AWSで「ノーコード開発」ができる「Amazon Honeycode」の基本的な使い方:AWSチートシート
「Amazon Web Services」(AWS)活用における便利な小技を簡潔に紹介する連載「AWSチートシート」。今回は、「Amazon Honeycode」を使ったノーコード開発の基本を解説する。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
「Amazon Web Services」(AWS)活用における便利な小技を簡潔に紹介する連載「AWSチートシート」。
「ノーコード開発」という言葉を聞いたことがあるでしょうか。一般的にアプリケーションを作成するときは、エンジニアがPCにプログラミング言語を書くイメージがあると思います。”ノーコード開発”では、そうではなく画面をクリックしてアプリを開発します。AWSにはそんなノーコード開発を可能にする「Amazon Honeycode」というサービスがあるので、今回はそちらを紹介します。また、Honeycodeを利用して業務アプリケーションを作成する流れも紹介します。
目次
Amazon Honeycodeとは?
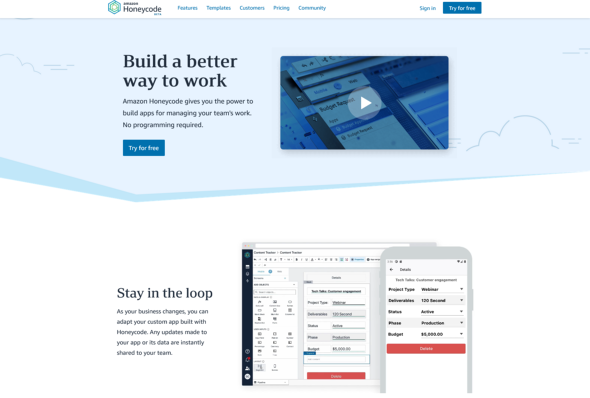
Honeycodeは、コードを記述することなくWebおよびモバイルのアプリケーションを作成できるサービスです。操作する画面はスプレッドシートモデルを採用しているので「Microsoft Excel」や「Google Spreadsheet」に慣れ親しんだ方は、その知識をそのまま生かせます。
下記はHoneycodeの日本語版の紹介記事です。よろしければ本記事と併せてご参照ください。
※2021年4月の記事執筆時点でHoneycodeはβ版が提供されています。正式リリース版とは仕様が異なる可能性がある点に留意してください。また、本サービスが提供されているリージョンは記事執筆時点で米国西部(オレゴン)のみです。
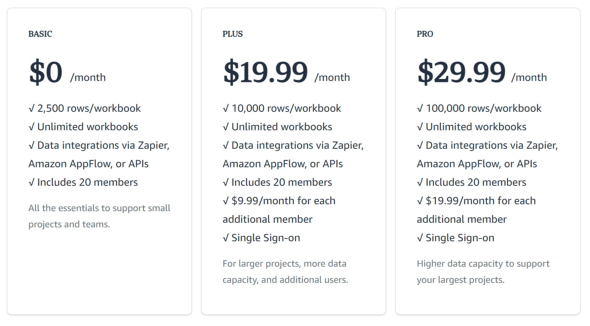
料金形態は、2021年4月の記事執筆時点で下記のようになっています。基本機能なら、20人まで無料で利用することができます。より人数を増やしたり、高機能を求めたりする場合は、有料プランを選択する必要があります。
Honeycodeを使うための準備
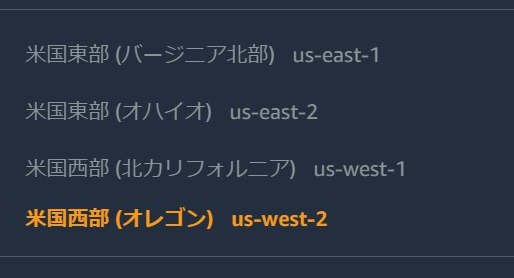
AWSのコンソールにアクセスしてリージョンが「米国西部(オレゴン)」になっていることを確かめます(図1)。
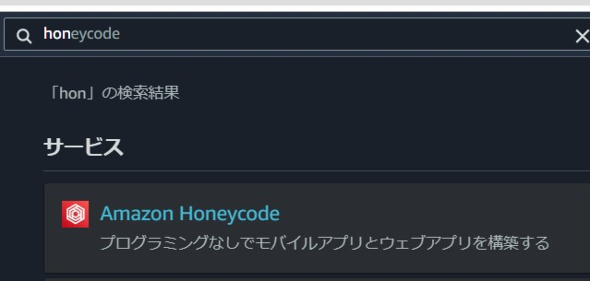
Honeycodeを開きます。サービス一覧から「honeycode」と検索すると検索結果に表示されます(図2)。
Honeycodeを開くと、図3のような画面に遷移するので、「Sign up for Honeycode」をクリックしてサービスの利用を開始します。
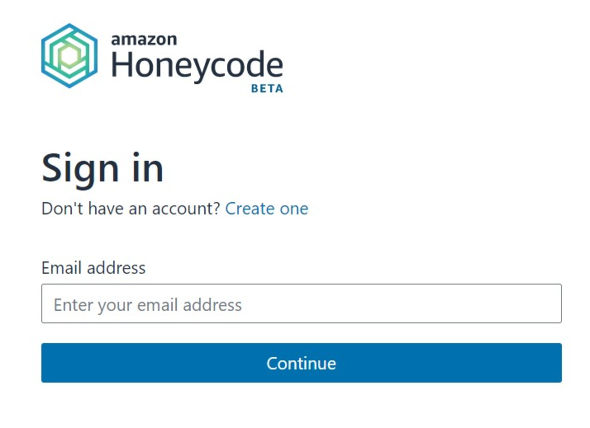
「Sign in」画面に遷移します(図4)。ここでHoneycode用のアカウントでサインインを行う必要があります。
※Honeycode用のアカウントはAWSのアカウントとは異なります。このサービスを初めて利用する場合は「Create one」を、すでにアカウントを作成したことがある場合は登録したメールアドレスを入力して「Continue」をクリックしてください。
以下、アカウントを作成する場合の手順を紹介します。
Honeycode用のアカウントの作成
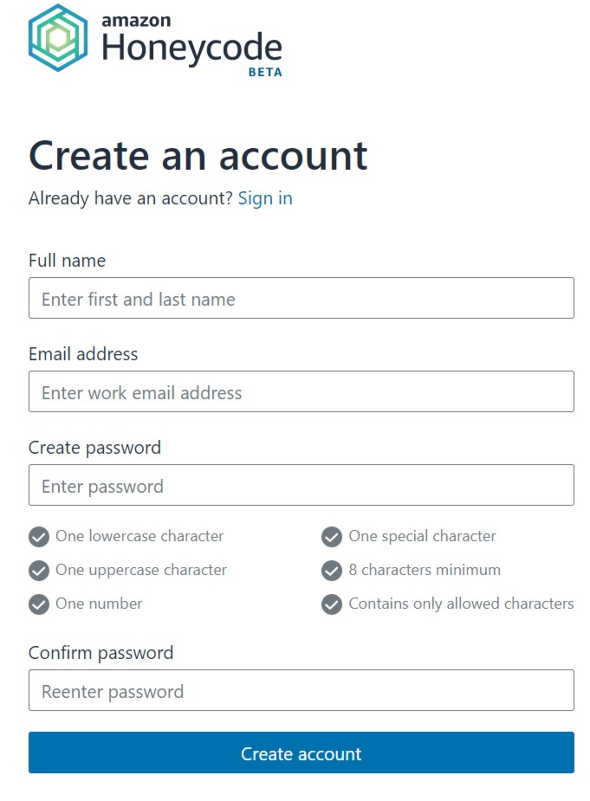
アカウント作成画面では、名前、メールアドレス、パスワード、パスワードの確認欄があります(図5)。それぞれ入力して「Create account」をクリックしてアカウントを作成します。
※このとき、設定するパスワードは下記条件を満たす必要があります。
- 1つ以上小文字が含まれている
- 1つ以上大文字が含まれている
- 1つ以上数字が含まれている
- 1つ以上特殊文字が含まれている
