にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!:無料でCreative Cloudを使い倒せ(11)(2/2 ページ)
アドビは、PhotoshopやFlash、Dreamweaverの他にもさまざまな取り組みを行っている。その1つがオープンソースへの協力だ。そういった取り組みの中から、今回は「PhoneGap」と「Topcoat」にフォーカスして解説する。
アドビが開発するUIフレームワーク「Topcoat」
さて、PhoneGapでアプリケーションが作れるようになったが、デザイン側はどうすればいいだろうか? これまではjQuery Mobileなどを利用して、UIの構築を行うことが多かった。jQuery Mobileがあれば、基本的なUIを統一感あるデザインで構築することができるので、生産性を大幅に向上できた。しかし、最近のレスポンシブWebデザインの流れや、デスクトップアプリとモバイルアプリで同じコードを使い回したいといった要件に合わせるには、それなりの工夫が必要だった。
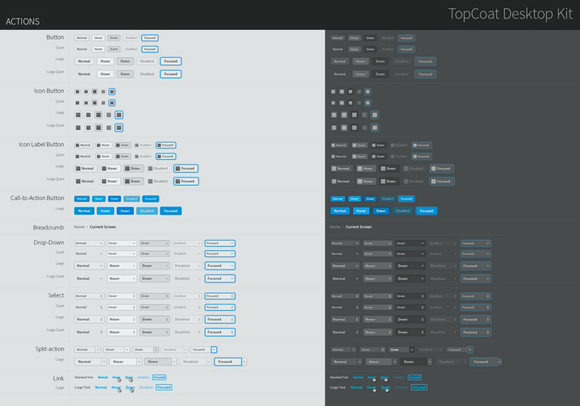
アドビは、これらの問題を解決できるUIフレームワークを独自に開発している。それがTopcoatだ。Topcoatは、他のUIフレームワークと同じく、JavaScriptで動きがコントロールされ、見た目はCSSで変えることができる。jQuery MobileなどでもテーマをCSSで作ることができたが、Topcoatもまた、テーマファイルをCSSで作ることができる。
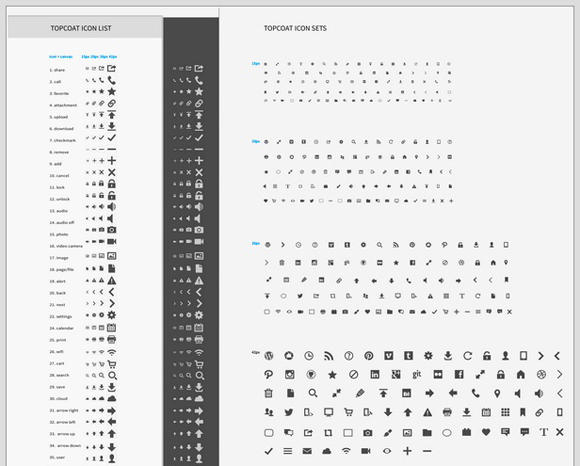
Topcoatの特徴は、これまで親しまれてきたフレームワークの使いやすさはそのままに、処理速度の向上が図られるなど、技術面の成熟はもちろんだが、モックアップやワイヤフレーム作成時にTopcoatのデザインを利用できるPSDファイルが提供されていたり、現状考えられ得るさまざまなシチュエーションに対応できる、膨大なアイコンセットが提供されていたり、デザイン面のサポートが充実している点だ。UIフレームワークを開発者だけのものにせず、デザイナー側にも解放していこうという、いかにもアドビらしい取り組みがなされている。
PSDファイルは、Topcoatのダウンロードページではなく、GitHubからダウンロードできるようになっている(https://github.com/topcoat/design)。同様にアイコンのセットもGitHubでダウンロードできる(https://github.com/topcoat/icons)。
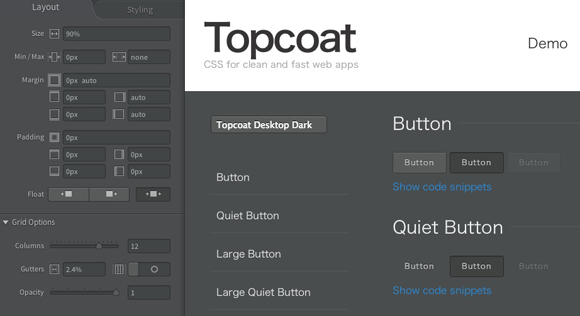
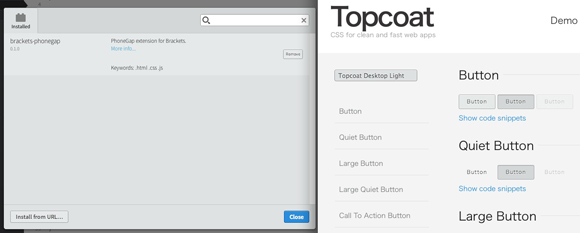
Topcoatは現在、バージョン0.6.0が配布中だ。公式Webサイトからダウンロードするだけですぐに利用できる。また、コードは豊富なサンプルからコピー&ペーストするだけで実装可能だ。
また、アドビが開発している一部のアプリケーションのUIに、Topcoatが採用されている点も見逃せない。すでに皆さんはこのUIに触れている可能性も十分に考えられるのだ。筆者もTopcoatのデザインを見たとき「あれ、これはどこかで見たことがあるな」と既視感を覚えたのだが、それは勘違いではなかった。
同社がリリースしているEdgeファミリのうち、Edge Code CC、Edge Reflow CCには、このTopcoatが採用されている。もちろんEdge Code CCのルーツともいえる「Brackets」も、TopcoatのUIを採用しているのだ。
「デスクトップアプリケーションでも利用されているUIが、手軽にWebアプリケーションでも利用できる、かつモバイルにも適用可能である」というのは、なかなか興味深い。Edge CodeやReflowは、HTMLベースで開発されているので、こういった手法が取られたのだろうと考えられるが、アドビがTopcoatに賭ける思いの強さが垣間見えるというものだ。
アドビは、これからリリースする製品にも、TopcoatのUIを採用してくると思われる。そのため、Topcoat自体の開発もかなりハイペースで行われるのではないかと筆者は予想している。
デスクトップアプリケーションでも通用するUIフレームワークのTopcoat、そして完全ともいえるレベルで刷新されたPhoneGap 3、最新のWebアプリ開発のツールがすぐ手に入って利用できる状態になっている。後は、あなた自身がコードを書いたり、アイデアをデザインする番だ。
岡本紳吾(おかもとしんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。Twitter:@hage、Facebook:shingo.okamoto
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.