第1回 JavaScriptの復権:連載:Ajax時代のJavaScriptプログラミング再入門(4/4 ページ)
■Aptana:The Web IDE(http://www.aptana.com/)
Aptana:The Web IDE(以降、Aptana)は、Java向けの統合開発環境であるEclipseをベースに開発されたJavaScript/HTML/CSS向けIDEだ。Eclipseをすでに導入している読者諸氏にとっては、使い慣れた開発環境でJavaScriptのコーディングを行うことができるのは、大きな魅力でもあるだろう。
Aptanaは、それ単体でのインストールが可能なスタンドアロン版と、Eclipseのプラグイン版とが提供されているが、ここではEclipseをすでに自環境にインストールしている諸氏を想定して、プラグイン版を前提に導入方法を紹介する(Eclipseそのもののインストール方法については、「Java TIPS:Java 5へのEclipse 3.2のインストールと日本語化を行う」などを参照いただきたい)。
プラグイン版Aptanaは、Eclipseのソフトウェア更新機能を利用することで、以下のような手順により簡単にインストールすることが可能だ。
- Eclipseのメニュー・バーから[ヘルプ]−[ソフトウェア更新]−[検索およびインストール]を選択
- [インストール/更新]ダイアログから[インストールする新規フィーチャーを検索]を選択し、[次へ]ボタンをクリック
- [更新アクセス先サイト]ダイアログが表示されるので、[新規リモートサイト]をクリックする。[新規更新サイト]ダイアログが起動したら、[名前]欄に「Aptana」、[URL]欄に「http://update.aptana.com/install/3.2/」を入力
- [新規更新サイト]ダイアログを閉じると、[更新アクセス先サイト]ダイアログに戻るので、「Aptana」の項目にチェックが入っていることを確認したうえで[終了]ボタンをクリック
- [更新]ダイアログが起動するので、「Aptana」にチェックを入れて、[次へ]ボタンをクリック
- [フィーチャー・ライセンス]ダイアログが表示されるので、[使用条件の条項に同意します]を選択したうえで、[次へ]ボタンをクリック
- [インストール]ダイアログが表示されるので、インストール内容とインストール先を確認したうえで[終了]ボタンをクリック
- ファイルのダウンロードが完了すると、インストールの確認を求められるので[すべてインストール]を選択。インストールが完了したら、Eclipseを再起動
Aptanaのインストールを完了したら、さっそく、プロジェクトを作成して、Aptanaの機能を確認してみよう。ページの都合上、詳細な操作手順については割愛するが、以下、Aptanaの主要機能についてスクリーン・ショットを交えながら紹介する。
(1)JavaScriptライブラリの自動組み込みが可能
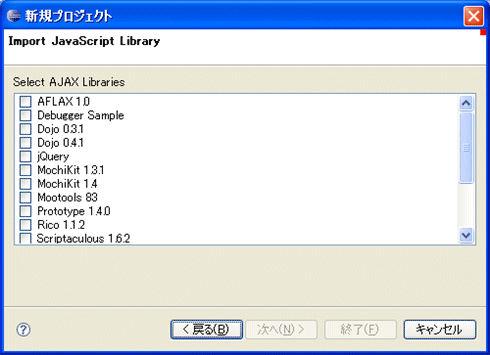
プロジェクトの作成には、メニュー・バーから[ファイル]−[新規]−[プロジェクト]を選択し、[新規プロジェクト]ダイアログで[Web Library Project]−[AJAX Library Project]を選択すればよい。プロジェクト名として「JsSamples」のような名前を付けた後、次に表示される[Import JavaScript Library]ダイアログに注目だ。
[Import JavaScript Library]ダイアログで表示されたJavaScriptライブラリを選択することにより、AptanaではJavaScript開発に必要なライブラリをウィザード上で選択するだけで自動的にプロジェクトに組み込めるというわけだ。
一覧にはAjax対応ライブラリとして定番のPrototypeをはじめ、ScriptaculousやRico、jQuery、Yahoo! UIなどが表示されていることが確認できる。ここでは、取りあえず定番のPrototypeを組み込んでおくことにしよう。