- 8文字以上
- 使用可能な文字で構成されている
アカウントの作成が完了すると、図6の画面が表示され、登録したメールアドレス宛てにメールが送られるので確認します。
このとき、メールが送られていないようなら「Resend confirmation email」をクリックするとメールが再送信されます。
メールが届くはずなので、確認して「Confirm now」をクリックします。ブラウザで図7の画面が表示されればアカウントの作成は完了です。再度サインインするので、「Continue to sign in」をクリックしてください。
サインインとアンケート
図4のSign in画面でサインインします。画面に従って登録したメールアドレスとパスワードを入力してサインインしてください(図8)。
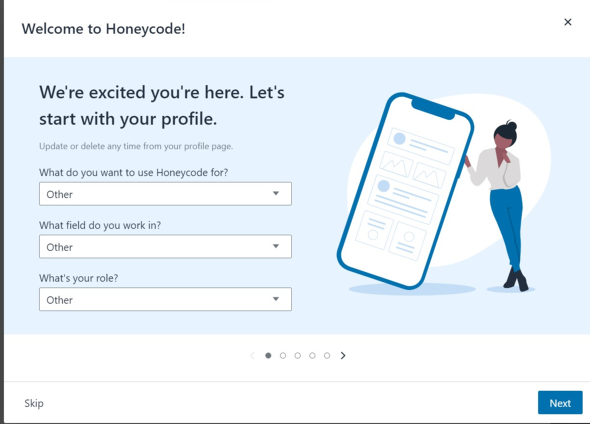
初めて利用する際は図9のようにアンケートが表示されるので回答します。以下、日本語訳を載せるのでご参照ください。
- What do you want to use Honeycode for ?(どのような目的でHoneycodeを利用しますか?)
- Team productivity:チーム開発
- Project management:プロジェクト管理
- Accounting & finance:会計管理
- Inventory management:在庫管理
- Requests & approvals:申請と承認
- Roadmap planning:ロードマップ作成
- Personal productivity:個人開発
- Other:その他
- Prefer not to specify:明示したくない
- What field do you work in ?:あなたが働いている分野は何ですか?
- Human Resource:人材
- Admin or management:管理
- Finance:会計
- Operations or production:生産・運用
- Legal:法務
- Sales:営業
- Marketing:マーケティング
- Engineering:開発
- Other:その他
- Prefer not to specify:明示したくない
- What's your role ?:あなたの役割は何ですか?
- Executive manager:統括マネジャー
- Project manager:プロジェクトマネジャー
- Consultant:コンサルタント
- Analyst:アナリスト
- Engineer:エンジニア
- Individual contributor:一般社員
- Student or intern:生徒かインターン生
- Other:その他
- Prefer not to specify:明示したくない
回答後はチュートリアルが表示されるので、「Next」をクリックして画面を進めるか「Skip」をクリックして画面を閉じてください。
アンケートが完了するとHoneycodeが表示されます。
Honeycodeで新規にアプリケーションを作る
workbookの新規作成
まずは右上の「Create workbook」をクリックしてください(図10)。「workbook」は作成したアプリケーションで利用するデータを管理するディレクトリ(データの集まり)です。
すると、作成するworkbookの選択画面が現れます(図11)。「Start from scratch」を選択すれば一から作成できますし、「USE A TEMPLATE」からテンプレートを利用することもできます。また、「Import CSV to table」を選択すれば、CSVファイルをインポートすることもできます。
本記事では在庫管理アプリケーションを作るので、USE A TEMPLATEから、「Inventory Management」を選択します。
次の画面で作成するworkbookの名前とそのworkbookを利用する「Team」を選択します(図12)。HoneycodeではユーザーをTeam単位で管理することができます。最後に「Create」をクリックすれば作成完了です。
