Project Zeroでスクリプト+Ajaxのアジャイル開発:CoolなEclipseプラグイン(19)(2/3 ページ)
ブログアプリケーションの概要
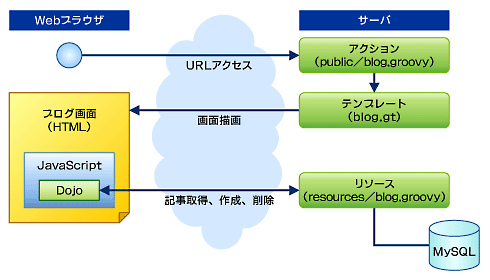
本稿では、記事の投稿、表示、削除を行う簡単なブログアプリケーションを作成しながらProject ZeroのGroovy版について解説していきます。ブログアプリケーションのアーキテクチャの概略は図3になります。
ブラウザからブログアプリケーションのURLにアクセスすると、「アクション」(blog.froovy)が呼び出されます。アクションでは、「テンプレート」(blog.gt)を設定し、ブログ画面のHTMLを返却します。一度画面を表示すると、Ajaxを利用して画面遷移を行うことなく、記事の投稿、削除を行います。Webブラウザとサーバの通信はJSON形式で行います。JavaScriptでJSONを簡単に扱うために、Dojoを利用します。
ブログ画面では、記事の表示、追加、削除を行います。画面の完成イメージは、図4のような感じになります。
ブログアプリケーションを作成するには、次のファイルを作成、もしくは変更します。
| ファイルパス | 説明 |
|---|---|
| public/blog.groovy | HTTPリクエストを受け付けるアクション。セッション変数をクリアし、ブログ画面(blog.gt)を表示する |
| app/views/blog.gt | ブログの画面を記述したGroovyテンプレート |
| app/resources/blog.groovy | ブログデータの送信、投稿、削除を行うスクリプト |
| config/ivy.xml | モジュール情報を記述するファイル。本稿では、MySQLのJDBCドライバを記述する |
| config/zero.config | zeroの設定を記述。本稿では、DBの設定を追加する |
| 表1 作成/変更するファイル一覧 | |
以下、ブログアプリケーションを作成していきましょう。ブログアプリケーションは、ここからもダウンロードできます。
ゼロからブログアプリの開発を始める
DBの設定
まず、最初にDBの設定を行います。MySQLをインストールして、mysqlコマンドを実行し、下記のコマンドを入力して、記事を格納する「blog」データベースに「blog」テーブルを作成します。
mysql> CREATE DATABASE blog;
mysql> USE blog;
mysql> CREATE TABLE blog (
id INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT,
title VARCHAR(128) NOT NULL,
body VARCHAR(512) NOT NULL
);
Zeroプロジェクトの作成
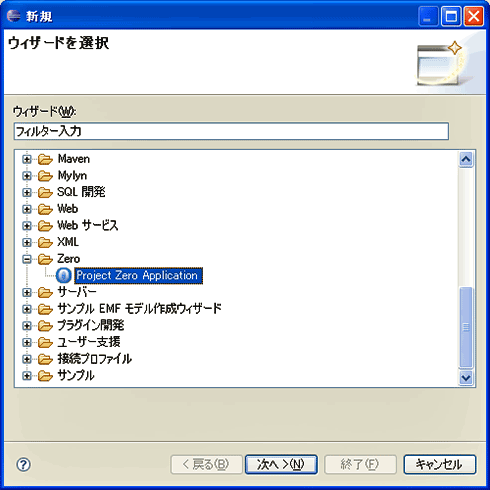
Eclipseのメニューから[ファイル]→[新規]→[その他]を選択し、[Project Zeroアプリケーション]を選択し、Zeroアプリケーションのひな型を作成します。
Zeroプロジェクトの設定
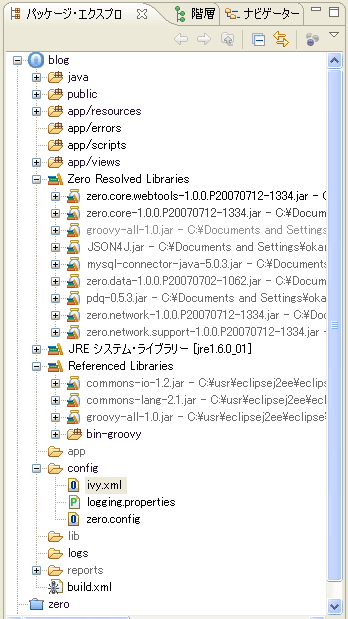
プロジェクトの作成が完了したら、プロジェクトの設定を行います。まず、プロジェクト情報を設定するivy.xmlの設定を行います。
ここでは、MySQLとDojoを利用するので、DBサポートをZeroに追加するzero.dataモジュールとMySQLのJDBCドライバであるmysql-connector-java、Dojoサポートを追加するdojoの設定を、dependency要素にて行います。
<dependency name="mysql-connector-java" org="mysql" rev="5.0.3"/> <dependency name="zero.data" org="zero" rev="1.0.0+"/> <dependency name="dojo" org="dojo" rev="0.4.3"/>
また、Zeroアプリケーションの設定を行うconfig/zero.configに、次のようにDBの設定を追加します。ここでは、MySQLを利用したデータソースの設定を行っています。
# HTTP port (default is 8080) [/app/http] port=8080 [/app/db/blog/config] class=com.mysql.jdbc.jdbc2.optional.MysqlDataSource serverName=localhost databaseName=blog port=3306 user=root password=sa
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 ブログアプリケーションのアーキテクチャ
図3 ブログアプリケーションのアーキテクチャ 図4 ブログアプリケーションの完成イメージ
図4 ブログアプリケーションの完成イメージ 図5 Zero Project作成ウィザード
図5 Zero Project作成ウィザード 図6 config/ivy.xmlを選択
図6 config/ivy.xmlを選択