(2)ブラウザの対応状況や引数、戻り値などの情報まで表示する入力補完機能
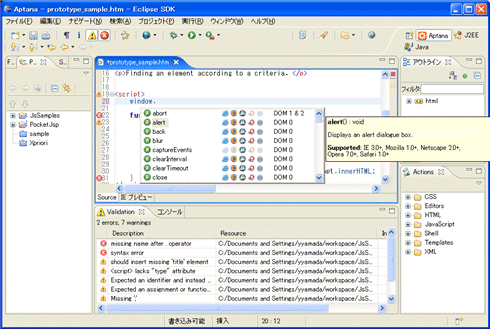
プロジェクトが生成されたら、サンプルとして自動的に組み込まれる「prototype_sample.htm」をエディタで開いてほしい。<script>タグ内でJavaScriptのコードを入力していくと、以下の画面のように入力候補が表示されることが確認できるはずだ(自動的に候補が表示されない場合は[Ctrl]+[スペース]キーを入力すればよい)。
このような入力補完機能は.NETやJavaなどに対応した一般的な統合開発環境ではごく当たり前のものであるが、これまでテキスト・エディタでゴリゴリとJavaScriptのコードを開発してきた諸氏にとっては画期的なものであるのではないだろうか。
対応しているブラウザ(種類とバージョン)や引数、戻り値の情報をツールチップとして表示してくれるのも、クロス・ブラウザ問題を強く意識しながらコーディングしなければならないJavaScriptのコーディング局面ではうれしいポイントだ。ちなみに、この入力補完機能はページに組み込まれたJavaScriptライブラリ(自作したライブラリを含む)に対しても有効だ。
(3)JavaScriptコードのリアルタイム検証機能も
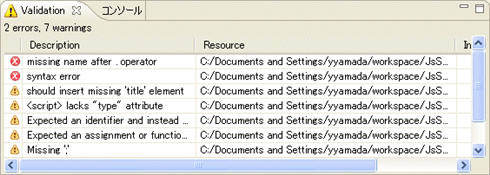
以下の画面のように[Validation]ウィンドウに、発見されたエラー/警告情報が表示されるので、メッセージをダブルクリックすることにより、コード内の該当個所にカーソルが移動するので、適宜、メッセージに従って修正を行えばよい。
[コラム]JavaScriptではセミコロンは省略可能
上記の画面の最後の行では「Missing ';'」(セミコロンが抜けている)というメッセージが警告として表示されているのが確認できる。JavaScriptの入門書で「JavaScriptの1文は必ずセミコロンで終わる」と学んできた諸氏にとっては、これは「警告ではなくてエラーなのではないか」と思われるかもしれない。
しかし実際には、それぞれの文が改行で区切られてさえいれば、JavaScriptエンジンが適宜セミコロンを補って解釈してくれるので、JavaScriptにおいては文末のセミコロンは省略可能だ。従って、以下のようなJavaScriptのコードは正しく動作する。
var x = 3
var y = 5
window.alert(x * y)
文末を明確にするためにも、このようなセミコロンの省略は原則として避けるべきであるし、以下のような不具合を回避するためにも、このようなJavaScriptのセミコロン補完機能を理解しておくことは重要だ。例えば、以下のようなコード。
return
10;
呼び出し元に「10」を返すことを意図して記述したコードであるが、実際に動作させてみると、呼び出し元には「undefined」が返される。これは、セミコロンが自動的に補完されて、実際には、
return;
10;
のように解釈されるためだ。当初の意図のように動作させるには、
return 10;
と記述する必要がある(ラベルを伴うbreak/continue命令も同様)。
もちろん、こんなシンプルなコードで不要に改行を重ねることはないかもしれないが、実際のコーディングでは戻り値に複雑な式が指定されている場合、無意識に改行を加えてしまうこともあるだろう。そして、これはセミコロンの自動補完機能のために、構文エラーにもならず、かつ、意図した動作もしないということで、意外と問題を特定しにくい可能性がある。十分に注意してほしい。
(4)JavaScriptコードのアウトライン表示も可能
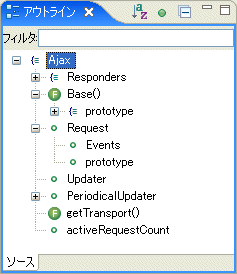
