StrutsやRESTなWebサービスとFlexを連携するには?:業務用RIAの本命!? Flex+Java開発入門(3)(2/4 ページ)
クイズアプリケーション作成の準備
まず、クイズアプリケーションをこちらからダウンロードしてください。このクイズアプリケーションは前回までに構築した環境で動作するように設定しています。
次に、上記ZIPファイルをインポートします。Flex Builder 3の[ファイル]メニューから[インポート]→[Flexプロジェクト]を選択し、ZIPファイルをインポートします。この段階では、アプリケーションはTomcatにデプロイされていませんので、「AtmarkitQuizAppStruts1」プロジェクトを右クリックし、[Tomcatプロジェクト]→[コンテキスト定義を更新]をクリックします。
これでクイズアプリケーションが動作しますので、Flex Builder上部の猫マークでTomcatを起動してから、[実行]→[AtmarkitQuizAppStruts1のデバッグ]をクリックし、クイズアプリケーションを実行してください(前回までの環境が整っていないがTomcatはインストール済みという方は、ZIPファイルインポート後、プロジェクトをクリーンにし、「work」ディレクトリ以下のコンパイル済みJSPクラスを削除してTomcatを起動してみてください。
メイン画面の「QuizForm.mxml」
それでは、QuizFormの解説から始めていきましょう。QuizFormはクイズアプリケーションのメインの画面です。QuizFormをくるんでいるAtmarkitQuizzAppクラスは特に何も処理していません。また、クイズの画面は10画面になるのですが、このQuizForm1個だけで10画面を描画します。
QuizFormの構成要素
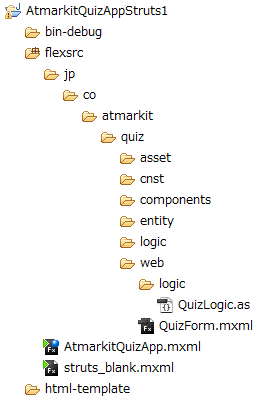
QuizFormは「flexsrc\jp\co\atmarkit\quiz\web」にあります。パッケージ構造は図6のように前回の記事と同様の構造になっています。
QuizFormは以下の構成要素で構成されています。ソースを見ながら確認してください。
- HTTPServiceクラスのオブジェクト2個
- QuizAction(Javaクラス)呼び出し用のidが「srvStruts1Quiz」のもの
- CommentAction(Javaクラス)呼び出し用のidが「srvStruts1Comment」のもの
- それぞれresultFormatが「e4x」になっている
- QuizLogic.asへの参照
- クイズの土台となるCanvas。id="quizBase"
- HBoxに囲まれる形で「前の設問」「次の設問」「採点!」ボタンがある
- HBoxにより水平に整列されている
ここでいったん、HTTPServiceについて解説しておきます。
HTTPServiceコンポーネントとは
「HTTPServiceコンポーネント」とは、前回の記事で登場したFlexで通信処理を行う際の3つのコンポーネントのうちの1つです。HTTPで通信でき、既存のWebサービスやHTTPで通信処理を行うあらゆるサーバ処理と通信できます。
QuizFormではパラメータとして、識別用の「id」、通信時にビジーカーソルを表示する「showBusyCursor」、処理結果を受け取る形式を表す「resultFormat」のみを指定しています。どのURLにリクエストするのか、リクエスト時のパラメータは何なのか、そして重要な「結果イベントハンドラ」「失敗イベントハンドラ」が定義されていません。これらはQuizLogic側でリクエスト処理を実際に行う段階で設定を行うようにしています。
このように、MXMLでHTTPServiceのオブジェクトを定義する場合は、設定するプロパティは最小限度に抑えておくと、MXMLがすっきりします。
「E4X」形式とは? どれを使えばいいの?
resultFormatプロパティの「e4x」を少し詳しく見ていきます。Flexで通信をする場合に、サーバから返ってきたレスポンスオブジェクトをFlexがある程度使いやすい形に自動的にフォーマットしてくれます。「E4X(ECMAScript for XML)」形式というのは、取得したXMLを「E4X」というActionScript言語に内蔵されている機能で簡単に処理が行えるようになるという便利な形式です。e4xに関しては、後述のQuizLogicの解説のサーバ結果処理の部分で実際の処理を見てもらいます。
よく使うのは、XMLがレスポンス形式の場合に使い勝手のいい「e4x」と、レスポンス形式がCSV形式やプレーンテキストの場合の「text」です。ほかに「object」「array」「xml」「flashvars」などがあります。
編集部注:「E4X」形式やHTTPServiceについて詳しく知りたい読者は、記事「より短いXMLコードでサーバ通信させるFlex2」をご覧ください。
ということで、非常にシンプルな構成のQuizFormでしたが、解説は終わりです。そういえば、ボタンが押されたら、どんな処理が行われるとか何も書かれていませんでした。大丈夫なんでしょうか?
アプリのロジックを司る「QuizLogic.as」
次に、QuizLogicの解説に移ります。
変数
まずは、クラスの最初で定義されている変数を見ておきます。重要なのは、以下の3つです。
- serverType
- quizList
- commentList
serverTypeはサーバの種類を切り替えるフラグです。「0」がStruts 1系、「777」がスタンドアロン版を表します。切り替え処理はすぐ後の解説で出てきます。
quizListとcommentListはクイズの設問のリストと成績発表画面でのコメントのリストで、この2つのリストを最初にサーバから取得します(なぜ、このメソッドが最初に呼ばれるのか、どこにそれが書いてあるかは、overrideをヒントに、親のLogicクラスをチェックしてみてください)。
メソッド
次に、メソッドの解説に移ります。最初に呼ばれるメソッドは、いつものようにonCreationCompleteHandlerになります。
/**
* onCreationCompleteHandler
*
* @param event FlexEvent
*/
override protected function onCreationCompleteHandler(
event:FlexEvent):void {
// クイズの設問をサーバから取得する
getQuizList();
}
この処理では、すぐにクイズ取得処理を呼び出しています。この処理を見ていきましょう。ソースをFlex Builderで見ている方は、[Ctrl]キーを押しながらgetQuizListメソッドをクリックしてください。
getQuizListメソッドですが、下記のようにサーバの種類に応じた処理を呼び出すコントローラになっています。サーバタイプが定数「SERVER_TYPE_STRUTS1」(0)の場合はStruts 1系の処理を呼び出します。詳しくは、次ページで解説します。
サーバタイプが定数「SERVER_TYPE_LOCAL」(777)の場合は、このQuizLogic.as内で設問データとコメントデータを生成しています。こちらは、メソッドのソースコードを読んで内容を確認してみてください。サーバの種別の切り替えは先ほどのserverType変数の値で切り替えてください。
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 QuizFormの場所
図6 QuizFormの場所![図7 メソッドをドリルダウンしていく([Ctrl]キー+左クリック)](https://image.itmedia.co.jp/ait/articles/0807/25/r1206.gif) 図7 メソッドをドリルダウンしていく([Ctrl]キー+左クリック)
図7 メソッドをドリルダウンしていく([Ctrl]キー+左クリック) 



