Microsoft、「TypeScript 5.2」公開 「using宣言」のサポートや配列データに影響しないソート関数を追加:機能や使い勝手が向上
Microsoftはオープンソースのプログラミング言語の最新版「TypeScript 5.2」を公開した。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Microsoftは2023年8月24日(米国時間)、オープンソースのプログラミング言語の最新版「TypeScript 5.2」を公開したと発表した。
TypeScriptは静的型付けができる言語であり、JavaScriptのスーパーセットだ。ECMA規格に従った最新のJavaScriptの機能を、古いWebブラウザやランタイムが扱えるようにコンパイルもできる。
TypeScript 5.2の主な新機能
using宣言と明示的なリソース管理
TypeScript 5.2では、ECMAScriptに追加される「明示的なリソース管理」(Explicit Resource Management)機能が新たにサポートされた。
オブジェクトの作成後に、「ネットワーク接続を閉じる」「一時ファイルを削除する」「メモリを解放する」といった何らかのクリーンアップが必要になることはよくある。明示的なリソース管理機能は、こうしたリソースの廃棄をJavaScriptで強力にサポートすることを目的としている。
TypeScript 5.2では、同機能に対応するためusing宣言とawait using宣言のサポートが追加された。またSymbol.disposeという新しい組み込みシンボルも追加され、DisposableとAsyncDisposableという新しいグローバル型も定義された。さらに、Errorの新しいサブタイプとしてSuppressedErrorも導入された他、クリーンアップするためのオブジェクトであるDisposableStackとAsyncDisposableStackも追加された。
デコレータのメタデータ
TypeScript 5.2では、ECMAScriptに追加される「デコレータのメタデータ」という機能も実装された。
デコレータは、既存の値をラップしたり置き換えたりすることで、メタプログラミングを可能にする関数だ。デコレータのメタデータ機能は、デコレータが、自身が使用されるクラスやクラス内でメタデータを簡単に作成、使用できるようにするものだ。
名前付きタプル要素と匿名タプル要素
TypeScriptの従来バージョンでは、「タプルは、ラベル付き要素とラベルのない要素を混在させることはできない」というルールがあった。つまり、タプルの中にはラベルを持つ要素がないか、全ての要素がラベルを持つかのいずれかだった。
TypeScript 5.2では、タプルのラベルに関する制限が解除された。
配列のユニオンに対するメソッド使用が容易に
TypeScriptではこれまで、配列のユニオンに対してfilter、find、some、every、reduceといったメソッドを呼び出すと、うまくいかないことがあった。
TypeScript 5.2では、配列のユニオンが特殊なケースとして扱われるようになり、各メンバーの要素型から新しい配列型が作成され、それに対してメソッドが呼び出されるようになった。これにより、配列のユニオンに対してこれらのような多くのメソッドが呼び出せるようになった。
配列をコピーするメソッド
TypeScript 5.2には、ECMAScriptの「コピーによる配列変更」(Change Array by Copy)提案で追加されたメソッドの定義が含まれている。
JavaScriptの配列には、sort()、splice()、reverse()などの便利なメソッドがあったが、これらは現在の配列をインプレースで更新するものだった。だが、元の配列に影響を与えることなく、完全に別の配列を作成することが望ましい場合がしばしばある。
そこでJavaScript 5.2では、同じ操作をするが、元のデータには影響を与えないメソッドとして、toSorted()、toSpliced()、toReversed()が新たに用意された。
これらのメソッドはプレーンな配列だけでなく、Int32ArrayやUint8Arrayなどの型付き配列でも使用できる。
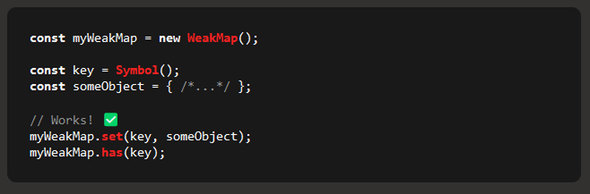
