VS Codeのタイトルバー表示を切り替えるには(Windows/Linux):Visual Studio Code TIPS
Windows/Linuxで利用可能な、メニューバーと一体化した「カスタムタイトルバー」と従来のタイトルバーとの切り替え方法を説明する。
WindowsあるいはLinuxでVisual Studio Code(以下、VS Code)を使用している場合、そのタイトルバーの見た目を切り替えることができる(VS Code 1.25以降)。
| 操作 | |
|---|---|
| タイトルバーを切り替える | 新しい設定エディタ/以前の設定エディタでwindow.titleBarStyleを設定する "custom":カスタムタイトルバーを使用 "native":ネイティブタイトルバーを使用 |
| タイトルバーの切り替え方法 | |
余談としてカスタムタイトルバーの特徴もまとめてあるので、興味のある方はそちらも参照されたい。
タイトルバーの表示を切り替える
Windows/Linux版のVS Code 1.25以降では「カスタムタイトルバー」を利用できるようになっている。カスタムタイトルバーはVS Code Insidersに実装された後、stable版のVS Code 1.25でプレビュー機能として採用された。その後、何度かのリリースを経て、Windows版のVS Code 1.28ではデフォルトのタイトルバーとなった(VS Code 1.29の時点で、Linuxではデフォルトのタイトルバーにはなっていない)。
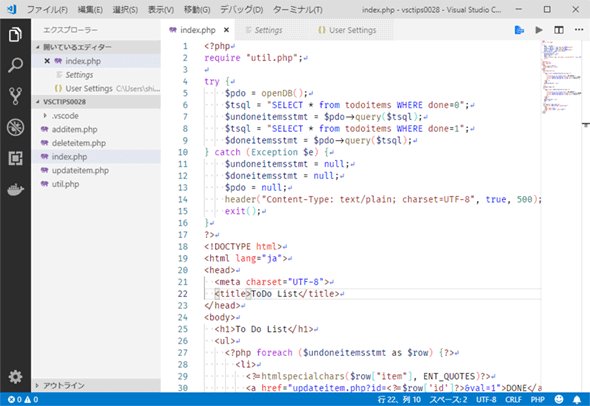
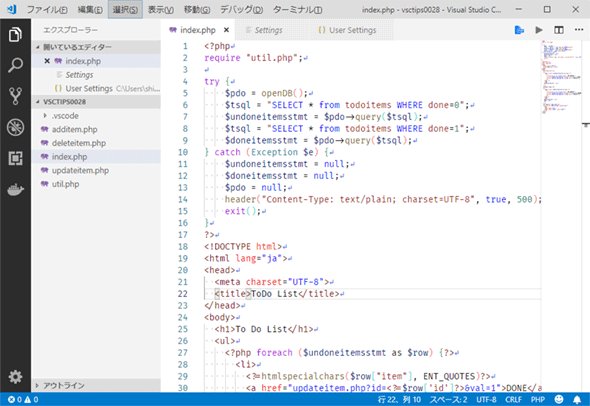
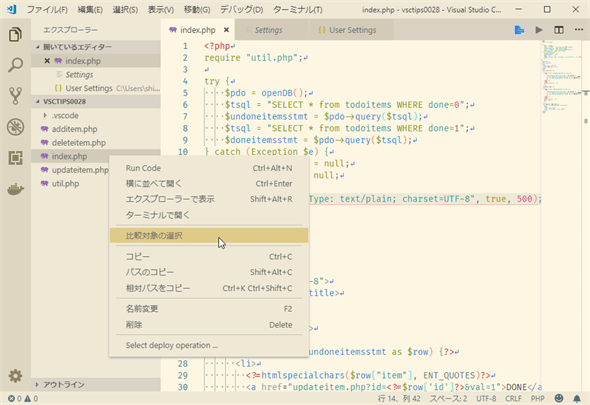
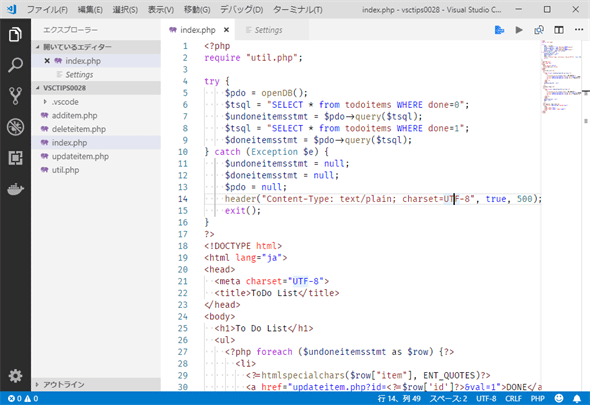
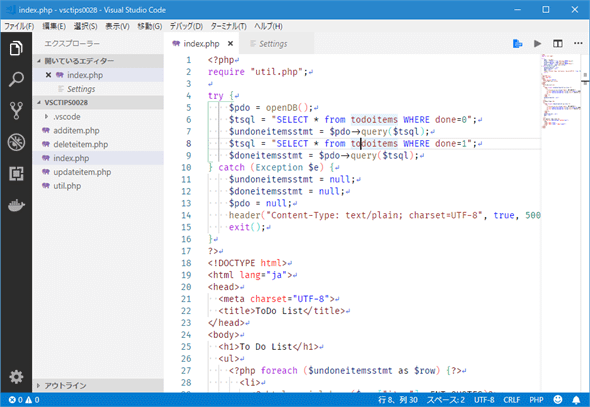
以下に、カスタムタイトルバーとこれまでのタイトルバー(以下で説明する設定値に合わせて、ここではネイティブタイトルバーと呼ぶ)を示す。
一目で分かるように、カスタムタイトルバーとはメニューバーとタイトルバーが一体化したものだ。これには、「テーマとの一貫性が取れる」「キーボード操作との親和性が高い」「コンパクトでエディタ領域をより広くできる」などのメリットがあるが、従来のネイティブタイトルバーの方がしっくりくるという場合には、タイトルバーの表示を切り替えられる。