続いてチュートリアル画面が表示されます(図13)。「Show me」をクリックすると操作画面上にチュートリアルが表示されます。本記事では省略しますが必要に応じてご活用ください。
Inventory Managementテンプレートには、あらかじめ「Devices」のサンプルデータが登録されています(図14)。
workbookのメニュー
「Tables」メニューを見てみましょう。「Table」(テーブル)とは、アプリケーションで利用するデータを管理するシートのようなもので、データベースのように扱います。
サンプルとして幾つかテーブルが作成されています(図15)。Honeycodeでは、このように複数テーブルを作成してそれぞれの情報を連携させることができます。
テーブル画面上部にメニューバーが存在しています。
「Style」では文字のフォントやデザインを設定することができます(図16)。
「Format」では各フィールドに対してフォーマットを設定可能です(図17)。
「FOMULA」はExcelやスプレッドシートの関数に近い機能を持ちます。利用可能な関数については下記を参照してください。
「Insert」と「Delete」は、行列の追加と削除です(図18)。
「Freeze rows or columns」で固定行列を設定できます(図19)。
「WIZARDS」を利用すると、「テーブルをまとめる」といった特定の操作を自動化できます(図20)。
「Build App」と「Create Automation」については、後述します(図21)。
データの追加
サンプルデータはそのままに、試しに情報を1つ追加してみましょう。ここでは、商品の状態を表す「Condition」という情報を追加してみます。
まず、Tablesメニューを開き右上の「+」ボタンから「Add a blank table」を選択します(図22)。
図23のように新規でテーブルが作成されるので名前を「Condition」に変更してください。
テーブル名の変更方法は幾つかありますが、テーブル名の右にある縦向きの「…」をクリックするとメニューを開けるので「Rename」を選択します(図24)。
続いて、テーブルを整形します。「Column1」を「Condition」に、「Column2」を「Devices」に変更してください。「Condition」列には「S・A・B・C」を入力します。併せて不必要な行列は削除してください。図25のようになっていれば大丈夫です。Devices列には後で入力するのでいったん空欄で構いません。
Devicesテーブルに戻ります(図26)。
サンプルのままなら「In Use」の右の列が空いているはずです。「H」の文字の隣にある+をクリックして列を追加します(図27)。
※どの行であっても今後の作業に影響しないので、自身の画面が図27と違っていても取りあえず一番右端に新しく列を追加してください。
列名を「Condition」に変更します(図28)。
I列を選択して、上部メニューから「Formats」を選択します。FORMATはデフォルトだと「Auto」になっています。これを「Rowlink & picklist」に変更します(図29)。
続いて「Source」から「Condition」を選択してください(図30)。選択したら右上の「×」ボタンをクリックして閉じます。
図31のようにConditionが選択できるようになっていれば成功です。
いったん、全ての行に値を入力してください。入力する値は図32のように適当で構いません。
再びConditionテーブルに戻ります(図33)。
式を使う
Devicesテーブルでどの値がどれだけ使われたかを入力するようにしてみましょう。B列を選択してFormatsを開き、FORMULA欄に下記式を入力してください(図34)。
=FILTER(Devices,”Devices[Condition]=THISROW()”)
Devices列に集計した数字が入力されるようになっていれば作業完了です(図35)。
Honeycodeアプリケーションの動作確認