WeakMapおよびWeakSetキーとしてのsymbol
symbolをWeakMapとWeakSetのキーとして使用できるようになった。これは、ECMAScriptに同機能が追加されたことを反映している。
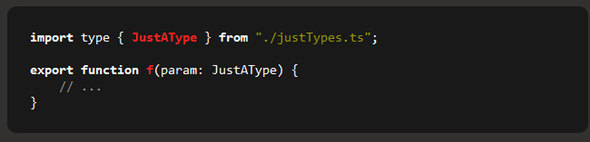
TypeScript実装ファイル拡張子を使用する型のみのインポートパス
allowImportingTsExtensionsが有効になっているかどうかにかかわらず、宣言ファイル拡張子と実装ファイル拡張子の両方を、型のみのインポートパスに含めることが可能になった。
これは、ファイル拡張子の.ts、.mts、.cts、.tsxを使用するimport type文を記述できるようになったことを意味する。
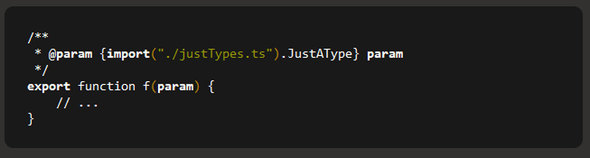
JSDocによりTypeScriptとJavaScriptの両方で使用できるimport()型が、これらのファイル拡張子を使用できることも意味する。
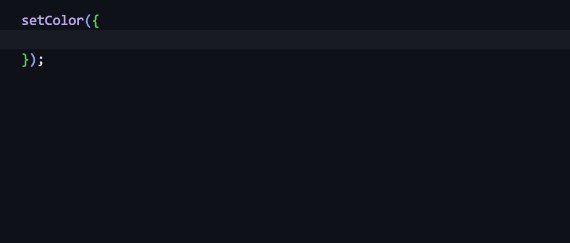
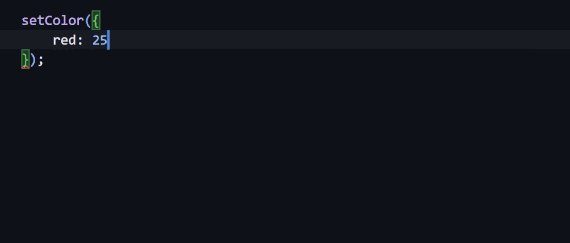
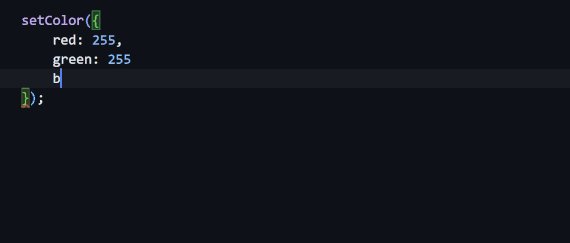
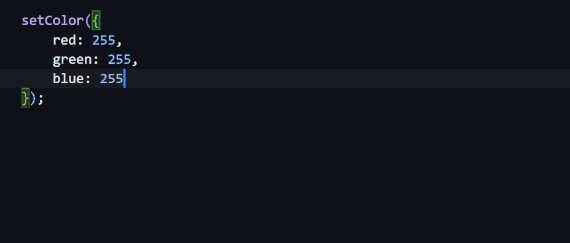
オブジェクトメンバーのカンマ補完
オブジェクトに新しいプロパティを追加する際に、カンマを付け忘れることがある。従来は、カンマを忘れて自動補完をリクエストすると、TypeScriptが関係のない補完結果を提供することがあった。
TypeScript 5.2では、カンマを忘れてもオブジェクトのメンバーが補完され、構文エラーを避けるために、抜けているカンマも自動挿入されるようになった。
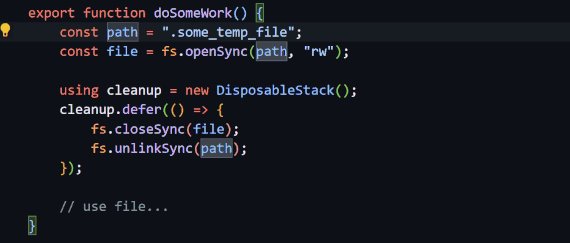
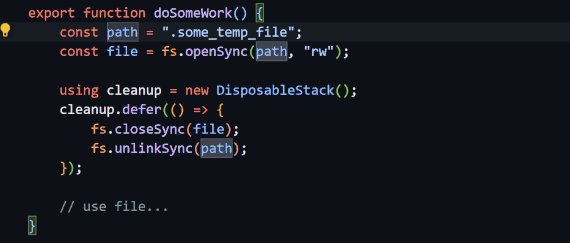
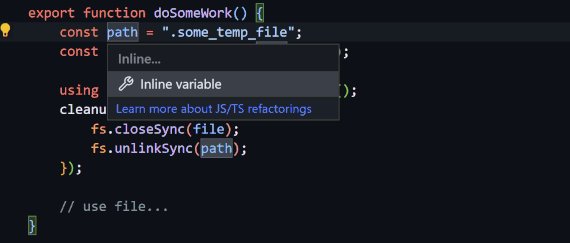
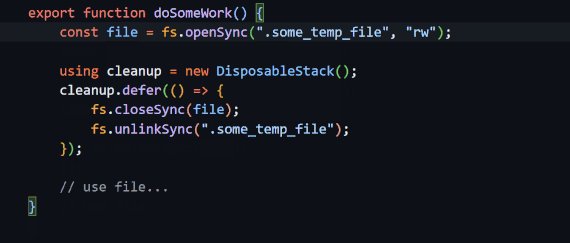
インライン変数リファクタリング
変数の内容を全ての使用箇所にインライン化するリファクタリングが可能になった。
クリック可能なインレイパラメーターヒント
インレイヒントにより、パラメーター名や推測される型など、コード内に存在しない情報も一目で分かる。TypeScript 5.2では、インレイヒントを対話的に利用できるようになり、例えば、Visual Studio Code Insiderでは、インレイヒントをクリックしてパラメーターの定義にジャンプできる。
関連記事
 Microsoft、「TypeScript 5.1 RC」を発表 ベータ版からの変更点は?
Microsoft、「TypeScript 5.1 RC」を発表 ベータ版からの変更点は?
Microsoft社がプログラミング言語「TypeScript 5.1 RC」を発表した。 TypeScript 5.1がリリース β版、RC版との違いは?
TypeScript 5.1がリリース β版、RC版との違いは?
MicrosoftはTypeScript 5.1の正式リリースを発表した。これまでβ版、RC版が発表されているが、今回リリースされたTypeScript 5.1はその2つを踏まえた安定版である。 「TypeScript 5.0」が正式公開、TypeScriptがよりスリム、簡素、高速に
「TypeScript 5.0」が正式公開、TypeScriptがよりスリム、簡素、高速に
Microsoftは「TypeScript 5.0」を公開した。TypeScriptのスリム化、簡素化、高速化を目標に開発されており、多くの新機能を提供する。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.




 オブジェクトリテラル内のプロパティとカンマの補完(提供:Microsoft)
オブジェクトリテラル内のプロパティとカンマの補完(提供:Microsoft) path変数の置き換え(提供:Microsoft)
path変数の置き換え(提供:Microsoft)



