第1回 IE9の概要と新ユーザー・インターフェイス:製品レビュー 進化したInternet Explorer 9(2/2 ページ)
次はIE9の機能について見ていこう。1つずつ解説してもよいが、IE9の新機能を体験したり、パフォーマンスを測定したりできるサイトが用意されているので、これを紹介しておく。HTML5やSVGなどが駆使されており、IE9の新機能が体験できる。
3つ目のサイトは、IE9の次にリリースされる予定のInternet Explorer 10(現在Platform Previewというベータ版が公開中)向けのサイトであるが、いろいろなテストなどが可能なので、IE9でも利用するとよい。
整理されてシンプルになった新しいインターフェイス
今回はIE9で特徴的な、「ワンボックス」とタスク・バーへの「ピン止め」について簡単に解説しておく。
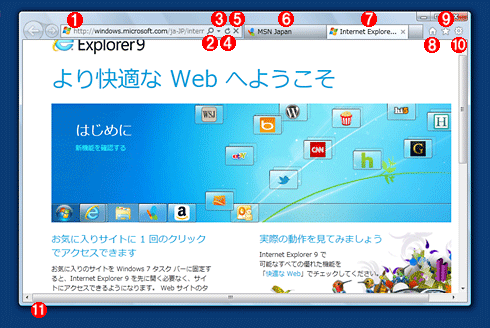
IE9では画面の表示要素が整理され、デフォルトでは非常にシンプルになっている。これはネットブックなどの画面の狭いデバイスでも十分な表示領域を確保できるようにするためだろう。以下の画面は、IE9のインストール直後の起動画面である。
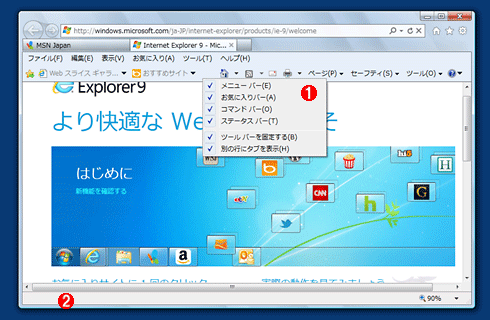
 簡素化されたIE9の画面デザイン
簡素化されたIE9の画面デザインIE8よりも、デフォルトではシンプルに設計されている。なお従来は、アクティブなタブ・ページのページ・タイトル(HTMLの<TITLE>タグで指定したもの)がIEのウィンドウのタイトルとして表示されていたが、IE9では表示されなくなっている。
(1)従来のアドレス・バーと検索窓を1つにした「ワンボックス」。
(2)検索も兼ねているので虫めがねマークになっている。
(3)ドロップダウン・リストで検索候補や過去のアドレスの履歴などを表示できる。
(4)再ロード・マーク。
(5)読み込みの中止マーク。
(6)タブ1。従来は、タブはアドレス・バーの下の行にあった。
(7)タブ2。幅が狭いので、タブが増えると非常に見づらくなる。
(8)ホーム・ページ・マーク。従来は左側にあった。
(9)お気に入り/フィード/履歴マーク。
(10)ツール・メニュー。
(11)ステータス・バーは表示されない。
IE9ではこのように、ほとんどの表示項目を1行に押し込んでいるので、その分、コンテンツの表示領域は広くなっている。だが分かりづらければ従来のように、すべての項目を表示させることも可能である。
 従来のような表示形式も可能
従来のような表示形式も可能ツール・バー上で右クリックし、ポップアップ・メニューで各項目をオンにすれば、従来のような形式で表示させることもできる。
(1)ツール・バーを右クリックし、これらの項目をオンにすると、従来のようにも表示できる。画面が広い場合は、アドレス・バー(ワンボックス)とタブは別の行(2行)にしてもよいだろう。
(2)ステータス・バー。リンクをクリックする前に、リンク先を表示して確認することができるので、画面が広い場合はステータス・バーを表示させておくとよい。
アドレス・バーと検索窓を1つにしたワンボックス
IE9で特徴的なのは、従来のアドレス・バーと、右端にあった検索窓を1つにした、「ワンボックス」と呼ばれる入力欄である。WebサイトのURLを入力することもできるし、単なる検索エンジンへの入力としても利用できる。1文字ずつ入力すれば、過去のURLの履歴からマッチするものが表示されるだけでなく、検索エンジンを使ったインタラクティブ検索も可能である(デフォルトではインタラクティブ検索は無効)。つまり履歴だけでなく、検索結果もまとめて表示されるということである。
ワンボックスは通常は次のように表示されている。これは単にURLが表示されているモードである。
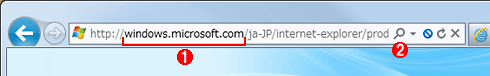
 ワンボックス化された入力欄
ワンボックス化された入力欄IE9では、従来のアドレス・バーと検索用入力欄が統合された。これはURLが表示されている場合の例。
(1)アドレスの一部が濃くなっているのは、ドメイン名部分を強調しているため。
(2)検索用も兼用していることを表している。