ここからは、どのようにHoneycodeアプリケーションが動作するかを設定しましょう。
左端のメニューから、「Builder」(ひし形が3つ重なったアイコン)を選択します(図36)。こちらのメニューから、アプリケーションの画面と「どのように動作するか」を設定できます。
デフォルトで2つサンプルが作成されていますが、これは一般ユーザー向けと管理者向けです。まずは、「My Devices」を開くと、図37のような画面になります。
詳しい説明に入る前に、先に動作を確認しましょう。画面右上の「View app」をクリックするとアプリケーションの動作を確認できます。図38はアプリケーションを起動した様子です。
ここでは商品が一覧で表示されており、在庫があれば「REQUEST」を選択できます。REQUESTを選択すると、注文確認画面に遷移して「CONFIRM」をクリックすると注文がリクエストされます(図39)。
リクエストされた注文が承認されれば注文が確定される仕組みで、注文の状態は右上のMy Devicesから確認が可能です(図40)。
次にMy Devicesの「Manager」を見ていきます。こちらのアプリケーションの場合、図41の画面では商品の状況を確認できます。
「New Device」メニューを開くと新しい商品を登録ができます(図42)。
「Manage Inventory」メニューを開くと在庫の追加、削除もできます(図43)。
アプリケーションの画面を管理、変更する
Builderの画面に戻ります(図44)。
この画面で左端に「Screens」という項目があります。この項目でアプリケーションの画面を管理します(図45)。Screenを追加したいときは右上の+ボタンをクリックします。
アプリケーションの作成は、このScreen上にオブジェクトを配置してそれぞれのオブジェクトを設定することで進めていきます。
オブジェクトの追加は画面上部メニューのアイコンか(図46)、
Screenの下部にある「Add objects」メニューをクリックすることで行えます(図47)。
※それぞれのオブジェクトが持つ機能は基本的に名前の通りです。併せて下記記事を参照してください。
試しに、Conditionの情報を画面に表示するようにしてみましょう。まずは、画面上で「Segment2」を選択した状態にします(図48)。Segment2は画面上青色の背景になっているブロックです。
Add objectsメニューを開き、「Content box」を選択して追加します(図49)。
先ほど追加した「ContentBox1」を表示させたい位置に移動します(図50)。移動はドラック&ドロップで行えます。
先ほど追加したContentBox1を選択した状態で今度は「Data cell」を追加します(図51)。
「DataCell2」が追加できたことを確認したら、DataCell2を選択した状態で、画面右側の「DATA CELL PROPERTIES」を確認します(図52)。
DATA CELL PROPERTIESが存在しない場合は画面上部メニューの「Properties」をクリックすると現れます(図53)。
DATA CELL PROPERTIESのタブを「DATA」に切り替え、「Set shared source」に下記を入力してください(図54)。
=[Condition]
Screen上にConditionの値が表示されていれば成功です(図55)。ここでは「S」になっていますが登録した値によって異なります。
改めてアプリケーションを見てみましょう。View appでアプリケーションを開きます。図56のように商品情報にConditionの値が追加されていれば成功です。
イベントトリガーでアクションを起動させるAutomation
ここからは「Automation」について見ていきます。Automationは時間が値の変更などのイベントトリガーにアクションを起動させることができます。例えば、特定の時間になったらメールを送信するなどのアクションを設定できます。
画面左端のメニューから「Automations」を選択し、+を押して新規作成を開始します(図57)。
