Swingのイベント処理を知る:SwingでJavaに強くなる(4)(2/2 ページ)
アプリケーションの振る舞いを実装
アクション、イベント、アクション・リスナーをより確かに理解するために、プログラムを書きながら解説します。
プロジェクトの作成
今回用に「SwingChapter04」という名前のプロジェクトを作成します(第1回の“プロジェクトの作成”を参考にしてください)。
クラスの作成
GUIアプリケーションの起動、コンポーネントの配置、コンポーネントのアクションに応じた処理を担当するクラス「SwingAppMain」を作成します。
package swing.sample;
import java.awt.BorderLayout;
import java.awt.Container;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
public class SwingAppMain implements ActionListener {
private JFrame mainFrame;
private Container contentPane;
private JTextField textField;
private JTextArea textArea;
private JScrollPane scrollPane;
private JPanel buttonPane;
private JButton addButton;
private JButton clearButton;
// コンストラクタ
public SwingAppMain(){
mainFrame = new JFrame("サンプル");
mainFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
mainFrame.setSize(320, 200);
mainFrame.setLocationRelativeTo(null);
contentPane = mainFrame.getContentPane();
textField = new JTextField();
textArea = new JTextArea();
scrollPane = new JScrollPane(textArea);
addButton = new JButton("追加");
clearButton = new JButton("消去");
// 「追加」ボタンとアクション・リスナーの関連付け
addButton.addActionListener(this);
// 「消去」ボタンとアクション・リスナーの関連付け
clearButton.addActionListener(this);
buttonPane = new JPanel();
buttonPane.add(addButton);
buttonPane.add(clearButton);
contentPane.add(textField, BorderLayout.NORTH);
contentPane.add(scrollPane, BorderLayout.CENTER);
contentPane.add(buttonPane, BorderLayout.SOUTH);
mainFrame.setVisible(true);
}
// 利用者の操作に応じた処理を実装
public void actionPerformed(ActionEvent event){
// ユーザの操作対象を判断
if(event.getSource() == addButton) {
// テキストエリアへ文字列を追加
textArea.append(textField.getText() + "\n");
}
if(event.getSource() == clearButton) {
// テキストエリアの文字列を全消去
textArea.setText(null);
}
}
// アプリケーションの起動
public static void main(String[] args) {
new SwingAppMain();
}
}
アプリケーションの実行
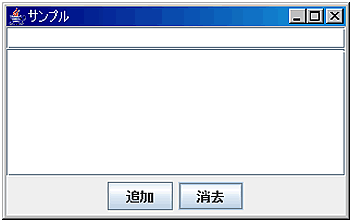
「SwingAppMain」クラスを実行すると、図2のウィンドウが表示されます。
このアプリケーションでは、
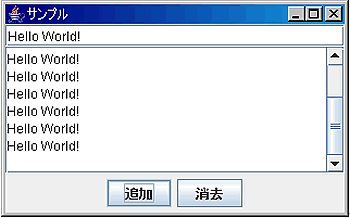
- 利用者の操作([追加]ボタンのクリックというアクション)に応じてテキストフィールドに入力されている文字列をテキストエリアに追加
- 利用者の操作([消去]ボタンのクリックというアクション)に応じてテキストエリアの文字列をすべて消去
という処理を行います。
プログラムの解説
1.アクション・リスナーの実装
ボタンに対して利用者の操作(アクション)に反応するためには「ActionListener」をimplementsしたクラスを定義する必要があります。今回の例では「SwingAppMain」自身がその役割を担っています。
public class SwingAppMain implements ActionListener {
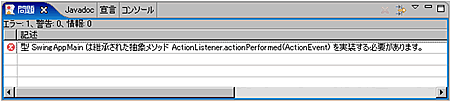
「ActionListener」インターフェイスはimplementsするだけでは機能しません。このインターフェイスは抽象メソッド「actionPerformed」を宣言しているためです(注)。
そのため「SwingAppMain」固有の「actionPerformed」メソッドを定義します。
public void actionPerformed(ActionEvent event){
}
2.アクション・リスナーの登録
// 「追加」ボタンとアクション・リスナーの関連付け addButton.addActionListener(this); // 「消去」ボタンとアクション・リスナーの関連付け clearButton.addActionListener(this);
ボタンはアクションがあった場合に、どのクラス(メソッド)を実行すればよいかをあらかじめ知っておく(関連付けておく)必要があります。そのため「addActionListener」を実行し、ボタンとアクション・リスナーを実装したクラスとを関連付けます。
「addActionListener」の引数には「ActionListener」をimplementsしたクラスのインスタンスを設定します。今回の例では「SwingAppMain」自身となるため「this」を設定しています。
上記のコードを記述することで[追加]ボタンまたは[消去]ボタンがクリックされたとき「SwingAppMain」クラス固有の「actionPerformed」が実行されるようになります。
3. 利用者の操作に応じた処理の実装
ボタンに対してアクションを行うと「ActionEvent」のインスタンスが生成されます。
今回の例では、「追加」ボタンまたは「消去」ボタンに対して行われたアクション(クリック)の結果として生成された「ActionEvent」クラスのインスタンスの情報を基にアプリケーションの振る舞い(actionPerformed)を変えています。
// 利用者の操作に応じた処理を実装
public void actionPerformed(ActionEvent event){
// ユーザーの操作対象を判断
if(event.getSource() == addButton) {
// テキストエリアへ文字列を追加
textArea.append(textField.getText() + "\n");
}
if(event.getSource() == clearButton) {
// テキストエリアの文字列を全消去
textArea.setText(null);
}
}
まとめ
今回は利用者の操作に応じてアプリケーションがどう振る舞うのかをプログラミングする方法(Swingに用意されているイベント処理のモデル)について解説しました。次回はこれまでに解説してきた技術を応用して簡単なGUIアプリケーションを構築したいと思います。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 アプリケーションの実行結果
図2 アプリケーションの実行結果 図3 追加ボタンをクリック
図3 追加ボタンをクリック 図4 コンパイルエラー
図4 コンパイルエラー