例えば、プロジェクトに組み込まれたPrototypeライブラリのajax.js(lib/prototype/srcフォルダにある)を開き、[アウトライン]ウィンドウに注目してみよう。「.js」ファイル内の関数が階層ツリーとして表示されていることが確認できる。
ツリー内の該当個所をダブルクリックすることで、コード内の該当個所にカーソルを移動させることもできるので、自作のコードを確認する場合はもちろん、外部ライブラリの構造を読み解くようなケースでも、アウトライン機能は大いに利用できる。
以上、Aptanaの主要な機能を紹介してきたが、開発環境としての基本的な機能はおおよそそろっており、すでに多くのユーザーに使われているEclipseをベースとしていることから、操作感もこなれているように思われる。執筆時点では、完全な日本語対応がされていない部分もあるようではあるが、現時点では有力な選択肢の1つといってよいだろう。
■ほかにもJavaScript関連ツール&ライブラリが続々登場
もちろん、JavaScriptプログラミング/テスト時に使えるツールやライブラリは、上で挙げたものばかりではない。例えば、JavaScriptライブラリの形式で提供されており、実行途中のちょっとした変数確認を手軽に行える「debug.js」や、Firebug同様にFirefoxのエクステンションである「Venkman JavaScript Debugger」、はたまた、Javaなどの環境でもおなじみのLog4JのJavaScript版である「Log4JavaScript」などもある。
探してみれば、ほかにもさまざまなものが見つかるはずだ。JavaScriptといえば、テキスト・エディタでコーディングして、ブラウザ標準のエラー・メッセージを確認するなどという時代は、「いまは昔」であることがお分かりになるだろう。
いまこそ、JavaScript再入門
ということで、今回は、JavaScriptという「不遇な」言語にこれまで向けられがちであった3つのマイナス・イメージについて、それがあくまでイメージ先行の誤解であることを解説してきた。
これらの誤解を受けながらも、JavaScriptは国際的な標準化団体であるECMA(European Computer Manufacturer Association:ヨーロッパ電子計算機工業会)の中で着実に規格化が進み、言語としての完成度を高めてきた。そして、Ajaxという技術の登場によって、JavaScriptによるリッチなユーザー・インターフェイス構築の可能性が示されたことで、JavaScriptの価値は確実に見直されつつある。
同時に、JavaScriptが「HTMLやCSSを傍(はた)から補うための言語」ではなく「Ajax技術の中核を支える言語」と見なされるようになったことで、プログラミングの手法も大幅に変化しつつある。従来のような関数の組み合わせのみで記述する手法から、大規模な開発にも耐えうるオブジェクト指向的な手法が求められるようになってきているわけだ。
さらに、.NET Frameworkに閉じた世界にフォーカスしても、ASP.NET AJAX(と、そのクライアントサイド・フレームワークであるMicrosoft AJAX Library)が登場しており、.NET開発者としてもJavaScriptの存在はもはや看過できない。
これまで何となくJavaScriptを記述してきたという人間には、いまあらためて、JavaScriptに対する確かな理解が求められている。本連載では、次回以降、JavaScriptの仕様の中でも、これまで特に語られることの少なかったオブジェクト指向について、順を追って解説していく予定である。
Copyright© Digital Advantage Corp. All Rights Reserved.

 Aptanaの[Import JavaScript Library]ダイアログ
Aptanaの[Import JavaScript Library]ダイアログ


 Aptanaのアウトライン機能
Aptanaのアウトライン機能



