第3回 ASP.NET開発の最初の壁:ポストバックとイベント・ハンドラ:VB6開発者のためのASP.NET開発入門(4/4 ページ)
再・テキストボックスの入力内容変更時のイベント処理
Webアプリでは、第1回でも説明したとおり、テキストボックスに文字が入力されたことを直接知ることはできない。これではWebサーバ上のWebアプリはTextBoxコントロールの内容が変更になったことを認識できない。だが、先ほども見たように、ASP.NETでは(ボタンがクリックされたときなどに発生するポストバック時に)テキストボックスのTextChangedイベントが発生する。
なぜテキストボックスのTextChangedイベントが発生するのであろうか? 結論からいうとASP.NETは、画面に表示されたときのテキストボックスの状態(=未入力状態)とポストバック時のテキストボックスの状態(=文字が入力されている状態)を比較することによって、TextChangedイベントを発生させているのである。
「なるほど!」と思われた方はちょっと待ってほしい。ここまでに試した2つのサンプルを思い出してほしい。
- サンプル(2):ポストバック時にTextBoxコントロールは現在入力された内容しかサーバに送っていない
- サンプル(3):ページのメンバ変数に代入した値は、次のポストバック時にはなくなっている
つまり、先ほど「2つの状態のテキストボックスの内容を比較することによりTextChangedイベントを発生させる」と述べたが、そもそもどこにも画面が表示されたときのテキストボックスの内容は残っていないのである。
では、ASP.NETではどのようにして以前のテキストボックスの内容(=以前の状態)を保存しているのであろうか? このときに使われているのが「ViewState」(ビューステート)である。何度か通信内容を確認したときにすでにお気付きの方もおられるかもしれないが、通信内容の1項目として「__VIEWSTATE」という項目が存在していた。この「__VIEWSTATE」、すなわちViewStateの中には、画面の最初の表示状態が保持されているのだ。
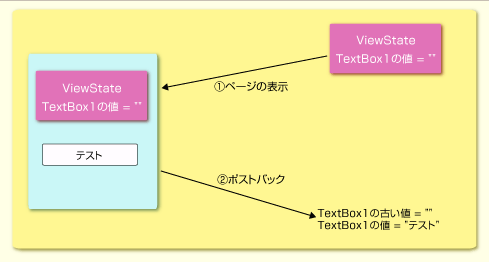
 ViewStateによる表示状態の保持
ViewStateによる表示状態の保持ViewStateの中にはページの最初の表示状態が保持されており、ポストバック時には通信内容の1項目として、ユーザーにより入力された値(この場合には「テスト」)とともにサーバへ送信される。
ASP.NETは、ViewState中に含まれるデータ(=ページ表示時のテキストボックスの内容)とポストバックで送られるテキストボックスの内容を比較することにより、テキストボックスが変更されたことを判断しているのである。
【コラム】ViewStateの通信内容について
ViewStateの実体は<hidden>タグの内容である。このため、ブラウザでソースを表示すればその内容を見ることができる。ただし、このデータはそのまま見てもよく分からない文字列となっている。その文字列が、コントロールの状態などを文字列化しBase64エンコードした形で保持したものだからだ。
ここまでで、ポストバックとイベント・ハンドラに関する動作の説明は終了だ。確かにこういった知識については知らなくてもASP.NET開発は行えるのだが、知らないで開発を行った場合には「VB6と同様に動作しないことによる落とし穴」に陥りやすい。そのため、ぜひここできちんと理解しておいてほしい。
最後に、ポストバックに関係するコントロール・プロパティについて紹介しておこう。
ポストバックに関係するコントロール・プロパティ
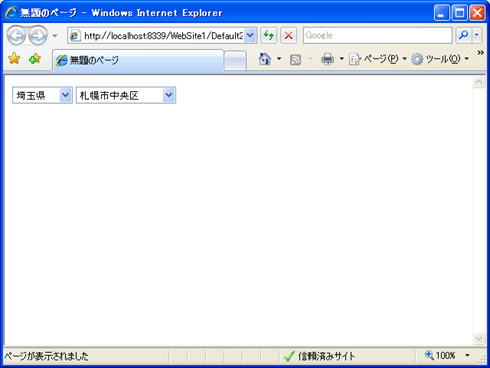
通常、ポストバックはボタンのクリック時に行われる。ただ、これ以外の場合にもポストバックを実行させたい場合もある。例えば、次の画面のようなケースだ。
 ボタン以外でポストバックが必要となるサンプルの実行例
ボタン以外でポストバックが必要となるサンプルの実行例通常、コンボボックス(=DropDownListコントロール)の選択時にはポストバックは発生しないため、都道府県コンボボックスと市区町村コンボボックスで内容の不一致が発生する。
この画面の例では、都道府県コンボボックスの選択状態を変化させたときに、市区町村コンボボックスの選択肢を変更する。この際、「都道府県コンボボックスの変更イベント(=SelectedIndexChangedイベント)のイベント・ハンドラで、市区町村コンボボックスの選択肢の内容を書き換える」というコードを書いただけでは、都道府県コンボボックスの選択状態を変化させたときに市区町村コンボボックスの表示内容は切り替わらない。都道府県コンボボックスの選択状態を変更してボタンをクリックするなどによりポストバックさせたときに初めて市区町村コンボボックスの内容が切り替わる。
これを都道府県コンボボックスの選択状態を切り替えただけで市区町村のコンボボックスの選択肢の内容を切り替えるようにしたい場合には、コントロールの「AutoPostbackプロパティ」を使うとよい。今回の例の場合、都道府県コンボボックスのAutoPostbackプロパティをTrueに設定することで、都道府県コンボボックスの選択状態を切り替えただけで市区町村コンボボックスの選択肢の内容が切り替わるようになる。
[注意]AutoPostbackプロパティの注意点
テキストボックスなどほかのコントロールにもAutoPostbackプロパティは存在する。ただし、このAutoPostbackプロパティはむやみに使わないようにしてほしい。
例えば、テキストボックスのAutoPostBackプロパティをTrueにするとテキストボックスから次のコントロールにフォーカスが移ったときにポストバックが発生し、画面が再表示されるまでの間、利用者は画面を操作できず、Webアプリの操作性が落ちてしまうことになる。
前回〜今回と、実際にASP.NETらしいサンプルを作成するというよりは、ASP.NETがどのように動作しているのかについて見てきた。具体的なWebアプリの開発方法を説明する前に、このような話を書いたのは、これらのことがVB6開発者が特につまずきやすい点であるためだ。従って、ここまでに紹介した内容に注意して、実際のWeb開発に臨んでほしい。
次回は複数ページにわたったWebアプリの開発方法について解説していく。
Copyright© Digital Advantage Corp. All Rights Reserved.





