AptanaでAjax・AIR・iPhone用ページの開発を行う:どこまでできる? 無料ツールでWebサイト作成(2)(3/3 ページ)
AIRアプリケーションの作成手順は?
AIR対応も、「Aptana」の最近のキートピックの1つだろう。AIRアプリケーションを作成する手順として、まず、AIR開発環境のセットアップから解説する。
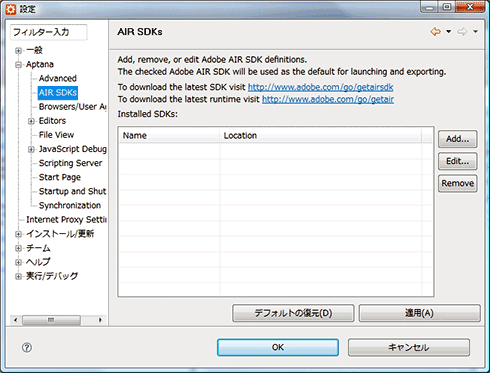
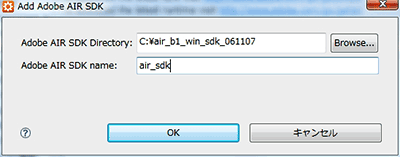
AIR runtimeをインストールし、AIR SDKをダウンロード後、任意のフォルダへ移動する。そして、Aptana plugin for AIR Supportをインストールした後、Aptana画面内の[ウィンドウ]→[設定]→[Aptana]→[AIR SDKs]とたどり、先ほどAIR SDKを置いた場所を指定する必要がある。[Adobe AIR SDK Name]欄は任意のもので構わない。
ここまでの設定は新規にAIR SDKをインストールした場合か、SDKを変更した場合にのみ行う作業だ。
この作業が終了すれば、以降の作成手順は手順としてはAjaxと似通っている。[ファイル]→[新規作成]→[プロジェクト]で新規プロジェクトのウィザードを起動し、[ウィザードを選択]画面で、[AIR Projects]を選択。任意のプロジェクト名を入力すると、続いて[Application XML Properties]画面に遷移する。コンパイル時に必要なXMLを自動生成してくれる機能だ。
続いて、図7の画面に遷移するが、Ajaxを使わない場合はそのままで構わない。[終了]を押すとサンプルソースが自動生成される。
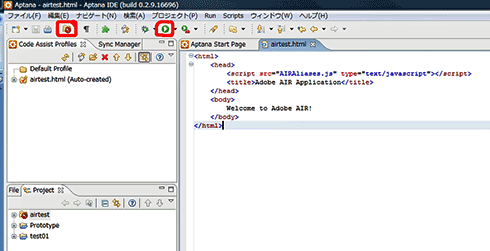
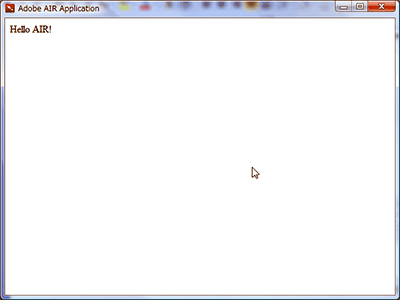
後は必要に応じてHTMLを修正し、上部の[>]ボタン(図13の赤丸)を押すだけでHTMLベースのAIRがテストできる。今回作成した「Hello AIR」は、<body>タグ内の文字を変更しただけだ。
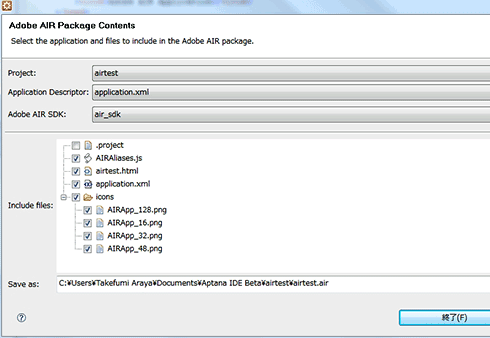
テスト結果がOKであれば、AIRのアイコンが見えるフォルダのボタンをクリックし、ウィザードに沿って.airファイルを生成しよう。簡単に.airファイルの作成ができるはずだ。
そのほかの言語のプログラミングについて
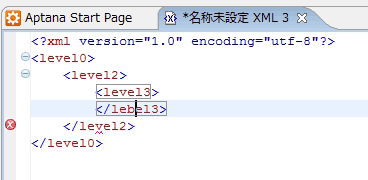