ちなみにキーボードを使う場合は、[Ctrl]+[E]を押すとこのワンボックスへカーソルが移動する(従来は検索窓への移動用キーボード・ショートカット)ので、そのまま続けて入力すればよいだろう。ここでは、「face」と]入れてみた。
 ワンボックスへのインタラクティブ入力の例
ワンボックスへのインタラクティブ入力の例これはワンボックスへ「f」「a」「c」「e」と4文字入力したところ。過去の履歴からwww.facebook.comが該当するものとして表示されている。
(1)入力した4文字。
(2)補完されたURL。このまま[Shift]+[Enter]を押すと、確定する。
(3)履歴でマッチするものが表示されている。上下のカーソル・キーで選んで[Enter]で確定できる。
(4)お気に入りの中から、マッチするものも表示される。
(5)検索エンジンを使った結果も表示される。
(6)ただしデフォルトでは検索エンジンへのインタラクティブな送信はオフになっているので、これを一度実行して有効にしておく必要がある。
(7)デフォルトでは検索エンジンはBingしか登録されていないので、これをクリックして、別の検索エンジンを追加してもよい。
なおこの入力履歴のドロップダウン・リストは、ワンボックスの右側にある下向きの三角形をマウスでクリックするか、ワンボックスの部分をマウスで左クリックし、そのまま下へドラッグすると表示される。どこをドラッグしても表示されるので、IE8よりも操作しやすくなっている(IE8では右側の三角形の部分を正確にクリックする必要があった)。
コピーしたテキストで検索する
検索を便利にする手段として、IE9には「コピーしたテキストを使用して検索」という機能も用意されている。クリップ・ボードに何らかのテキストをコピーした後、Webブラウザの画面上のどこでもよいのでマウスを右クリックすると、ポップアップ・メニューに[コピーしたテキストを使用して検索]という項目が表示される。これを選択すると([Ctrl]+[Shift]+[L]キーを押してもよい)、クリップ・ボードの文字列が現在のWebブラウザの検索窓、つまりワンボックスに入力され、それが検索エンジンを使って検索される。検索窓への切り替え、テキストの貼り付け、検索の実行、という3つの手順を1クリックで実行できる機能である。
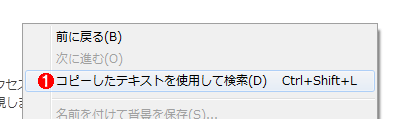
 コピーしたテキストで検索する
コピーしたテキストで検索するクリップボードにテキストがある状態でマウスを右クリックすると、このようなメニューが表示される。クリップボードのテキストを検索エンジンに渡し、検索を実行するのが1クリックで行える。
(1)クリップ・ボードにテキストがある状態で右クリックすると、このメニューが表示される。
タスク・バーへのピン止め
IE9では、Webサイトへのショートカットをデスクトップやタスク・バー、メニュー、フォルダなどに置くことを「ピン止め」するという。以前のIEでも使えるURLのショートカットと似ているが(*1)、IE9では複数のホームページを設定できるし、タスク・バーの場合は後述のジャンプリストが使えるなど、少し異なる。アプリケーションをピン止めして登録しておけば、1クリックで簡単にアプリケーションを起動できる。IE9はWindow 7のタスク・バーと連携する機能を持っており、表示中のWebサイトのアイコンなどをタスク・バーへドラッグ&ドロップすれば、それがタスク・バーに登録される。
*1 IE8やそれ以前のIEで作成したショートカットの情報は「〜.url」というファイルに保存されているが、IE9で作成したショートカットは「〜..website」という、新しい形式のファイルに保存されている。.website ファイルの方が保存できる情報が多くなっている。IE9ではいずれのショートカットでも開くことができるが、IE8やそれ以前のIEでは .url というショートカット・ファイルしか開くことができないので、ショートカットを共有したり、ほかのユーザーに送ったりする場合は、注意する必要がある。