切り替えるには、ユーザー設定でwindow.titleBarStyle項目を設定する。設定可能な値は次の2つだ。
- "custom":カスタムタイトルバーにする
- "native":OSネイティブなタイトルバーにする
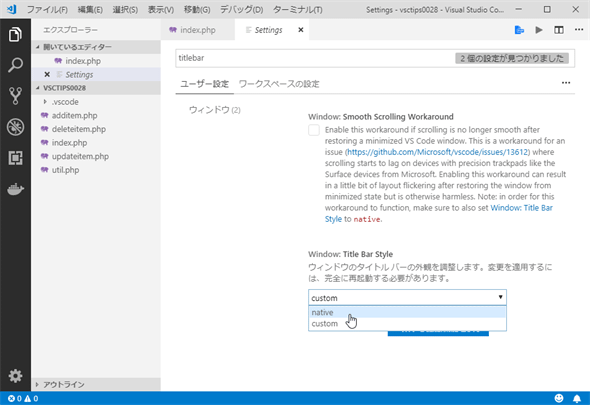
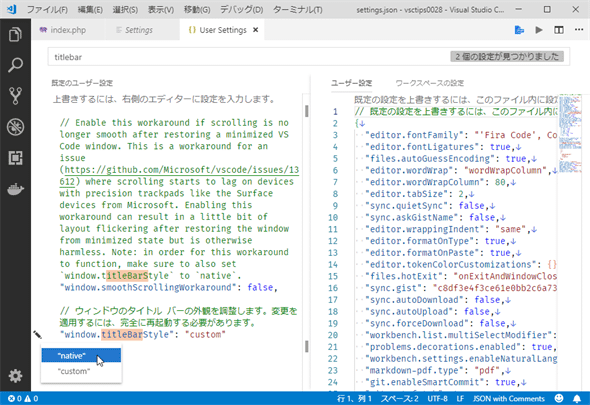
以下は、新しい設定エディタで検索ボックスに「titlebar」と入力して、[Window: Title Bar Style]を表示し、その値を変更しようとしているところだ。
以前の設定エディタでsettings.jsonファイルを直接編集するのであれば、やはり検索ボックスに「titlebar」などと入力して、window.titleBarStyle項目を編集する。
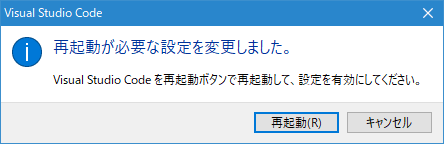
ただし、この設定はVS Code自体の動作を変更するもののため、ワークスペース設定では変更できないことと、設定を変更した後にVS Codeの再起動が必要なことには注意しよう。設定変更後(新しい設定エディタでは項目を選択した直後、以前の設定エディタではsettings.jsonファイルを保存した直後)には以下のようなダイアログが表示され、再起動が促される。
余談:カスタムタイトルバーの特徴
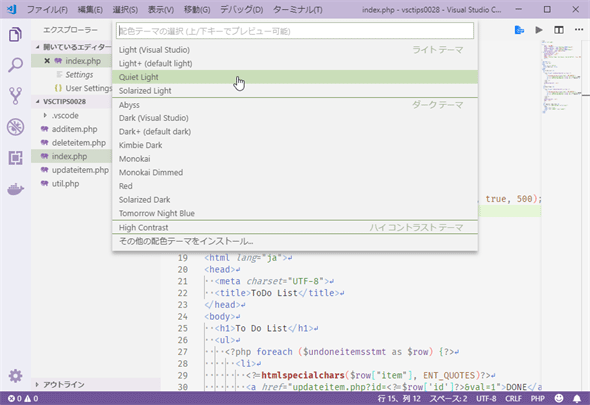
余談だが、カスタムタイトルバーのメリットを上で幾つか述べた。例えば、「テーマとの一貫性が取れる」というのは、自分が選択している配色テーマに合わせてタイトルバーの色も変わるということだ。以下に例を示す。
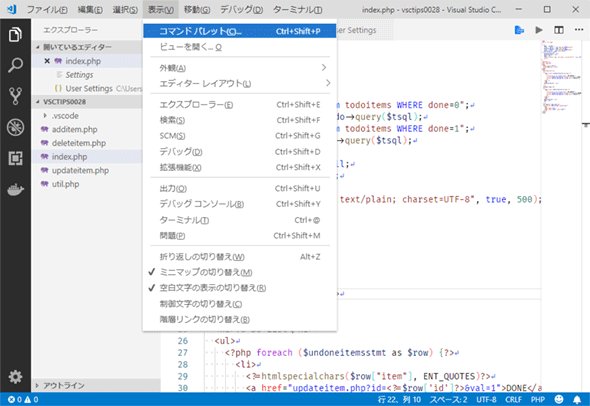
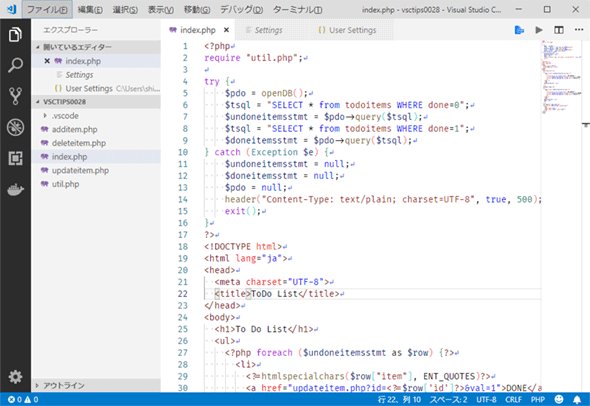
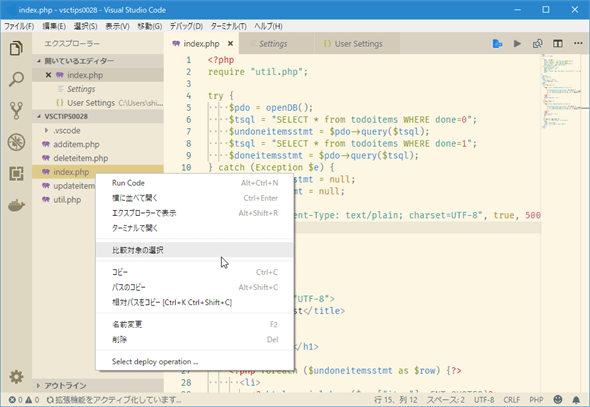
また、メニューバーをクリックしたときに表示されるメニュー項目や、エディタや各種ビューに表示されるコンテキストメニューなども配色テーマに合ったものになる。配色テーマとVS Codeウィンドウ全体の一貫性が取れるので、ささいなことに気を散らすことなく、コーディングに集中できるかもしれない。
 コンテキストメニューも配色テーマに合ったものになる
