第1回 JavaScriptの復権:連載:Ajax時代のJavaScriptプログラミング再入門(3/4 ページ)
■Firebug(http://www.getfirebug.com/)
FirebugはFirefoxで提供されるエクステンションの1つで、Firefox上でブラウズしているページを解析し、構造を階層表示/編集したり、HTTP通信(XMLHttpRequestオブジェクトによる通信を含む)にかかった時間や、その内容を確認したりするための機能を提供する。
また、JavaScriptのステップ実行など、簡易なデバッグ機能が提供されていることからAjax開発にも威力を発揮し、昨今、とみに人気を博しているツールだ。Firefoxの拡張機能であるので、Firefoxを利用していれば、簡単なウィザード操作のみで導入できるのも人気の1つだろう。
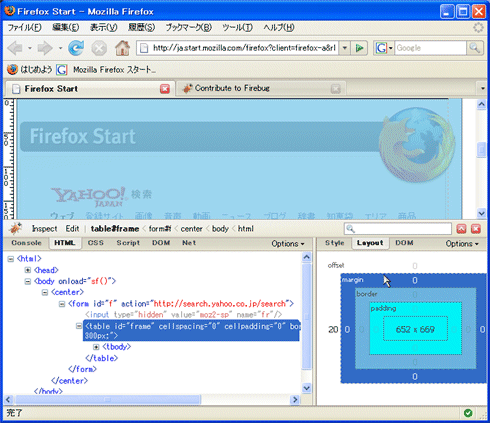
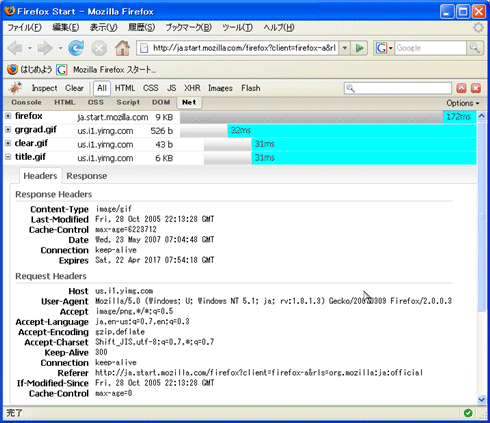
 Firebugの実行画面
Firebugの実行画面現在Firefox上で表示しているページの階層構造やスタイルの適用状況を確認、その場で編集することが可能(上)。また、ページ読み込みにかかった時間、その際に発生したHTTP通信(ヘッダ/本体を含む)の内容も確認できる(下)。
Firebugを導入するには、Firebugの本家サイト(http://www.getfirebug.com/)にアクセスし、[INSTALL FIREBUG 1.0]ボタンをクリックするだけだ。途中、インストールの許可を求められるので、[今すぐインストール]ボタンをクリックすることで、インストールを開始できる。インストール完了後は[Firefoxを再起動]ボタンをクリックして、Firefoxをいったん再起動する必要があるので注意してほしい。
再起動したFirefoxからFirebugを起動するには、[ツール]−[Firebug]−[Open Firebug]を選択すればよい。初期状態ではFirebugは無効状態になっており、「Firebug is disabled」というダイアログが表示されるが、[Enable Firebug]リンクをクリックすることで、Firebugを有効状態にできる。上記のようなFirebugのメイン画面が表示されれば、まずは成功だ。
インストールが完了したところで、以降はFirebugを使ったJavaScriptのデバッギングの流れを見てみることにしよう(本項冒頭でも紹介したようにFirebugはJavaScriptに特化したデバッギング・ツールではなく、HTML/CSSの確認/編集やHTTP通信の監視までさまざまな機能を提供するが、ここではJavaScriptのデバッグ機能にフォーカスして紹介する)。
ここで使用するJavaScriptのコードは、Firebugの動作を確認するためだけのごく単純なものだ。ここでは、Firebugのブレイクポイント/ウォッチ機能を利用して、クリック・イベントが発生したタイミングで、変数xの値がどのように変化するかを確認してみよう。
<script type="text/javascript">
var x = 1;
function show() {
x = x + 1;