【2011/08/12追記】 なお、[Shift]キーを押しながらドラッグ&ドロップすると、従来と同じ.url形式のショートカット・ファイルを作成できる(この場合はピン止めサイトとはならない)。 詳細はTIPS「IE9で従来と同じインターネット・ショートカットを作成する」参照。
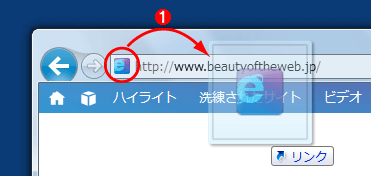
タスク・バーへ登録するには、まずIE9で目的のサイトを表示させる。そして、ワンボックスの先頭にあるサイトのアイコン(「favicon」という)か、表示中のタブをドラッグする。これ以外にも、新しいタブ(タブ列の一番右端にある、空のタブ)をクリックして、そのページに表示されているアイコンをドラッグしてもよい。
■faviconをドラッグして、……
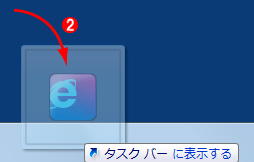
■タスク・バーへドロップする
表示中のWebサイトのfaviconやタブをドラッグして、Windows 7のタスク・バーへドロップする。するとそのサイトがタスク・バーへ登録され、素早くIE9でそのサイトの閲覧ができるようになる。
(1)URLの直前に表示されているアイコンをfaviconという。これをドラッグする。表示中のIE9のタブでもよいし、空のタブ・ページに表示されているアイコンや、デスクトップ上に置いてあるWebサイトのショートカットをドラッグしてもよい。ドラッグ中は「リンク」と表示される。
(2)ドラッグしたアイコンをタスク・バー上へ移動する。すると「タスク バー に表示する」と出るので、そこでドロップする。成功すると、タスク・バーに登録される。
faviconをドラッグしてデスクトップやフォルダ、メニューなどへ置けばショートカット(ピン止め)となるが、それをドラッグしてタスク・バーへドロップしてもよい。「タスク バーに表示する」となっていれば、以後はそれをタスク・バーからの起動用アイコンとして利用できる。
ピン止めからの起動とジャンプ・リスト
以上の方法でピン止めされたアイコンからWebサイトが(IE9を使って)起動できるようになるが、これはIE9を起動してからワンボックスや履歴、お気に入りリンクなどを使ってサイトを開くのとは少し異なる。ピン止めされたアイコンをクリックして直接Webサイトを開くと、ワンボックスの周りの表示が少し異なるのだ。
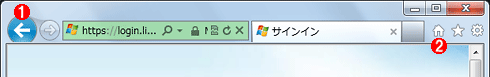
次の画面を見ていただきたい。これはHotmailのWebサイトをIE9を起動してから開いた場合と、ピン止めしたアイコンから直接起動した場合のそれぞれの表示である。アイコンの並びなどが少し異なっていることが分かるだろう。
■IE9起動後にサイトを表示させた場合
■タスク・バーのアイコンで直接サイトを表示させた場合
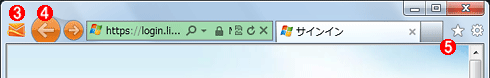
 タスク・バーから起動させたIEの表示
タスク・バーから起動させたIEの表示IE9起動後にWebサイトを表示させた場合と、タスク・バーから直接表示させた場合のIE9の表示には違いがある。上側は通常のIE9の表示だが、下側はこのWebサイトに特化した表示になっている。
(1)アイコンは青い。これはデフォルトの色。
(2)ホーム・アイコン。
(3)これも実はホーム・アイコン。これをクリックすると、このWebサイトのホーム(タスク・バー・アイコンに登録されているアドレス)へ移動する。色がオレンジ色なのは、次の(4)と同じ理由。
(4)色がオレンジ色になっているのは、Hotmailのfaviconアイコンがオレンジ色だったから(faviconの色に近い色になる)。
(5)本来のホーム・アイコンは表示されない。
これを見ると分かるように、ピン止めされたアイコンから起動すると本来のホーム・アイコンは表示されない。そのアイコンに登録されているアドレス(URL)がこのIE9のウィンドウのホームになる。そしてそのホーム・アイコンは、IE9の一番左端に表示されており、これをクリックすればすぐに戻れるようになっている。また、元は青だった「戻る」や「進む」アイコンの色も、サイトのfaviconの色に応じて変更される。つまり、このサイト専用のブラウザのようになっている。
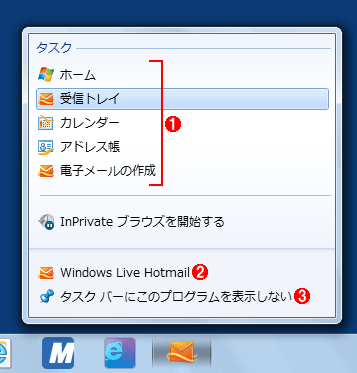
