第1回 JavaScriptの復権:連載:Ajax時代のJavaScriptプログラミング再入門(2/4 ページ)
誤解 その2:クロス・ブラウザ問題――JavaScriptの開発生産性は低い?
クロス・ブラウザ問題とは、ブラウザ(クライアント)におけるJavaScriptの実装の違いによって発生する挙動の違いのことだ。
例えば、Ajaxプログラミングに興味のある読者にとっては、XMLHttpRequestオブジェクト生成の局面などは卑近なクロス・ブラウザ問題の例だろう。
var xhr = null;
if (window.XMLHttpRequest) {
// Firefox、Safari、Internet Explorer 7.0など向け
xhr = new XMLHttpRequest();
} else {
// Internet Explorer 6.0以前向け
try {
xhr = new ActiveXObject("Msxml2.XMLHTTP"); // 6.0用
} catch(e) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP"); // 5.5以前用
} catch(e) {
return null;
}
}
}
ブラウザによりオブジェクトの生成方法が異なるため、多くのブラウザに対応させるためにはこのようなコードが必要になる。
上のコードではまずXMLHttpRequestオブジェクトが存在するかどうかを確認し、存在する場合にはそのままXMLHttpRequestオブジェクトを生成する。存在しない場合にはさらにMsxml2.XMLHTTPオブジェクトの生成を試み、失敗した場合にはMicrosoft.XMLHTTPオブジェクトの生成を試みているというわけだ(Msxml2.XMLHTTP/Microsoft.XMLHTTPはいずれもXMLHttpRequestに相当するInternet Explorer対応のオブジェクト)。
実に、XMLHttpRequestオブジェクトを生成するためだけにこれだけのトリッキーなコードを記述しなければならない。一事が万事、こんな調子ともなれば、JavaScriptに悪いイメージが付きまとうのも仕方がない気がしてくる。実際、JavaScriptとクライアントサイド・スクリプトとは同意ではないし、そもそもこのようなクロス・ブラウザ問題は言語そのものとしての問題というよりもブラウザの実装としての問題であるのだが、このクロス・ブラウザ問題によって、必要以上に生産効率が悪い言語というイメージが定着してしまった感は否めないだろう。
特に、1990年代後半に勃発した第1次ブラウザ戦争では、Microsoft Internet ExplorerとNetscape Navigatorとの間で激しい独自機能の追加が行われた。これによって、ブラウザ環境に依存せずにアクセスできるはずのWebページが、「JavaScriptを利用しているがために」特定の環境でしか参照できない、あるいは、すべての環境に対応するにはページ(コード)を二重化しなければならないという事態が発生してしまったわけだ。この事態がそもそもWebページのアクセシビリティを阻害するものとしてのJavaScriptの印象を強め、JavaScript不遇の時代を長引かせることになったといってよい。
このような状況は、いまもって完全に解決したわけではないが、Firefox、SafariなどWeb標準を前面に押し出したブラウザの登場によって、当時に比べると、大幅に改善されている。また、Ajax人気によって登場したJavaScriptフレームワーク(JavaScriptにより構築されたライブラリ)の多くは、こうしたクロス・ブラウザ問題を解決するための「互換層」を提供している(これにより開発者は互換性を気にせずにJavaScriptでプログラミングできる)。
JavaScriptフレームワークと一口にいっても、定番中の定番、「Prototype」をはじめ、「Yahoo! UI」、「Scriptaculous」など、さまざまなライブラリが存在しているが、ここでは機能的にも汎用性があり、ASP.NETとの親和性がよいことからInsider .NETの読者が最も関心を持っているであろう「ASP.NET AJAX」で提供されるJavaScriptフレームワークの場合を見てみよう。
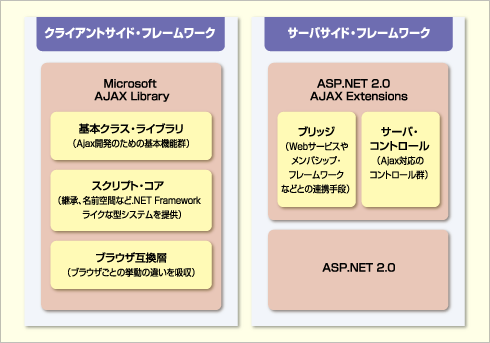