例えば特定のテーブルに行が追加されたときに通知するようなAutomationを作成するには以下のように設定します(※本記事では設定の仕方を紹介します)。
「Automation trigger」から「Row Added or Deleted」を選択します(図59)。
「In table」の設定項目から、監視したいテーブルを選択します。ここでは「Devices」を選択します(図60)。
「Starts when」の項目から「a row is added to」(追加するとき)か「a row is deleted from」(削除するとき)を選択します(図61)。
「Add actions」から実行するアクションを設定します(図62)。
「Notify」を選択すると、通知の情報を入力する画面に遷移します(図63)。
このように必要な設定をしたら最後に右上の「Publish」をクリックすることで有効にすることができます(図64)。
Honeycodeアプリケーションを使ってもらうには
最後に、作成したHoneycodeアプリケーションを、どのようにすれば使ってもらえるかを見ていきましょう。
初めにアプリケーションを利用する人を招待します。アプリケーションを利用する人はチームで管理できます。チームの管理画面は画面左下のアイコンから選択できます(図65)。
図67の画面右上から「Add team member」を選択することで新規メンバーを招待できます。
「Send invites to」に招待したい人のメールアドレスを、「Member」欄に招待する人の権限を設定します(図68)。
招待した人には図69のようなメールが届くので、「Go to Honeycode」をクリックします。
最後に管理者と同様、Honeycodeのアカウントを作成してログインすることで、Honeycodeで作成したアプリケーションを使えるようになります。
アプリケーションはモバイルからも利用できます。その場合は、Honeycodeのアプリケーションをスマートフォンにインストールしてサインインします(図70)。
まとめ
今回はAmazon Honeycodeを紹介しました。このようにMicrosoft ExcelやGoogle Spreadsheetに慣れている人ならあまり苦労することなく操作できると思います。ただ、まだβ版ということもあって機能が足りていないところや使いにくいところがあるのも事実です。読者自身も、一度試してみてはいかがでしょうか。
関連記事
 AWS、ノーコードで業務アプリを作成できる「Amazon Honeycode」を発表
AWS、ノーコードで業務アプリを作成できる「Amazon Honeycode」を発表
Amazon Web Services(AWS)は、ノーコードでモバイル/Webアプリケーションを迅速に作成できるフルマネージドサービス「Amazon Honeycode」を発表した。 請求書や領収書などの非構造化データを自動抽出 Googleが「AppSheet Automation」を正式リリース
請求書や領収書などの非構造化データを自動抽出 Googleが「AppSheet Automation」を正式リリース
Googleは、ノーコード開発プラットフォーム「AppSheet」の拡張機能「AppSheet Automation」の一般提供を開始した。請求書や領収書などの非構造化データを自動抽出できるため、IT業務の効率化に役立つという。 Microsoft、「Excel」の数式をベースにしたローコード言語「Microsoft Power Fx」を発表
Microsoft、「Excel」の数式をベースにしたローコード言語「Microsoft Power Fx」を発表
Microsoftは、「Excel」の数式をベースにしたオープンソースのローコードプログラミング言語「Microsoft Power Fx」を発表した。Excelの数式や関数に慣れていればノーコードやローコードで開発でき、他のプログラミング言語と組み合わせた「プロコード」でもアプリケーションを開発できるという。
Copyright © ITmedia, Inc. All Rights Reserved.



