AptanaでWebページ作成はここまでできる!:どこまでできる? 無料ツールでWebサイト作成(1)(2/3 ページ)
HTML・CSSで簡単なWebページを作成
それでは、早速HTMLページの作成について確認していこう。HTMLに関するコーディング作業としては、HTML・CSS・XMLなどの静的なファイルのほかJavaScriptなどが含まれると思うが、JavaScriptについては次回紹介することとして、ここではHTMLとCSSによるWebページの作成について確認していこう。
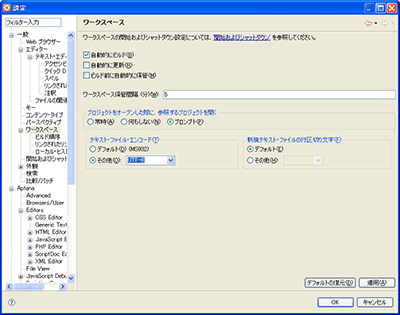
初めて使用する際には、[ワークスペースの選択]という作業が必要だ。デフォルトを決定しないのであれば、以降起動ごとにこの画面が表示される。
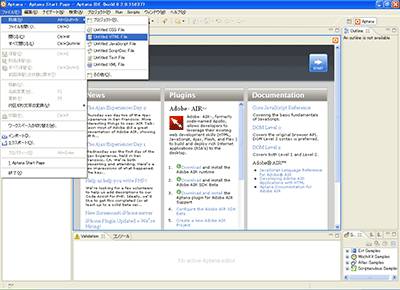
また、ファイルの作成は、[ファイル]→[新規]→[Untitled HTML File]でスタートする。
ファイルの文字エンコーディングに注意!
ここまでは、非常に簡単なオペレーションで問題ないように思われるが、注意点としてWindows環境、Mac OSX環境ともに、ファイルのエンコーディングを気にする必要がある。
筆者の環境では、Windowsのデフォルトは「MS932」、Mac OSXは「SJIS」となっていた。このため、保存後に日本語が化けるなどの不具合(に見える状況)が発生する。
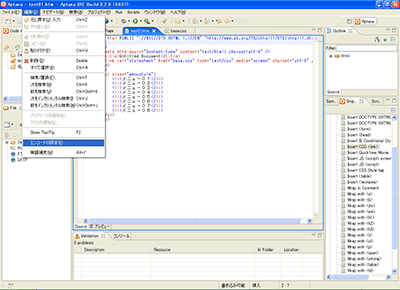
特に、後ほど紹介する<head>要素のスニペットは、エンコーディングがUTF-8となっているために、不具合が発生してしまうのだ。これに対応するため、[ウィンドウ]→[設定]画面内の[ワークスペース]項目のうち、テキスト・ファイル・エンコードのデフォルトを「UTF-8」にした方がよいだろう。
Windowsのみ、Mac OSXのみなど、同じようなOSを使用して複数人で使用する場合には問題は発生しないはずだが、WindowsとMac OSXなど、OSが混在する環境下においては、エンコードや改行コードなどについて、細心の注意を払う必要がある。
新規製作の場合には、すぐに気が付くことなのであまり心配しなくてもよいだろうが、既存のファイルをお客さまから預かって作業を行う場合などには、特に新たなファイルを預かる場合について、あらかじめ問題がないかについて注意を払った方がよいだろう。
スニペット(テンプレート)が用意されている
新規作成直後の状態では、<doctype>のみが書かれている。一見、このままでは結構不親切なWebオーサリングツールと感じるだろう。しかしながら、心配することはない。画面右下の[Snippets]タブには、よく使われるであろう<head>タグや<doctype>などのスニペット(テンプレート)が用意されている。
また、タグの補完機能が付いているので、必要に応じてスニペットから新しい<doctype>に変更し、<html>タグを入力後、「Insert <head>」のスニペットにより<header>要素を作成していけばよいのだ。このスニペットは編集も可能。また、新規にオリジナルのスニペットを追加することも可能なため、より使いやすい環境を構築することも可能である。
ところで、このスニペットにはIEだけが認識する「条件付コメント」が用意されている。IEだけにCSSを認識させる場合に、スターハックなどのハックを使うことも多いと思うが、この「条件付コメント」も有効なので、一度調べてみてほしい。
有償ツールのテンプレート機能との併用はできるのか?
新規ファイルの作成の次は、既存ファイルの修正を行う場合についてチェックしていこう。まず一番気になるのは、有償版Webオーサリングツールとの併用ではないだろうか?
DreamweaverやExpression Web、FrontPageなどのWebオーサリングツールには、独自のテンプレート機能が存在する。それぞれコメントアウト文の中に独自の記述を行うスタイルとなっているため、テンプレートから作成されたページを修正することはもちろん可能である。
併用時の注意点
注意しなければならないのは、各アプリケーションのテンプレート機能を生かしたまま修正する場合で、せっかくHTMLを修正したにもかかわらず、その直後にテンプレートの再適用が行われた場合に、修正が戻ってしまう可能性があるのだ。逆に、テンプレートとの関連付けが消えてしまう可能性もあり、既存のWebオーサリングツールと併用する場合には、特に注意が必要である。
既存のWebオーサリングツールのことを意識する必要がない場合は、テンプレート向けの記述はただのコメントアウトのため、このような問題を意識する必要はまったくないといえる。
Dreamweaverのライブラリ機能との併用について
Dreamweaverのライブラリ機能もテンプレート機能同様に比較的使われている機能である。こちらもテンプレート機能と同様にコメントアウト部分に専用の記述がされていることから、これまで使ってきたDreamweaverのことを意識する必要がないのであれば、なんら問題なく修正が可能で、逆にライブラリ機能を有効にしたままなのであれば、修正できる個所について意識をする必要がある。
HTMLやCSSのアウトラインを視覚的に確認できる
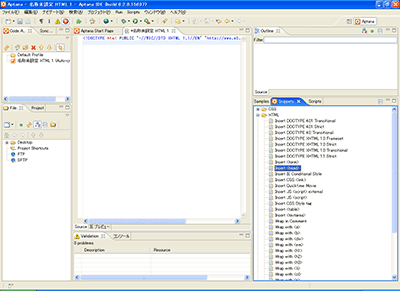
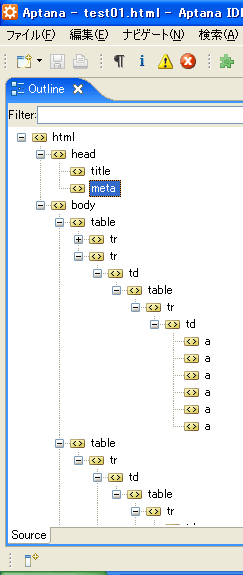
既存のHTMLやCSSを修正する場合、最も気になることがHTMLやCSSそのものの構造ではないだろうか。Aptanaでは、これらの構造把握のためにDOMツリーやスタイルシート、JavaScriptなどのアウトラインを表示させることが可能である。
Copyright © ITmedia, Inc. All Rights Reserved.





 画面13 HTMLやCSSのアウトラインを視覚的に確認することが可能
画面13 HTMLやCSSのアウトラインを視覚的に確認することが可能



