Webデザインをオンライン上で作成して共有するCSSEZ:どこまでできる? 無料ツールでWebサイト作成(5)(3/3 ページ)
「自分なりの使い方」を見付けて便利に活用しよう
使い込むと「もう少しこうだったら良いのに」という残念な点もあるのだが、オンラインのWebページ上で簡単に作成できるというのは、非常に面白いツールだ。では、CSSEZの使いどころはどんな使い方が考えられるだろうか。
レイアウトされたHTML+CSSのベースとして活用
ブログのテンプレートベースを作成するツールとしての活用するのはもちろんだが、テキストエディタでコーディングしている方には、レイアウトされたHTML+CSSのベースとして活用するのも面白いだろう。
素材生成ツールとして活用
生成されるコードもきれいなので、テキストエディタでコーディングされている方はもちろんのこと、サンプルコードのないオンラインWebページ・タイプのオーサリングツールを使用している場合の素材生成ツールとして活用するというのはいかがだろうか?
レイアウト自動生成ツールにありがちなコード内のバグは?
ちなみに、すべてのパターンを試したわけではないのだが、レイアウト自動生成ツールにありがちなコード内のバグは存在しないようである。<div>タグの数はそれなりに多いようなので、あくまでも「簡単にオンラインのWebページ上でコーディング」ツールと思うと結構良いのではないだろうか?
最後に、Aptanaの記事についてのおわびとお礼
前回の記事で、Aptanaのエンコード関連の情報について確認不足で皆さまに誤った情報を発信してしまい、大変申しわけございませんでした。
前回の記事の訂正を見る前に本稿をご確認いただいた方のためにあらためて間違いを紹介させていただくと、修正するファイルのエンコードと初期設定してあるエンコードが一致しない場合、Aptanaのエンコードを変更する必要性があることを以前の自分の記事で紹介していたにもかかわらず、前回の記事執筆の際にそれをすっかり忘れてしまい、文字コードがうまく扱えないかのように紹介してしまった、というのがその内容で、なんともおわびのしようもない話である。
読者の方のご指摘により気が付いたのだが、その読者の方には大変感謝している。編集部にご連絡をいただいたため、直接お礼はできずメールを代わりにお送りいただいたのだが、この場を借りてあらためて御礼を申し上げたい。本当にありがとうございました。
Eclipseでは、「プルダウンにないエンコードは自分で入力する」
また、その記事の中で「筆者環境ではEUCへの設定項目がないため、この方法でも文字化けが解消できない」と紹介し、その対応方法を募ったのだが、たくさんのメールを筆者あてにお送りいただき、解決する方法をご紹介いただいた。
せっかくご紹介いただいたにもかかわらず、すべての方にお返事ができていない状況で、お礼よりもこの記事のほうが先になってしまう方には本当に申しわけなく思っております。ご連絡をいただきました皆さま、たくさんの情報ありがとうございました。
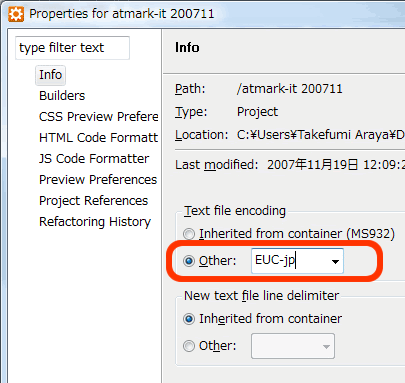
その解決方法はズバリ、「プルダウンにないエンコードは自分で入力する」というもので、AptanaがベースにしているEclipseを使用している方の間ではメジャーな情報のようだ。
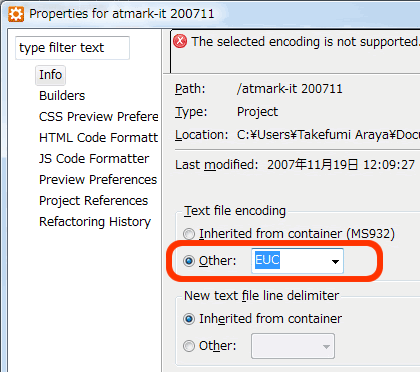
それでも、サポートしていないエンコードの場合にはエラーが表示されるので、これまで私のようにエンコードによりツールを使い分けてしまっていた方は、この方法で解決できることをぜひ確認してほしい。
初めに「使い勝手」のことに触れたので誤解のないようにあらためさせていただくが、前回の記事執筆の際にプルダウンに入力できることが見付けられなかったのは、「使い勝手」にかかわらず、私の調査不足が原因だと考えていることをご理解いただければ幸いである。
それではまた次回。
@IT関連記事
ユーザビリティのヒント
Webアプリケーションのユーザーインターフェイスデザインに役立つさまざまなヒント集。自動販売機でジュースを買うときの不要な動作から考える
第1回 多くのユーザーは一度に1本しかジュースを買わない
第2回 「メールは送信されました」伝えるのなら、控えめに
第3回 虫眼鏡のアイコンは『検索』か『拡大』か?
