packages": [
{
"name": "sample package",
"description": "sample",
"files": [
"**/*.php",
"**/*.html"
],
"exclude": [
".vscode/**"
]
}
]
}
}
上でも述べたように、deploy.reloaded項目にはtargetsとpackagesの2つの子項目があり、そこに必要となる記述を配列として記述していく。ここではローカルマシンのフォルダがデプロイ先となっているので、targetsにあるdir項目にそのフォルダを指定している。また、packages以下ではfiles項目にデプロイ対象のファイルを、exclude項目に不要なフォルダを指定している。
これらを記述したら、コマンドパレットから[Deploy Reloaded: Deploy]コマンドを実行する。すると、デプロイ対象を選択するダイアログが表示されるので、ここでは[Package]を選択する(この「Package」の内容を上のsettings.jsonファイルで指定したということだ)。
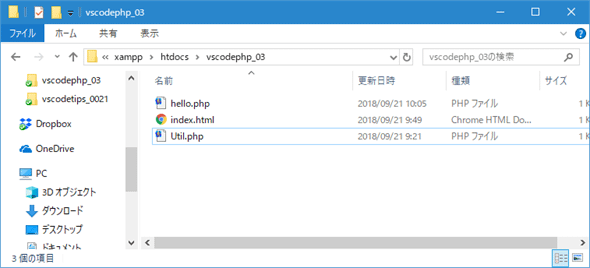
これにより、先ほどtargetsのdir項目で指定したフォルダにデプロイが行われる。以下はデプロイ先となったXAMPP管理下のhtdocs\vscodephp_03フォルダをエクスプローラーで開いたところだ。
上に示したように、2つのPHPファイルと1つのHTMLファイルがデプロイされたことが分かる。
ここでは、ローカルマシンのフォルダを対象としたが、この拡張機能は他にも多くのデプロイ先に対応しており、ワークスペース設定の記述方法もさまざまだ。また、デプロイ先からのファイルの取得なども可能だ。詳細については、この拡張機能のリポジトリにあるWikiページを参照されたい。
PHP Server拡張機能とDeploy (Reloaded)拡張機能があれば、ローカル環境でのちょっとしたPHPアプリの開発とテスト実行とそのデプロイまでをVS Code内で完結させられるので、必要な方はぜひインストールしてみよう。
最後に、PHPコードの記述を簡単にする拡張機能をあと2つ紹介したい。
PHP Namespace Resolver拡張機能
PHP Namespace Resolver拡張機能は、その名の通り、PHPコードを記述している際に、何らかの識別子がどの名前空間に属しているものかを解決してくれるものだ。
例えば、以下のようなユーティリティークラスを含むPHPコードがあったとする。
<?php
namespace mylib;
class Util
{
public static function createMessage($h)
{
if (6 <= $h && $h <= 11) {
$msg = "Good morning!, ";
} elseif (12 <= $h && $h <= 18) {
$msg = "Good afternoon!, ";
} elseif (19 <= $h && $h <= 22) {
$msg = "Good evening!, ";
} else {
$msg = "Good night!, ";
}
return $msg;
}
}
このファイルでは名前空間mylibにUtilクラスを作成し、そこに静的メソッドcreateMessageを定義している。このcreateMessageメソッドを利用するコードを以下に示す。
<?php
require "Util.php";
use mylib\Util;
date_default_timezone_set('Asia/Tokyo');
$d = getdate();
$h = $d["hours"];
$msg = Util::createMessage($h);
print($msg . $_POST["whom"]);
ここではrequire文で、ユーティリティークラスを含んだUtil.phpファイルを読み込み、use演算子でUtilクラスのエイリアスを作成し、その後、「Util::createMessage($h)」としてcreateMessage関数を呼び出している。このとき、「use mylib\Util」行がないと、関数呼び出しには名前空間(mylib)を付加して「mylib\Util::createMessage($h)」のようにする必要がある。が、実際にはプログラムコードを書いているときには、そのような行を記述する前に、名前空間のことを気にせず次のようなコードを書いてしまうこともあるだろう。
