WindowsのIE9で従来と同じインターネットショートカットを作成する:Tech TIPS
IEのアドレスバーにあるアイコンをドラッグ&ドロップすると、インターネットのWebサイトへのショートカットを作成できる。しかしIE9の場合、これで作成できるショートカットファイルの拡張子は.websiteである。では、従来と同じ.urlのショートカットを作成するには?
対象ソフトウェア:Internet Explorer 9
解説
Internet Explorer(以下IE)において、Webサイトへのショートカットを作成しておくと、ショートカットをダブルクリックするだけで目的のサイトを素早く開くことができるので便利である。このショートカットを作成するには、IEのアドレスバーに表示されているアイコン部分(faviconという)をデスクトップやフォルダへドラッグ&ドロップするだけでよい。
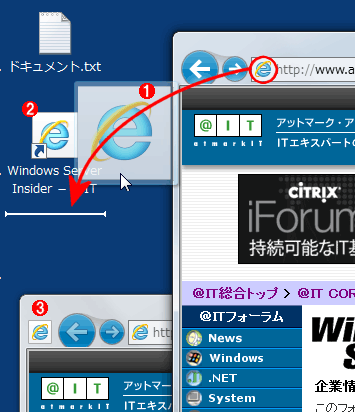
 アイコンのドロップによるショートカットの作成
アイコンのドロップによるショートカットの作成IEでは、アドレスバーにあるアイコン(favicon)をドラッグ&ドロップすることにより、簡単にWebサイトへのショートカットを作成できる。
(1)このアイコンをデスクトップやフォルダなどへドラッグ&ドロップする。
(2)既に作成済みのインターネットショートカット。
(3)これはIE9に特有の機能。IE9では、(1)のようにしてショートカットを作成すると、同時に該当するWebサイトが「ピン止めされたサイト」として表示される。ピン止めされたサイトを表示していると、このようにIE9のツールバーの一番左端にホームボタンが表示される。これをクリックすると、IE9のデフォルトのホームページではなく、ピン止めされたWebサイトが表示される。このページへ素早く戻ることができる。
IE9でもこの操作は当然可能だが、IE8もしくはそれ以前のIEとは作成されるショートカットファイルの種類が異なるし、ドロップ時の挙動も異なる。
以前のIEでこの操作を行うと、ドロップ先に「〜.url」というファイルが作成される(〜部分にはWebページのタイトルが入る)。
IE9でこの操作を行うと、ドロップ先に「〜.website」というファイルが作成され、さらに、Webページが「ピン止めされたWebサイト」として表示される。ピン止めされたWebサイトとは、指定されたサイトがホームページとなるように設定されたWebブラウズ画面のことである(別稿の「タスクバーへのピン止め」参照)。また、.websiteファイルをダブルクリックして開くと、ピン止めされたサイトとして表示される(.urlファイルの場合はこうならず、現在表示中のIEに対して、追加タブとして表示される)。
IE9のショートカット作成時の挙動(ピン止めされたサイトとして表示される)の方はともかく、作成されるファイルの拡張子が異なっていることに注意していただきたい。
.urlというショートカットファイルは、IE9でもそれ以前のIEでもどちらでも利用できる。だが.websiteという新しいショートカットファイルはIE9でしか利用できない。利用している全てのコンピュータのIEをIE9に更新しているならこれでも構わないが、まだIE8を利用している場合や、互換性テストなどのためにIE7やさらに古いIEを使っている場合は、IE9で作成したショートカットは利用できないことになる。特に、複数台のコンピュータのショートカットをまとめて管理している場合は、2種類のショートカットが混在して面倒なことになる。Windows XPではIE9は利用できないため、まだこのような環境も多く残っていると思われる。
このような互換性の問題を避けるには、IE9でも従来と同様の.urlショートカットファイルを作成するようにすればよい。本TIPSではその方法を紹介する。
IE9の詳細については、製品レビュー「進化したInternet Explorer 9」を参照していただきたい。
操作方法
●方法1――[Shift]キーを押しながらドロップする
IE9でも従来と同じ.urlというショートカットファイルを作成させるには、単に[Shift]キーを押しながら、アイコンをドラッグ&ドロップすればよい。この場合は、ピン止めされたサイトとはならず、IEの挙動も従来と同じである。つまりショートカットが作成されるだけで、独立したWebブラウズウィンドウにはならない。
●方法2――ショートカットファイルの拡張子を.websiteから.urlに変更する
.urlと.websiteという2種類のファイルは、両方とも単なるテキストファイルであり、実はあまり違いはない。2つのファイルの内容をメモ帳で表示させてみたのが次の画面である。上が.urlファイル、下が.websiteファイルである。
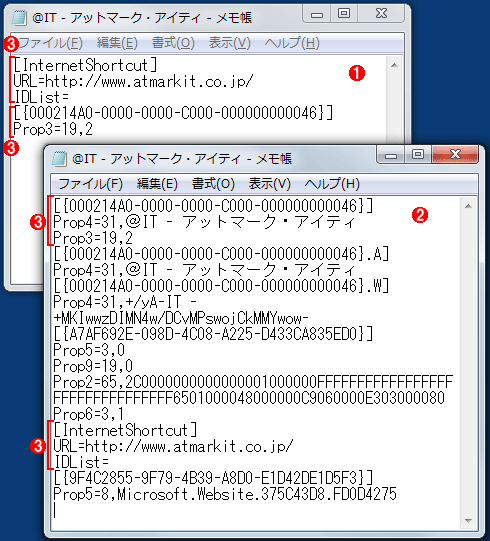
 urlファイルと.websiteファイルの内容例
urlファイルと.websiteファイルの内容例上の小さい方が.urlファイル、下の大きい方が.websiteファイル。どちらもテキストファイルであり、サイトのアドレスや関連情報などを保存している。どちらも同じサイトを指している。[〜]で始まる行が属性名、その次の行がそのデータとなっており、それが複数組記録されている。
(1).urlファイルの内容。
(2).websiteファイルの内容。
(3)これが共通項目の部分。.websiteファイルを.urlファイルにリネームしても、この部分だけしか使われない(それ以外の部分は無視されるだけで、エラーにはならないようだ)。
このように、.urlファイルに対して、さらに幾つか情報を追加したのが.websiteファイルである。非常に乱暴だが、この〜.websiteファイルを〜.urlという名前に変更しても、実は.urlファイルと同様に機能する(=古いIEでもそのまま利用できる)。
操作としては、ファイルの拡張子を変更(リネーム)するだけなのだが、この操作にエクスプローラは使えない。たとえファイルの拡張子を表示させるオプションを有効にしていても、.websiteや.urlというファイルの場合は拡張子が表示されないからだ。IE9をインストールしていないWindows OSの場合は、.website拡張子は表示されるが、.urlという拡張子は表示されない。
そこでコマンドプロンプトを開いて、renコマンドを使って操作しよう。ショートカットファイルが保存されているフォルダへ移動後、次のように操作する。
※特定のファイルだけをリネームす
ren サイト.website *.url
※全ての.websiteファイルをリネームする
ren *.website *.url
■この記事と関連性の高い別の記事
- Internet Exploer 9の「よく使うサイト」をカスタマイズする(TIPS)
- Internet Explorer 9の自動インストールをブロックする(TIPS)
- ファイル拡張子とアプリケーションの関連付けを変更する(Windows 8編)(TIPS)
- Windows 8/8.1のスタート画面にファイルやフォルダー、アプリケーションへのショートカットを追加する(TIPS)
- IE9でゾーン情報を確認する(TIPS)
Copyright© Digital Advantage Corp. All Rights Reserved.