window.alert('変数xの値は' + x + 'です。');
}
</script>
<body>
<input type="button" onclick="show()" value="表示" />
</body>
[表示]ボタンがクリックされるたびに変数xの値を+1し、その値をダイアログ表示する。ファイル名はSample.htmlとする。
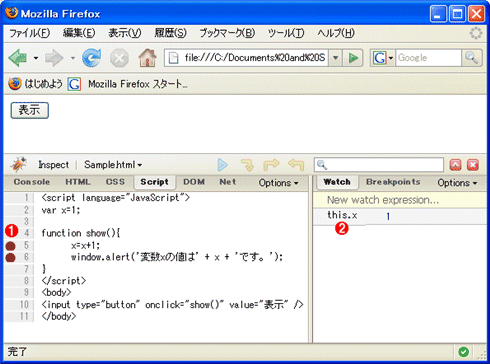
Firebugを起動状態にしたうえで、上記のSample.htmlを読み込んでみよう。Firebugの[Script]タブを選択すると、以下の画面のようにJavaScriptのコードが確認できるはずだ。
ここでは右の[Watch]タブから黄色い[New watch expression]の帯部分をクリックし、ウォッチ式を入力しておく。ウォッチ式とはコードの実行中に監視(参照)したい変数などを表す式だ。例えば「this.x」と入力することで、グローバル変数xの値の変化を確認することができる。
また、左のコード・リストでは行番号をクリックし、5、6行目にブレイクポイントをセットする。上掲の画面のように茶色の丸印が付いたら、ブレイクポイントは正しく設定されている。
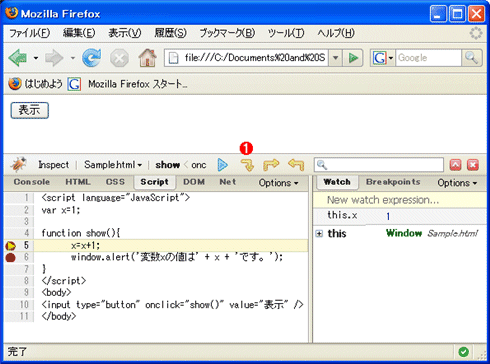
この状態で、ブラウザ画面上から[表示]ボタンをクリックしてみよう。先ほど設定したブレイクポイント(5行目)に黄色の矢印が点灯し、そこで実行が中断していることが確認できる。このとき、ウォッチ式(this.x)の値は確かに初期状態の「1」であることが確認できるはずだ。
[Step Over]ボタンをクリック((1))
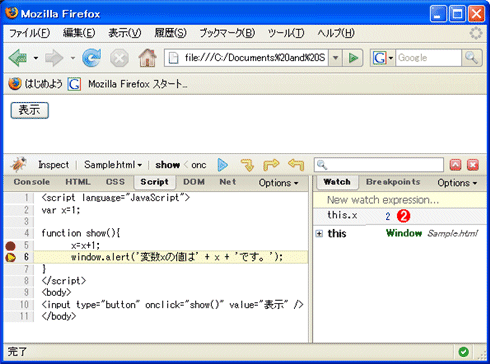
 ブレイクポイントで実行が停止している様子
ブレイクポイントで実行が停止している様子ブレイクポイントで処理が中断されている。
(1)[Step Over]ボタンをクリックすることで、次の行に処理が進む。
(2)ウォッチ式の「this.x」が1→2に変化しているのが確認できる。
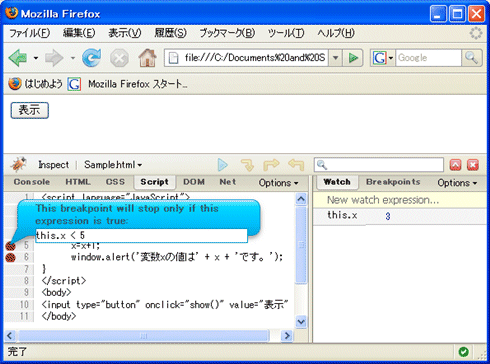
ちなみに、Firebugでは条件付きブレイクポイントを設定することも可能だ。条件付きブレイクポイントとは、ある条件がTrue(真)の場合にのみ有効となるブレイクポイントのことだ。条件付きブレイクポイントを設定するには、通常どおり、ブレイクポイントを設定したうえで、そのブレイクポイントを右クリックし、表示されたバルーンから条件式を入力すればよい。例えば、条件式に「this.x < 5」と入力した場合、変数xが5未満の場合にのみブレイクポイントが有効になる。
このように、Firebugはシンプルでありながら、強力なJavaScriptデバッギングの機能を提供する。Visual Studioや後述するAptana:The Web IDEのように特別な開発環境を導入することなく、ブラウザとそのエクステンションのみで動作するのもうれしいポイントだ。普段、使用するブラウザがInternet Explorerだけという方も、これを機会に一度試してみることをお勧めしたい。
Copyright© Digital Advantage Corp. All Rights Reserved.