最終回 「OK」と「キャンセル」、どちらが有効か
最終更新 2006/10/20
「使える、使いやすい、使いたい」と思えるUIとは?
WCR Watch(15) ツールを採用しただけではリッチクライアントは成功しない。リッチクライアントのパフォーマンスを最大限に引き出すUIの条件をいくつか考えてみたい
リッチクライアント & 帳票」フォーラム 2006/8/31
Webアプリケーションのユーザーインターフェイス
従来のデスクトップアプリケーションでのGUIやインタラクションの原則から、Webアプリケーションのデザインを考えよう
第1回 ユーザーにとって “インターフェイス”が製品そのもの
第2回 ユーザーが選びやすいフォームのカタチを考えよう
第3回 UCD=利用者中心設計のプロセスとは?
第4回 お金を下ろせないATMの画面デザインを考える
第5回 入力情報を預かる責任を果たせる画面デザインとは?
第6回 「戻る」で入力データが消えてしまうフォームはいらない
第7回 すでに入り口にいるのに、ホームに導くボタンは親切か
第8回 ユーザーが間違えても間違えずともエラーは回避せよ
最終回 売りたいなら、“販売”でなく“購入”ツールを準備せよ
最終更新 2006/4/22
Webクライアントの使いやすさを見直す
Webアプリケーションが、TCOの削減とファットクライアント並みの操作性や高機能を備える時代が到来する。リッチクライアントはそのための過渡期にすぎない
「Web Client & Report」フォーラム 2004/10/2
リッチクライアントの忘れ物? アクセシビリティ
WCR Watch(12) 操作性・生産性を指向するリッチクライアントは、今後はアクセシビリティも意識していく必要がありそうだ。Webスタンダードの大きな流れには逆らえない
「リッチクライアント & 帳票」フォーラム 2006/5/25
業務で使える! 無料Webサイト作成ツール集
Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります
「リッチクライアント & 帳票」フォーラム 2007/7/6
Webオーサリングツールがわかる
ホームページ・ビルダー、Dreamweaver 8、Expression Webを解説。CSSによるレイアウトや表現力で優れているのはどれだ
第1回 有償版3大Webオーサリングツールの特徴とは?
最終回 Webオーサリングツールでコーディングできる人になる
最終更新 2007/4/3
著者紹介
株式会社セカンドファクトリー デベロップメントセンター マネジメントディレクタ
新谷 剛史(あらや たけふみ)
XHTML+CSSによるコーディングと、リッチコンテンツ開発で品質向上のカギとなる「テストマネジメント」の業務に従事。また、個人サイト「Expression Web Dictionary」ではExpression関連の情報を中心に、XHTMLやCSSの情報を扱っている。
Macromedia Certified Dreamweaver MX 2004 Developer
Microsoft Certified Desktop Support Technician
Copyright © ITmedia, Inc. All Rights Reserved.

 図13 選択肢にないエンコードは入力して追加
図13 選択肢にないエンコードは入力して追加 図14 入力しても、サポートにないエンコードはエラーになる
図14 入力しても、サポートにないエンコードはエラーになる



