【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?:D89クリップ(43)(1/2 ページ)
スマートフォンアプリの開発を容易にするJavaScriptのフレームワークが続々と増えている。それぞれの良さや仕組み、何がどこまでできるのかを徹底解剖する
大人気JavaScriptフレームワーク集合!
2012年5月16日、ヒカリエのディー・エヌ・エー新オフィスの会議室にて『第29回HTML5とか勉強会』が開催されました。HTML5とか勉強会とは、HTML5に関心のあるエンジニアやコーダー、デザイナー向けの勉強会です。今回のテーマはJavaScriptモバイルフレームワーク。会場は超満員でテーマへの関心の高さがうかがわれました。
Titanium MobileやPhoneGapなどのフレームワークが続々と登場してきたことで、iOSアプリやAndroidアプリの開発が容易になるだけではなく、同時にいくつものプラットフォームに対応したアプリの開発が可能になりました。それぞれの特徴や何がどこまで可能なのかを、各フレームワークのプロフェッショナルが大いに語ってくれました。
ngCore on HTML5
ディー・エヌ・エーソフトウェアソリューション部の紀平氏はゲーム用のフレームワークngCore on HTML5の紹介とJavaScriptのフレームワークを利用する重要性について語りました。
ngCoreを使えば、iOS/Androidの両アプリの同時に開発ができ、高度で多彩な表現を持つゲーム開発が可能になります。そして、そのHTML5版となるngCore on HTML5はネイティブAPIを利用せず、HTML5とJavaScriptだけでブラウザ上で動くゲームの開発ができます。開発中のゲーム『プティの王国』のデモが紹介され、iPhoneのSafari上でスムーズにキャラが歩いていたり、ダブルタップして拡大する様子には「モバイルのブラウザ上でこんなに滑らかに動くの!? HTML5とJavaScriptだけでここまで実現できるなんてすご過ぎる!」という驚きがありました。
以下、紀平氏の発言の要約です。
ngCoreは、JavaScriptを使ったゲーム用のフレームワークです。ゲームとソーシャル機能に特化したAPIを用意しています。1つのソースを書くだけで、iOSとAndroidの両方のアプリが開発可能です。統合開発環境として「ngBuilder」を用意しています。ngCoreは個人でも無料で使用可能です。『忍者ロワイヤル』『アクアコレクション』『牧場ホッコリーナ』など多くのアプリ開発実績があります。
ngCore on HTML5の良い点は開発言語がJavaScriptという点です。JavaScriptの良さはなんといってもブラウザですぐにそのまま実行できるということです。インストールの必要はなく起動できます。また、ゲームの特定シーンをURLで共有できます。例えばシムシティなどのゲームを想像してもらえると分かると思いますが、自分が作った街を友達に見せたい場合、通常のアプリならばスクリーンショットを撮って送って見せるしかありませんでしたが、HTML5で作られたアプリならばURLを送って、生のゲーム状況を友達に見せられます。
HTML5化のメリットですが、1つ目は、リアルタイムで更新やバグの修正が可能です。審査のせいでバグの修正が大幅に遅れたり、クリスマスイベントをクリスマス後に打ってしまうという致命的なミスはなくなります。
2つ目は、Windows PhoneやPS Vitaなどの新しいプラットフォームに対応する必要が出てきた場合でも、それがHTML5をサポートしている限り動作します。
3つ目は、アプリからWeb、あるいはその逆も移行が簡単という点です。アプリで開発していて、もしWebで開発しなければならない状況になったとしても、すぐに対応が可能です。
私は今後フレームワークを使うとしたらJavaScriptで動くものを使うべきだと思っています。HTML5に対応できるかが重要な点だからです。
PhoneGap
海外mobageやngCoreの開発に携わった後、現在はWebメディアの仕事をしているタチゾノマサヒコ氏(@mshk)は、ハイブリットアプリという観点からPhoneGapについて解説をしました。セッションで使用されたスライドが以下に公開されています (URL:http://www.slideshare.net/mshk/phonegap-12958144 ) 。
以下、タチゾノ氏の発言の要約です。
Webアプリか、ネイティブアプリか