コンテキストメニューも配色テーマに合ったものになる上:ネイティブタイトルバー。OSネイティブなGUI要素もあるので、全体の統一はできていない。
下:カスタムタイトルバー。ウィンドウやメニューが統一された配色で描画される。
「キーボード操作との親和性が高い」というのは、メニュー項目([ファイル]メニューなど)にアクセスしようとして[Alt]キーを押した場合の動作がネイティブタイトルバーを使用しているときとは異なっているということだ。例えば、Windows版のVS Codeでネイティブタイトルバーを使用している場合、[Alt]キーを押すと、タイトルバー下にあるメニューバーでアクセスキーを示すニーモニック(かっこ内の文字。[ファイル(F)]メニューであれば「F」の部分)に下線が引かれるが、[Alt]キーから手を離すと下線が消えてしまう。メニュー項目にアクセスするには、[Alt]キーと一緒に何らかのキーを押す必要がある(以下はWindows版のものだが、Linux版でも同様な操作感となる)。
これに対して、カスタムタイトルバーでは[Alt]キーを押すと、タイトルバーと一体化したメニュー項目が選択状態となる。その後は、カーソルキーでメニューバーを左右に移動したり、メニューを展開したりできるようになっている。
配色テーマと違和感のないタイトルバーであったり、キーボードを使用したメニュー操作が簡単であったりというのがカスタムタイトルバーの大きな特徴だが、ウィンドウを移動するときにはグラブできる領域が減ってしまうのがマイナス要素となる。カスタムタイトルバーとネイティブタイトルバーのどちらを使用するかは、個人の好みとなるだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.





 再起動を促すダイアログ
再起動を促すダイアログ

![ネイティブタイトルバーでは[Alt]キーを押してもアクセスキーが強調表示されるだけ。メニュー項目にアクセスするには、他のキーも一緒に押す必要がある](https://image.itmedia.co.jp/ait/articles/1811/16/dt-09.gif) ネイティブタイトルバーでは[Alt]キーを押してもアクセスキーが強調表示されるだけ。メニュー項目にアクセスするには、他のキーも一緒に押す必要がある
ネイティブタイトルバーでは[Alt]キーを押してもアクセスキーが強調表示されるだけ。メニュー項目にアクセスするには、他のキーも一緒に押す必要がある