ASP.NET AJAXは、大きくクライアントサイド・フレームワークとサーバサイド・フレームワークとに分類でき、いずれか片方のみを利用することも、双方を密に連携させることも可能である*2。
 ASP.NET AJAXの構成
ASP.NET AJAXの構成大きくクライアントサイド・フレームワークとサーバサイド・フレームワークとに分類でき、いずれか片方のみを利用することも、双方を密に連携させることも可能だ(図は「連載:Visual Studio 2005でいってみようDBプログラミング 第12回 データベース・プログラミング 7つのヒント − 同時実行制御からASP.NET AJAXまで −」より再掲)
*2 ASP.NET AJAXは、その名前のとおりASP.NET環境で動作するコンポーネントが多いが、クライアントサイド・フレームワークだけを非Windows環境で動作させることも可能だ。
クライアントサイド・フレームワーク(Microsoft AJAX Library)は、さらに「ブラウザ互換層」「スクリプト・コア」「基本クラス・ライブラリ」に分類でき、この中で、ブラウザ互換層がブラウザごとの挙動の違いを吸収してくれるわけだ。実際に、アプリケーション開発者はブラウザ互換層を意識することはなく、その上位層である基本クラス・ライブラリを使ってプログラミングを行うことで、クロス・ブラウザ問題をほぼ意識することなく、JavaScriptアプリケーションの開発を行える。
今後、このようなJavaScriptライブラリはますます充実してくると思われ、そうした意味ではクロス・ブラウザ問題はもはやJavaScriptを利用するうえで大きな障害ではない。
誤解 その3:開発環境が整っていないので、JavaScriptは生産性が低い?
JavaScriptプログラミングというと、とかくテキスト・エディタでひたすらにコーディングし、ブラウザ標準の分かりにくいエラー・メッセージを確認しては修正し、再びトライする。デバッグ時に、実行中の変数の内容を確認したいならば、コードのあちこちにalert関数を埋め込まなければならない――そんなイメージがまだまだ付きまとっているようだ。なるほど、JavaScriptは長くサーバサイド機能の補助的な役回りをつとめてきた経緯から、サーバサイド・プログラミングのような統合開発環境やフレームワーク(ライブラリ)などはさほどに重要視されてこなかった。
これは当然、JavaScriptで開発するときの環境の問題で、JavaScriptの言語そのものとしての制限とは種類の異なる話だ。だが、実際には「JavaScriptは簡易な用途でしか使用しない」→「簡易な用途ではリッチな開発環境は必要ない」→「開発環境がないので簡易な用途でしか利用できない」という悪循環に陥っていたのも事実であろう。
しかし、Ajaxの登場によって、JavaScriptに複雑なコーディングが求められるようになるに伴い、JavaScriptの世界でも開発生産性を高めるためのさまざまな開発環境やツール、ライブラリが整いつつある。以下では、JavaScriptプログラミングで利用可能な代表的なツールのいくつかについて紹介しておこう。
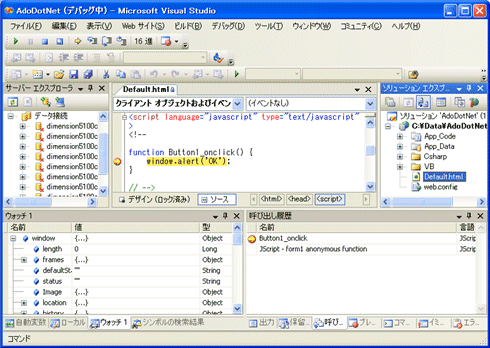
■Visual Studio
いまさら説明するまでもない――Insider .NETの読者ならば、一度は必ず触れた(あるいは目にした)ことがあるであろう、.NET Framework環境の代表的な統合開発環境だ。Visual Studioというと、WindowsアプリケーションやASP.NETによるWebアプリケーションに目が向きがちであるかもしれないが、通常の静的なHTMLページにおけるJavaScriptコードを開発/デバッグすることも可能だ。
Firefox、Safariなど、Internet Explorer以外のブラウザ向けのJavaScriptコードはデバッグできないという難点はあるものの、おなじみのIntelliSense機能やブレイクポイント、ウォッチ機能などを使い慣れたユーザー・インターフェイス上で利用できるのは大きな魅力でもあるだろう。
Visual Studioを利用したJavaScriptのデバッグ方法については、「.NET TIPS:Visual Studioで静的HTMLページのJavaScriptコードをデバッグするには?」が詳しいので、こちらを参照いただきたい。
Copyright© Digital Advantage Corp. All Rights Reserved.