まず、「Webアプリかネイティブアプリのどちらで開発すべきか?」という問題が依然としてあります。
Webアプリの良さは、「多くのプラットフォームに対応」「アップデートが楽」「HTMLやCSS、JavaScriptなどで作れる」など多くありますが、一方で集客を自分でしなければいけないし、課金の仕組みが必要ならば自前で用意しなければいけません。App Storeのようなアプリストアを使わずに、ユーザーに課金をしてもらうのは敷居が高いように思います。
一方で、ネイティブアプリは「カメラやセンサ等の機能をフルに活用可能」「App Storeなどのアプリストアを通じて集客と課金が可能」などのメリットがあります。特に集客は強力です。以前、モバイル広告に詳しい方から聞いた話なのですが、最近注目されているのがクソゲームだそうです。鼻毛抜きゲームみたいなアプリがうまくバイラルに乗ると30万ダウンロードもされるそうです。このジャンルのアプリを常に10個ほどアプリストアに出しておき、そのアプリに貼られている広告がクリックされることでかなりの利益を生み出しているそうです。
もし、純粋なWebアプリやWebサービスがFacebookやTwitterなどで宣伝して30万もの人を集めようと思ったらこれはかなり大変なことです。この点で、App StoreやGoogle playなどのアプリストアで集客ができるネイティブアプリは非常に有利です。しかし、Objective-CやJavaなどの難解な言語を習得する面倒さやアップデートに審査が必要で時間がかかるなどデメリットもあります。特に、単一のプラットフォームにしか対応できないのは大きな欠点です。
そこで、アプリ形式であり、さまざまなプラットフォームに対応する「ハイブリットアプリ」が作れるPhoneGapが注目を浴びています。
PhoneGapでハイブリットアプリを作る
ハイブリットアプリとは、配布形態は単体のアプリですが、中身はHTML5などで書かれています。ネイティブアプリ上に配置されたWebViewでJavaScriptを動かします。
PhoneGapはJavaScriptによってカメラや傾きセンサ、ビデオ再生の機能などのネイティブAPIにアクセスできます。しかしUIウィジェットは提供されていません。つまりOSに固有のUIを作る機能へのアクセスはありませんので自分でHTMLやCSSで作ることになります。また、PhoneGapプラグインにより機能追加ができます。主にiOSとAndroid向けですが、TwitterプラグインやFacebookプラグインなどがあります。現在、PhoneGapで作られたアプリとしては、神経衰弱ゲーム『Tiny Terrors』やWikipediaのアプリなどがあります。
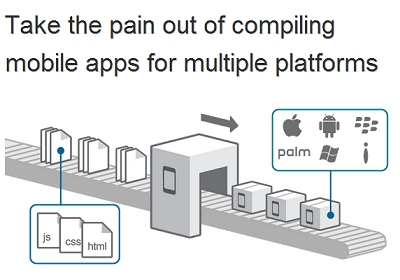
PhoneGap BuildというWebサービスを使えば、HTML・CSS・JavaScriptをアップロードすると各プラットフォーム向けのバイナリファイルを書き出してくれます。iOSとAndroid以外にもBlackBerryやWindows Phoneのバイナリ書き出しも可能です。Dreamweaverとの連携が優れており、モバイル向けテンプレートを使用し作成したサイトをPhoneGap Buildを使えば、各種プラットフォーム向けのアプリが生成可能です。
つまり、現在のPhoneGapの立ち位置は、「Webアプリやサイトを作ったのでせっかくだからアプリ化もしたい」という人向けなのかもしれません。
ニュースサイトやメディア系のサイトでビジネス的に重要なことは、チャンネルを増やしていかなければならない、ということです。コンテンツは十分にあるんです。PCだけなら1000万PVでも、もしモバイルサイトがあったらさらにいくかもしれない。でもサイトの形態だと人は来ないかもしれないから、アプリ化したい。こういうところにPhoneGapの使いどころがあると思っています。
Copyright © ITmedia, Inc. All Rights Reserved.

 ディー・エヌ・エーソフトウェアソリューション部の紀平氏
ディー・エヌ・エーソフトウェアソリューション部の紀平氏 HTML5で作られたアプリならばURLを送って、生のゲーム状況を友達に見せられる!
HTML5で作られたアプリならばURLを送って、生のゲーム状況を友達に見せられる! Webメディアの立ち上げ方についても語ったタチゾノマサヒコ氏
Webメディアの立ち上げ方についても語ったタチゾノマサヒコ氏 PhoneGap Build
PhoneGap Build



