AptanaでWebページ作成はここまでできる!:どこまでできる? 無料ツールでWebサイト作成(1)(3/3 ページ)
オフライン環境での制作はできるのか?
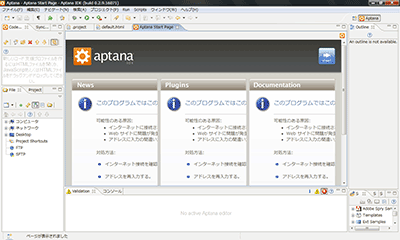
Aptanaはネットワークに接続されていることが前提となっている。ネットワークに接続されていない状態でも基本的に使用には問題がないが、初期起動時に画面内の「News」「Plugins」「Documentation」の各表示がブラウザのエラー表示と同じ状態になる(Windows版)か、空白のままとなる(Mac OSX版)。当然のことではあるが、ソフトウェアの更新も不可能である。
可能であればネットワークに接続して使用することをお勧めしたいが、オフラインでの制作には、ほぼ制約なしといってよいのではないだろうか。
FTPを使ってのファイル管理はどうやって行う?
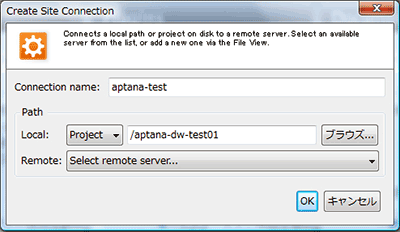
AptanaはFTP/SFTPによる接続が可能である。画面右上の[Sync Manager]タブ(または、[ウィンドウ]→[ビューの表示]→[Sync Manager])内の[▽]部をクリックし[サイト接続を追加]をクリックすることで、FTP設定の追加が可能である。
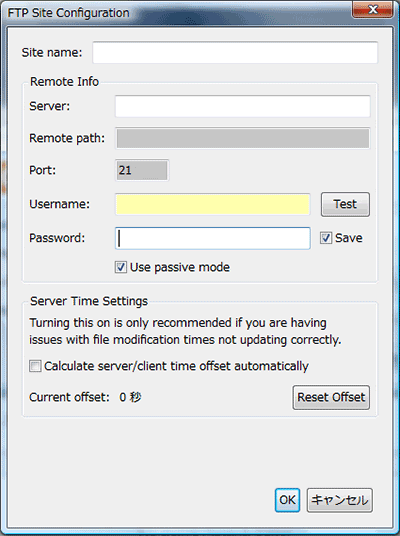
FTPについてはあまり細かな設定ができないため、接続ができないサーバも存在すると思われる。そのため、ほかのFTPソフトを併用することを基本と考え、Aptanaによるネットワーク接続が問題ない場合には使用する、程度で考えた方がよいかもしれないと筆者は感じている。
プロジェクトの共有化ができない?
大変申し訳ない話であるが、筆者の環境で正しい動作を確認できていないのが、このプロジェクトの共有化である。ヘルプファイルには、DreamweaverやHomeSiteなど、ほかのWebオーサリングツールからプロジェクトの取り込みをする方法などが記載されている(「project dreamweaver」のキーワードでヘルプを検索)。その手順どおりにプロジェクトへのインポート作業を行うことは可能であるが、取り込み後の作業ができていないのだ。
筆者環境として所有しているWindows XP、Windows Vista、Mac OSXでそれぞれ確認を行っているが、いずれもうまくいっていない。前述のFTPについては、projectと関連付いているように見えているため、この部分については引き続き調査を行い、可能であれば本記事の後編で補足させていただこうと思っている。筆者の操作に問題があるかもしれないため、すでにプロジェクトを使いこなしている、という方がいらっしゃったら、ご一報いただけると幸いである。
AptanaでAdobe AIRなどのアプリを作成するには?
ここまで、静的なサイト構築に関連する機能の紹介をしてきたが、いかがだっただろうか? 次回は、有償版のWebオーサリングツールにも劣らない、プログラム(Adobe AIRなど)などの動的サイト構築に関する機能を紹介していく。これを機に、Aptanaを使ってみてはいかがだろうか?
@IT関連記事
業務で使える! 無料Webサイト作成ツール集
Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります
「リッチクライアント & 帳票」フォーラム 2007/7/6
Webオーサリングツールがわかる
ホームページ・ビルダー、Dreamweaver 8、Expression Webを解説。CSSによるレイアウトや表現力で優れているのはどれだ
第1回 有償版3大Webオーサリングツールの特徴とは?
最終回 Webオーサリングツールでコーディングできる人になる
最終更新 2007/4/3
インタラクションデザインパターン
インタラクションデザインパターンの原則や秩序の歴史を見てみよう。20年前のAppleはどのようにして質の高い開発を目指していたか
第1回 80年代のAppleに学ぶUIの部品化とガイドライン
第2回 アプリケーションロールデザイン、基礎の10パターン
第3回 データ操作方法、自由な手順と不自由な手順の選び方
最終更新 2007/5/11
ユーザビリティのヒント
Webアプリケーションのユーザーインターフェイスデザインに役立つさまざまなヒント集。自動販売機でジュースを買うときの不要な動作から考える
第1回 多くのユーザーは一度に1本しかジュースを買わない
第2回 「メールは送信されました」伝えるのなら、控えめに
第3回 虫眼鏡のアイコンは『検索』か『拡大』か?
最終回 「OK」と「キャンセル」、どちらが有効か
最終更新 2006/10/20
Webアプリケーションのユーザーインターフェイス
従来のデスクトップアプリケーションでのGUIやインタラクションの原則から、Webアプリケーションのデザインを考えよう
第1回 ユーザーにとって “インターフェイス”が製品そのもの
第2回 ユーザーが選びやすいフォームのカタチを考えよう
第3回 UCD=利用者中心設計のプロセスとは?
第4回 お金を下ろせないATMの画面デザインを考える
第5回 入力情報を預かる責任を果たせる画面デザインとは?
第6回 「戻る」で入力データが消えてしまうフォームはいらない
第7回 すでに入り口にいるのに、ホームに導くボタンは親切か
第8回 ユーザーが間違えても間違えずともエラーは回避せよ
最終回 売りたいなら、“販売”でなく“購入”ツールを準備せよ
最終更新 2006/4/22
著者紹介
セカンドファクトリー デベロップメントセンター マネジメントディレクタ
新谷 剛史(あらや たけふみ)
XHTML+CSSによるコーディングと、リッチコンテンツ開発で品質向上のカギとなる「テストマネジメント」の業務に従事。また、個人サイト「Expression Web Dictionary」ではExpression関連の情報を中心に、XHTMLやCSSの情報を扱っている。
Macromedia Certified Dreamweaver MX 2004 Developer
Microsoft Certified Desktop Support Technician
Copyright © ITmedia, Inc. All Rights Reserved.


![画面15 [Sync Manager]からサイト接続の設定が可能(画像をクリックすると拡大します)](https://image.itmedia.co.jp/ait/articles/0708/08/r12freeauthoring01_14.gif)
 画面16 FTPに関する設定項目1
画面16 FTPに関する設定項目1 画面17 FTPに関する設定項目2
画面17 FTPに関する設定項目2