なお、Webサイト側である情報を設定しておくと、タスク・バーのアイコンであればジャンプ・リストを表示させることも可能である。ジャンプ・リストはWindows 7の機能であり、アイコンごとに固有のタスクを実行するためのものである。例えばHotmailサイトをタスク・バーにピン止めした場合は、次のようなメニューが表示される。
 Hotmailサイトのメニューの例
Hotmailサイトのメニューの例タスク・バーのアイコンを右クリックすると、そのアイコン(通常はアプリケーション)の機能に応じて、それぞれ固有のメニュー(タスクなど)を表示できる。これをジャンプ・リストという(Windows 7の機能)。Webサイト側である情報を用意しておくと、このようにジャンプ・リストをカスタマイズできる。Hotmailの場合は受信トレイやカレンダー、アドレス帳などを1クリックで開けるようになっている。なお、タスク・バー以外に置かれた(ピン止めされた)アイコンでは、このようなジャンプ・リストは表示できない。
(1)サイト独自のタスク定義の例。サイト側で何もしていなければ、この部分は表示されない。
(2)これが登録されているWebサイト。
(3)これを選択すると、タスク・バーからアイコンを削除できる。
IE9対応のサイトでは、このような独自のタスクを定義して、ユーザーの便宜を図るようにするとよいだろう。すでにこのような対応をしているサイトは日本でも多数存在する。なお、この機能に対する技術的な解説は、以下の記事を参照していただきたい。
■ピン止めされたサイトへのホームページの追加
ピン止めされたアイコンをクリックしてWebサイトを表示させ、そのIE9で別のサイトを表示後、ホーム・アイコン(左端のアイコン)を右クリックしてポップアップ・メニューから[ホームページとして追加]をクリックする。するとそのピン止めされたアイコンにはホームページが追加で登録される。以後、そのアイコンをクリックすると、もともとのホームページのほかに、追加されたホームページも同時に表示されるようになる。起動時に複数のWebサイトを(複数のタブで)開きたい)場合に有用な機能である。
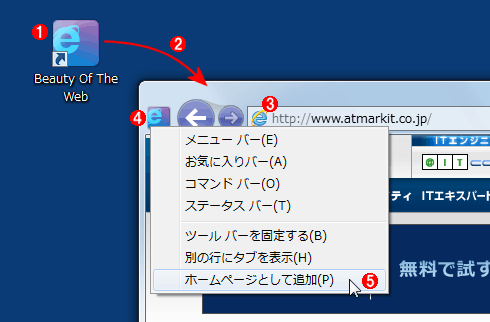
 ショートカットへのホームページの追加
ショートカットへのホームページの追加IE9で作成したショートカットをダブルクリックしてWebサイトを開くと、そのサイトが起動したIE9のホームページとなる。このホームページ(のショートカット)にさらに別のURLを追加して、起動時に複数のWebサイト(タブ)を表示するように設定できる。そのためには新しいWebページを表示後、ホームページとして追加すればよい。
(1)このショートカットをダブルクリックしてIE9でWebサイトを開く。
(2)すると、ショートカットに含まれるURLがこのIE9のホームページとして開かれる。
(3)ホームページとして追加したいWebサイトを表示させる。
(4)このホーム・ボタンを右クリックする。
(5)これを選択すると現在表示されているWebサイトもホームページとして追加される。以後、(1)のショートカットをダブルクリックすると、複数のホームページが同時に複数のタブで表示されるようになる。
追加したホームページを削除したい場合は、[ツール]メニューにある[インターネット オプション]を表示させ、[全般]タブにある「ホーム ページ」グループで不要なサイトを削除する。
今回は、IE9の概要とインストール方法などについて解説した。次回は、GPUアクセラレーションやタブ機能、セキュリティ関連の話題について取り上げる。
【更新履歴】
【2011/05/07】複数のホームページの設定方法の画面を追加しました。
【2011/04/28】当初公開した記事では、ピン止めはタスク・バーにしかできないと記述しておりましたが、正しくはピン止めはどこにでも可能です。そのため、該当する部分の記述を修正しました。お詫びして訂正させていただきます。
「[製品レビュー] 進化したInternet Explorer 9 ―― HTML5準拠、性能向上、新ユーザー・インターフェイス ―― 」
Copyright© Digital Advantage Corp. All Rights Reserved.