すでに紹介をしたとおり、JavaScript/AjaxのほかにもAIRやPHP、Ruby On Railsなどのコーディングのほか、XMLファイルの作成などもサポートするが、コーディングの際にサポートしてくれる機能としては、前述のJavaScriptとほぼ同等である。対応している言語についてはコードの補完機能とコーディング途中のエラーチェックが可能という点もほぼ同一である。いろいろな言語のプログラミングにもチャレンジしてほしい。
iPhone/iPod touch用のブラウズチェック
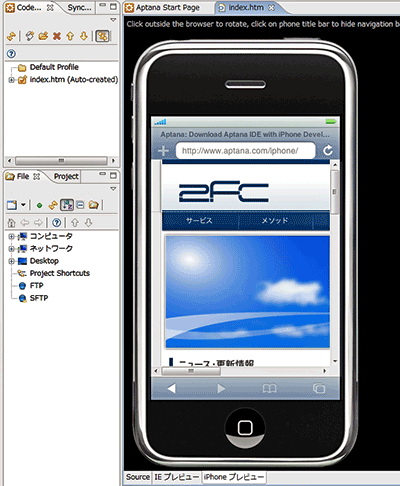
iPhone Development Pluginというプラグインをインストールすることで、iPhoneでのブラウズ状態を確認することができる。話題性ということだけで触れようと思っていたのだが、執筆段階では日本でも予約受付が始まったばかりのiPod touchは、よく見るとiPhoneそのもの。電話としては機能せず、Wi-Fiでのネットサーフィンとなるのだが、日本ではiPod touchでのブラウズチェックの役目を果たしてくれるものと推測される。発売後にぜひチェックをしてみたい部分である。
確認の方法は簡単で、下部のプラグインをインストールすると、[iPhoneプレビュー]タブが追加されるので、そこでクリックするだけである。ちなみに、ハードウェアエリアの外側の黒い部分をクリックすると、縦の表示状態、横の表示状態を切り替えることができる。
Aptanaの多様な一面を試してみよう
今回の記事では「Aptana」の多様な一面を確認できたのではないだろうか? これまでプログラムをしたことがない方には少々とっつきにくい面があるかもしれないが、ぜひ一度チャレンジしてほしい。それではまた次回。
無償のオーサリングツールに関する情報は引き続き募集中!
「特集:使える! 無料Webサイト作成ツール集」の記事でオーサリングツールの情報を募集したところ、読者の方から情報の提供がありました。「CSSEZ」というWeb GUIベースのCSSデザインツールです。機会があったら詳細を紹介させていただこうと思っております。情報の提供ありがとうございました。
また、無償のオーサリングツールに関する情報は引き続き募集中です。「これは」というものがございましたら、筆者までご連絡ください。
@IT関連記事
業務で使える! 無料Webサイト作成ツール集
Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります
「リッチクライアント & 帳票」フォーラム 2007/7/6
Webオーサリングツールがわかる
ホームページ・ビルダー、Dreamweaver 8、Expression Webを解説。CSSによるレイアウトや表現力で優れているのはどれだ
第1回 有償版3大Webオーサリングツールの特徴とは?
最終回 Webオーサリングツールでコーディングできる人になる
最終更新 2007/4/3
Webアプリに使えるAjaxライブラリ8選!