 図1 リージョンが「米国西部(オレゴン)」
図1 リージョンが「米国西部(オレゴン)」 図2 「honeycode」と検索すると検索結果にAmazon Honeycodeが表示される
図2 「honeycode」と検索すると検索結果にAmazon Honeycodeが表示される
 図4 「Sign in」画面
図4 「Sign in」画面 図5 「Create an account」画面
図5 「Create an account」画面 図6 「Confirm your email」画面
図6 「Confirm your email」画面 図7 「You're all set!」画面
図7 「You're all set!」画面 図8 登録したメールアドレスとパスワードを入力して「Sign in」をクリック
図8 登録したメールアドレスとパスワードを入力して「Sign in」をクリック

 図11 workbookの選択画面
図11 workbookの選択画面 図12 workbookの名前と「Team」を選択
図12 workbookの名前と「Team」を選択

 図15 テーブル一覧
図15 テーブル一覧 図16 Styleの設定
図16 Styleの設定 図17 Formatの設定
図17 Formatの設定 図18 InsertとDeleteのアイコン
図18 InsertとDeleteのアイコン 図19 固定行列を設定
図19 固定行列を設定 図20 WIZARDS
図20 WIZARDS 図21 Build AppとCreate Automationのアイコン
図21 Build AppとCreate Automationのアイコン 図22 「Add a blank table」を選択
図22 「Add a blank table」を選択 図23 新規で作成されたテーブル
図23 新規で作成されたテーブル
 図25 整形したConditionテーブル
図25 整形したConditionテーブル
 図27 +をクリックして列を追加
図27 +をクリックして列を追加 図28 I列の列名を「Condition」に変更
図28 I列の列名を「Condition」に変更 図29 FORMATの「Auto」を「Rowlink & picklist」に変更
図29 FORMATの「Auto」を「Rowlink & picklist」に変更 図30 「Source」から「Condition」を選択する
図30 「Source」から「Condition」を選択する 図31 Conditionが選択できる
図31 Conditionが選択できる 図32 Condition列に適当に値を埋める
図32 Condition列に適当に値を埋める 図34 FORMULA欄に式を入力する
図34 FORMULA欄に式を入力する 図35 Devices列に集計した数字が入力されている
図35 Devices列に集計した数字が入力されている 図36 メニューの 「Builder」(ひし形が3つ重なったアイコン)を選択して、「My Devices」を選択
図36 メニューの 「Builder」(ひし形が3つ重なったアイコン)を選択して、「My Devices」を選択







 図45 Screensの中身
図45 Screensの中身 図46 オブジェクトの追加メニューのアイコン
図46 オブジェクトの追加メニューのアイコン 図47 Add objectsメニューの中身
図47 Add objectsメニューの中身



 図52 DataCell2を選択した状態でDATA CELL PROPERTIESを確認する
図52 DataCell2を選択した状態でDATA CELL PROPERTIESを確認する 図53 「Properties」をクリック
図53 「Properties」をクリック 図54 「Set shared source」に式を入力
図54 「Set shared source」に式を入力

 図57 Automationの新規作成
図57 Automationの新規作成



 図62 「Add actions」から「Notify」を選択する
図62 「Add actions」から「Notify」を選択する
 図64 Publishをクリックして有効化
図64 Publishをクリックして有効化 図65 Teamsのアイコン
図65 Teamsのアイコン 図66 Teamsのアイコンを開いたところ
図66 Teamsのアイコンを開いたところ


 図70 スマートフォンのアプリケーションとして開いたところ
図70 スマートフォンのアプリケーションとして開いたところ



