デザインは知識と理屈で設計できる 色、書体、字間・行間のポイント:非デザイナーも知っておきたいデザインの話(1)(1/3 ページ)
今日から使えるデザインに関する知識をあれこれ紹介する本連載。初回はデザインやデザイナーとはどんな役割を持っているのか、最低限知っておくべき色、書体、字間・行間のポイントについて。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
本連載は、普段デザインとは関係ない仕事をしている読者に向けて、デザインとは一体何か、デザインの良しあしを決めるポイントとは何か、デザインの基本から実践まで、読んだその日から役に立つデザインにまつわるあれこれを紹介していきます。本連載におけるデザインとはグラフィックデザインのことを指します。デザインはセンスではなく知識と理論を基に設計し、閲覧者(ユーザー)のことを考えるホスピタリティの技術です。
そもそもデザイナーの仕事とは何だろう?
筆者はデザイナーの仕事として、企業やお店、サービスのロゴを作ったり、そのロゴの使い方や、ロゴを使うツールを作ったり(名刺や封筒など)、売るモノやサービスのプロモーション方法を考えたり、Webサイトを作ったりしてきました。
マンション広告を作っていたときは、上流から関わっていくスタイルのデザイン会社に所属していたため、新しく建てるマンションの企画相談を受けるようなこともありました(ジムがあるマンション、保育園があるマンション、コンシェルジュを配備したマンションなどさまざまな企画があります)。
このような感じで身もふたもない言い方をすれば、どこにでも食い込んで、デザインと名のつく制作は何でもやるよというのがデザイナーです。広告関係の制作が中心で、案件次第で上流工程から関わる場合もあります。
デザイナーが案件に関わってデザインするときの考え方
ある企業が1000万円を使って商品のプロモーションをしたいと考えます。プロモーションと一口に言いますが、そこには下記のようなさまざまな目的があります。
- ユーザーの幅を広げたい
- リピーターを増やしたい
- 商品認知を拡大したい
- ブランドの認識を変えたい
そこで明示された目的や見つけた課題を解決するため、予算内で以下のようなありとあらゆる方法を考えてデザインしていきます。例えば以下のようなものです。
- 動画を作る
- インスタ映えするスポットを作る
- もらってうれしいキャラクターグッズを配布する
これらはグラフィックデザイナー1人では作れません。映像、立体、イラストレーションなどさまざまなジャンルのプロを集めて、それらを統括していく、それがデザイナーの役割です。
しかし、それらを作ったり統括したりする際も自分の主観(感覚)に頼った仕事はしません。背景の模様1つとっても、この模様にはこういった由来があるからとか、この色にはこういった歴史があるからなどを考えながらグラフィックの質を高めようとします。
例えば、最終的に「こっちの方がかっこいい」という理由で色を選ぶこともありますが、その色を選んだ理由や背景をクライアントに対して説明できるようにしておきます。理詰め、言語化、感覚といった要素が主ですが、それ以外に「世の中の空気」にも気を配っています。
大ざっぱに言うと「今の10代は韓国の派手なインスタ映えする小物やメークが好きなんだ。では10代に向けたこの商品のプロモーションは、派手さを基盤にしてデザインしよう」などです。
何となくデザインとは何かが分かったでしょうか。これはデザイナーやアーティストに尋ねてもおそらく10人が10人、ここは合っているけれどここはちょっと違うな、という答えが返ってくると思うので、何となく理解できていれば構いません。
【ミニコラム】アートとデザインの違いとは?