Ajax解体新書(3) Webアプリ開発に必要なツールとなってきたAjaxライブラリ。150もあるというライブラリ群から、代表的な8つを比較して、Ajaxライブラリの全体像を把握しよう
「リッチクライアント & 帳票」フォーラム 2006/11/22
Ajaxフレームワーク「Spry」で作る「リンク集2.0」
特集:AdobeのAjaxフレームワーク「Spry」を使ってみよう アドビのAjaxフレームワーク「Spry」。さっそく簡単なリンク集のサンプルを作成しながら、その機能を探ってみよう
「リッチクライアント & 帳票」フォーラム 2006/6/21
パターンとライブラリで作るAjaxおいしいレシピ
Ajax開発においてみなさんはMVCを意識していますか? 本連載では、デザインパターンとライブラリを活用し、MVCで設計する分かりやすいプログラミングの仕方をサンプルを見ながら解説します
第1回 jQueryを使ってTwitterをおいしくマッシュアップ
第2回 prototype.jsでYouTubeをインクリメンタルサーチ
第3回 Ext JSとprototype.jsで作るリッチなUI
第4回 Ajaxの弱点を補うscript.aculo.usの楽しいエフェクト
第5回 jQuery UIで実現! Ajaxで複数選択ドラッグ&ドロップ
第6回 Aptana Jaxerで解決するAjaxのSEO対策とは?
最終更新 2008/5/9
Flex/AIRの開発環境Flex Builder 3を使ってみよう
現場で使えるFlex実践テクニック(特別編) 今秋に機能確定版がリリース予定のFlex Builder 3。EclipseベースのFlex/AIR開発環境のインストール方法と新機能を紹介
「リッチクライアント & 帳票」フ ォーラム 2007/9/6
Apollo改めAIRプログラミング入門
連載「Apolloプログラミング入門」が「AIRプログラミング入門」としてリニューアル!AIRになってからの新機能をイロイロ紹介します
第1回 AIRアプリはドラッグ&ドロップでこんなことまで!
第2回 AIRとSQLiteで学ぶ ローカルDB操作の基本
第3回 AIRアプリのウィンドウは自由自在で縦横無尽!
第4回 AIRの新機能、電子署名とシステムトレイの利用方法
最終回 AIRウィジェットでFlash動画プレイヤーを作るには?
最終更新 2007/12/20
なぜiPhoneは日本で使えないの?
連載:5分でネットがわかるシリーズ(9) 日本では使えないというAppleの携帯電話「iPhone」。日本と各国の携帯電話の通信規格とそのなぞについて解明してみましょう
「Master of IP Network」フォーラム 2007/2/26
Ajax開発者がヒーローになるとき、それはいま!
Ajax うきうき Watch(23) マッシュアップやウィジェットのコンテストが流行中。Twitterのような短文ブログTumblelog。さらに、セカンドライフやiPhoneなど全8トピック
「リッチクライアント & 帳票」フ ォーラム 2007/7/24
著者紹介
セカンドファクトリー デベロップメントセンター マネジメントディレクタ
新谷 剛史(あらや たけふみ)
XHTML+CSSによるコーディングと、リッチコンテンツ開発で品質向上のカギとなる「テストマネジメント」の業務に従事。また、個人サイト「Expression Web Dictionary」ではExpression関連の情報を中心に、XHTMLやCSSの情報を扱っている。
Macromedia Certified Dreamweaver MX 2004 Developer
Microsoft Certified Desktop Support Technician
Copyright © ITmedia, Inc. All Rights Reserved.


 図11 AIR SDKの設定
図11 AIR SDKの設定![図12 [Application XML Properties]画面(画像をクリックすると拡大します)](https://image.itmedia.co.jp/ait/articles/0709/13/r12freeauthoring02_14.gif)
 図13 自動生成されたサンプルソース
図13 自動生成されたサンプルソース 図14 AIRアプリケーションの実行テストの結果
図14 AIRアプリケーションの実行テストの結果 図15 作成もウィザードベースだ
図15 作成もウィザードベースだ 図16 XMLファイルの作成イメージ
図16 XMLファイルの作成イメージ 図17 iPhoneでのプレビューが表示される
図17 iPhoneでのプレビューが表示される



