JFrameにコンポーネントを配置する:SwingでJavaに強くなる(2)(2/2 ページ)
各コンポーネントの役割と機能
配置した各コンポーネントについて解説をしていきましょう。
ContentPane
ContentPaneとは、JFrameの表示領域です。
JFrameに表示したいコンポーネントは、ContentPaneに追加する必要があります。
・ContentPaneの取得
Container contentPane = mainFrame.getContentPane();
上記コードのgetContentPaneメソッドで、ContentPaneを取得しています。ContentPaneは、Containerクラスの型で取得できますが、JFrameの中でJPanelとして生成されています。
・JPanelクラス
JPanelは、複数のコンポーネントを配置できるコンテナです(コンポーネントを張り付ける台紙をイメージしてください)。Swingでは、JPanelのような中間コンテナにコンポーネントを張り付ける感覚で画面を作成していきます。
・コンポーネントの配置
contentPane.add(label, BorderLayout.CENTER); contentPane.add(button, BorderLayout.SOUTH);
上記コードで、ContentPaneにコンポーネントを追加することができます。addメソッドの第1パラメータでは、ContentPaneに配置したいコンポーネントを指定しています。第2パラメータでは、コンポーネントを配置する位置を指定しています。BorderLayout.CENTERは、BorderLayoutクラスの定数です。BorderLayout.CENTERは、コンポーネントをContentPaneの中心に配置することを意味しています。
BorderLayoutクラスはContentPaneのデフォルトのレイアウトマネージャです。
レイアウトマネージャ
コンテナ内のコンポーネントのレイアウトに関してはレイアウトマネージャが管理しています。レイアウトマネージャにはBorderLayoutや、GridLayoutなどさまざまな種類のものがあります。これらのレイアウトマネージャを使用することでコンテナ内の統一的なレイアウトを簡単に実現することができます。ここでは、BorderLayoutクラスについて解説します。
・BorderLayoutクラス
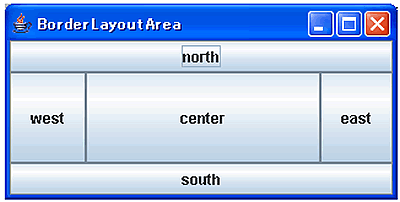
BorderLayoutは、図3のように5つの領域に分けてコンポーネントを配置します。1つの表示領域には、1つのコンポーネントを配置することができます。設定されたコンポーネントは、その領域を満たすサイズで表現されます。
参考までに、図3のウィンドウを作成するためのソースを載せておきます。
Package swing.sample;
import java.awt.BorderLayout;
import javax.swing.Jbutton;
import javax.swing.Jframe;
import javax.swing.Jpanel;
public class BorderLayoutSample {
/**
* @param args
*/
public static void main(String[] args) {
Jframe mainFrame = new Jframe(“BorderLayoutSample”);
mainFrame.setDefaultCloseOperation(Jframe.EXIT_ON_CLOSE);
mainFrame.setSize(320, 160);
mainFrame.setLocationRelativeTo(null);
Jpanel contentPane = (Jpanel) mainFrame.getContentPane();
Jbutton north = new Jbutton(“north”);
Jbutton west = new Jbutton(“west”);
Jbutton east = new Jbutton(“east”);
Jbutton center = new Jbutton(“center”);
Jbutton south = new Jbutton(“south”);
contentPane.add(north, BorderLayout.NORTH);
contentPane.add(west, BorderLayout.WEST);
contentPane.add(east, BorderLayout.EAST);
contentPane.add(center, BorderLayout.CENTER);
contentPane.add(south, BorderLayout.SOUTH);
mainFrame.setVisible(true);
}
}
Jlabelクラス
Jlabelクラスは、文字列やイメージの表示に使用するクラスです。
・インスタンスの生成
JLabel label = new JLabel("SwingLabel");
上記コードで、JLabelクラスのインスタンスを生成しています。コンストラクタには、JLabelで表示したい文字列を設定しています。また、表示したい文字列はインスタンスを生成した後で設定することも可能です。その場合は、JLabelクラスのsetTextメソッドを使用します。
表示文字列の配置位置の制御
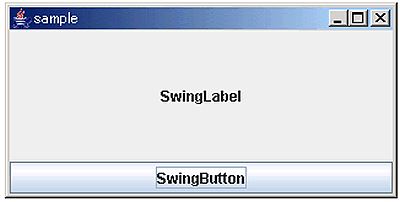
JLabelは、表示文字列の配置位置を制御することができます。図2の[SwingLabel]の文字列を中央に配置してみましょう。以下のコードを追記して実行してみてください。
- javax.swing.SwingConstantsをインポート
- labelインスタンスを生成した後に、以下コードを追記
label.setHorizontalAlignment(SwingConstants.CENTER);
[SwingLabel]が中央に表示されました。
setHorizontalAlignmentは、表示文字列の横軸に沿った配置位置を制御するメソッドです。パラメータのSwingConstants.CENTERで表示文字列を配置する位置を指定します。
SwingConstantsは、JLabelが継承しているインターフェイスで、コンポーネントの配置に関する定数が定義されています。JLabel、JButton等のSwingConstantsを継承したクラスは、SwingConstantsの定数を使用することで、配置の指定に関する表現が統一されています。
JButtonクラス
JButtonクラスは、プッシュボタンを表現するクラスです。JLabel同様、イメージを表示することも可能です。
・インスタンスの生成
JButton button = new JButton("SwingButton");
上記コードで、JButtonクラスのインスタンスを生成しています。コンストラクタには、JButtonで表示したい文字列を設定しています。JLabelと同じく、setTextメソッドを使用することで後から表示文字列を設定することができます。
・有効無効の制御
ボタンの有効無効を制御するには、setEnabledメソッドを使用します。以下のコードを追記して実行してみてください。
- buttonインスタンスを生成した後に、以下のコードを追記してください。
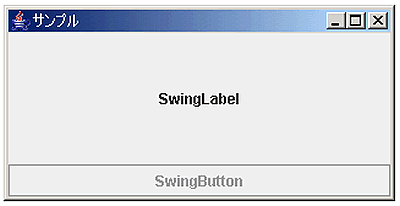
button.setEnabled(false);
[SwingButton]が無効になりました。setEnabledメソッドは、パラメータのboolean値で有効無効を指定することができます。trueの場合が有効、falseの場合が無効を意味します。
このsetEnabledメソッドは、トップレベルコンテナ(JFrame等)以外のすべてのSwingコンポーネントが継承しているJComponentクラスのメソッドです。よって、トップレベルコンテナ以外のSwingコンポーネントはsetEnabledメソッドにより、有効無効を制御することができます。JLabelもsetEnabledメソッドを使用して有効無効を制御することができます。
まとめ
今回は、ラベルやボタンといったコンポーネントを持つGUIアプリケーションを作成する方法を解説しました。次回はテキストフィールドなど、さらに多くのコンポーネントを利用したGUIアプリケーションを作成する方法を解説したいと思います。
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 BorderLayout
図3 BorderLayout 図4
図4 図5 実行結果
図5 実行結果