<?php
require "Util.php";
// use演算子を忘れたまま
date_default_timezone_set('Asia/Tokyo');
$d = getdate();
$h = $d["hours"];
$msg = Util::createMessage($h); // UtilクラスのcreateMessage関数を呼び出す
print($msg . $_POST["whom"]);
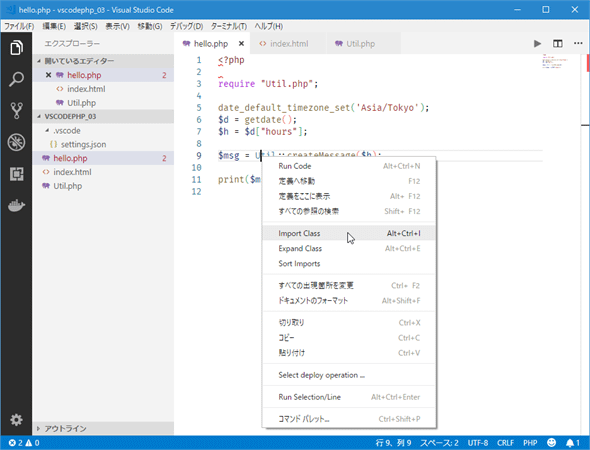
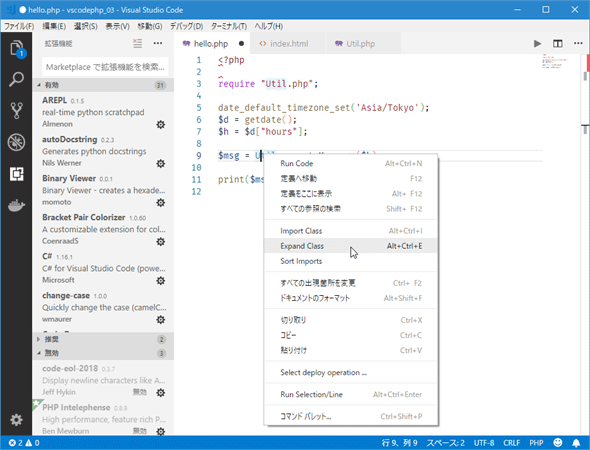
PHP Namespace Resolver拡張機能は、そうしたコードで名前空間を解決するのに役立つ。名前空間をまだ解決していないクラスを右クリックして、コンテキストメニューから[Import Class]を選択すると、対応するuse演算子を含んだコードが挿入される。
この場合は、上で見たのと同様なコードが自動的に挿入される(挿入位置はファイル先頭なので、必要に応じて、位置の調整を行った方がよいかもしれない)。
あるいはコンテキストメニューから[Expand Class]を選択すると、use演算子を含んだ行ではなく、名前空間を修飾したクラス表記にしてくれる。
上のコードなら、次のようになる。
<?php
require "Util.php";
date_default_timezone_set('Asia/Tokyo');
$d = getdate();
$h = $d["hours"];
$msg = \mylib\Util::createMessage($h);
print($msg . $_POST["whom"]);
あらかたコードを記述したところで使うというよりは、コードをガンガン書きながら、その途中で必要に応じてエイリアスを作成したり、名前空間を付加したりといった使い方をするのがよいだろう。
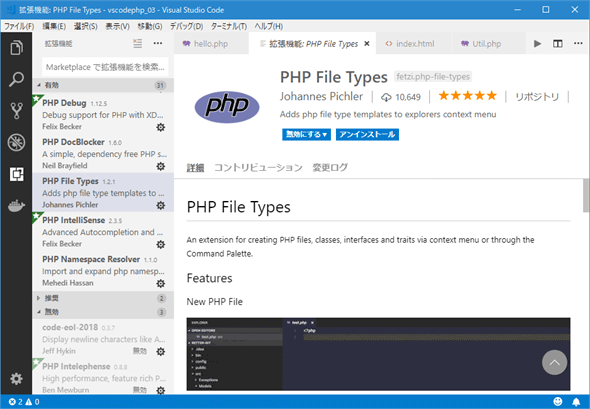
PHP File Types拡張機能
PHP File Types拡張機能は、新規にPHPファイルを作成する際に、素のPHPファイル、クラス、インタフェース、トレイトのひな型も同時に作成してくれるものだ。
この拡張機能をインストールすると、[エクスプローラー]ビューを右クリックしたときのコンテキストメニューに[New PHP 〜]という項目が追加される。これを利用することで、簡単に新規クラスなどを作成できるようになる。
クラスやインタフェースなどを作成するときには、コンテキストを考慮して、名前空間なども自動的に生成してくれる。ただし、判断が付かないときには名前空間を指定するダイアログが表示されるようになっている。
ひな型といっても簡単なコードが追加されるだけではあるが、人によっては便利に使えるかもしれない。
本連載では、VS CodeでPHPプログラミングを快適に行えるようにするための拡張機能を紹介してきた。これらを活用して、ぜひともVS CodeでPHPプログラミングをエンジョイしてほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[PHP Server: Serve Project]ボタン](https://image.itmedia.co.jp/ait/articles/1809/25/dt-02.gif)




![[Deploy Reloaded: Deploy]コマンドを実行する](https://image.itmedia.co.jp/ait/articles/1809/25/dt-08.gif)
![[Package]を選択する](https://image.itmedia.co.jp/ait/articles/1809/25/dt-09.gif)




![コンテキストメニューから[New PHP Class]を選択して、クラスを新規作成](https://image.itmedia.co.jp/ait/articles/1809/25/dt-14.gif)