商業施設が集まる空間で「プロジェクションマッピング」が行われていることがあります。プロジェクションマッピングは人々を楽しませるアートとしても、人を呼ぶためのプロモーションデザインの一環としても受け取ることができます。
アートは問題提起、デザインは問題解決、とよく言われますが、「スペキュラティブデザイン」*)という、デザインと名のついているアートのジャンルも存在し、アートとデザインはこう違う、とはっきり分けることはあまり意味のあることではなくなっているような気がします。
*)デザインは「問題解決」を目的にしていますが、スペキュラティブデザインは「問題提起」を目的としている、未来に目を向ける思考法とも言われます。例えば、将来食糧不足に陥った状況で人間はどうするかという投げ掛けをした作品などがあります。ここではまあそのようなものもあるのだな、という程度でとどめていただいて大丈夫です。筆者としては、アートにしてもデザインにしても、世の中が求めるものを作るより、世の中をけん引するものを作る方が最終的な価値は残るような気がしています。
「デザインはセンスで決まる」という言葉は脇に置こう
「センスは知識という言葉に置き換えられる」と言います。ファッションに例えると分かりやすいかもしれません。ファッションもセンスで決まると思われているジャンルですが、ファッションのセンスは知識によるものです。
自分の体形に合うシルエット、身幅、着丈、袖丈、色、季節感、流行などを知識として蓄えているからセンスのいい人になります。
ファッションを「学ぼう」と思ったことはありますか? センスがあるといわれるような人は雑誌や芸能人の着こなしを見たり、店員さんに相談したりしていると思います。それが知識です。
デザインのセンスもファッションと同様に知識の蓄えによってカバーできます。
今までよりも「センスの良い」紙面を作成するために必要なポイントである「色」「書体」「字間・行間」の3つを紹介します。紙面と書きましたがWebサービスや業務システムの画面でも使える知識です。
ポイント1:色――色のきれいな組み合わせと汚い組み合わせとは?
まず色です。色のセンスは確かに、学ぶ前から妙にうまい人というのは存在します。しかしそれも解体すると「学ぶことで得られる知識」のセオリー上で成り立つものが多いのです。
色というのは、きれい(簡単)な組み合わせと汚い(難しい)組み合わせというのがある程度存在します。
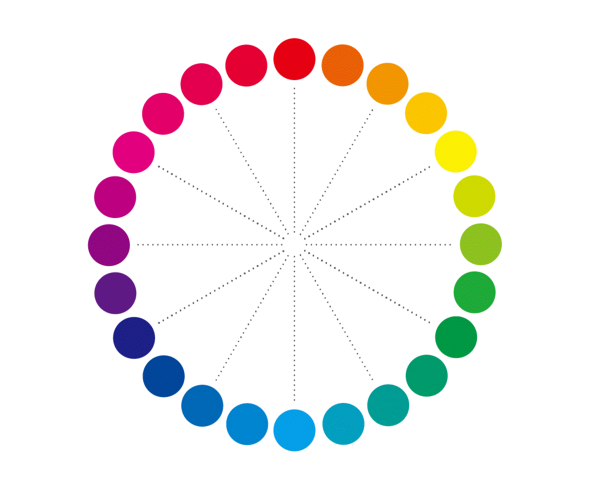
カラフルな色の輪を見たことがありますか? 色相環と呼ばれます。色相の関係を円環で示した概念図です。反対側にあれば補色色相、隣にあれば隣接色相、隣の隣にあれば類似色相です。
しかし、下図のPCCS(Practical Color Co-ordinate System:日本色研配色体系)は反対色を心理補色にしているため、赤の反対が緑になりません。このように色相環にも何種類か存在します。
*)本記事で掲載している色相環は各色彩を厳密に再現したものではありません。閲覧環境によって見え方が異なる場合があります。
PCCSを使った配色というのは「色相」に注目して行うものと「トーン」に注目して行うものがあります。これらの方法を使うことで色を調和させることができます。
トーンというのは「明度」と「彩度」、2つの要素で構成されます。つまり明るさと濁り具合です。
明るさは絵の具の黒と白のどちらかを混ぜて調整しますが、濁り具合は灰色を混ぜて調整するイメージです。
関連記事
 UXデザイン、よくある3つの失敗とは?
UXデザイン、よくある3つの失敗とは?
B2C、B2B問わず、ITサービスがビジネスに不可欠な存在となった近年、UXデザインに対する企業や社会の認識は一層深まっている。にもかかわらず、「使いにくいサービス」が減らない原因とは何か?――「VAIO」のUXデザイナーとして、「SONY PlayStation4」のプロダクトマネジャーとして、またその他システム/サービスのUXデザインを15年以上手掛けてきた筆者が「本当に使いやすいITサービス」の作り方を分かりやすく解説する。 重要な情報は左上に――効果的なデザインに必要な4つの原則
重要な情報は左上に――効果的なデザインに必要な4つの原則
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する。 初めてWebデザインする人がマスターしておきたいCSSの基本的な書き方
初めてWebデザインする人がマスターしておきたいCSSの基本的な書き方
初めてWebページをデザインするという人に向けて、CSSルールやセレクターの種類や意味、プロパティの設定方法など、基本的なCSSの書き方について解説する。
Copyright © ITmedia, Inc. All Rights Reserved.