StrutsやRESTなWebサービスとFlexを連携するには?:業務用RIAの本命!? Flex+Java開発入門(3)(4/4 ページ)
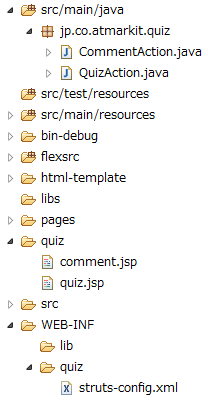
サーバ側のStrutsアプリケーションの中身
クイズアプリケーションのStruts側の処理は非常に簡単なものとなっています。Flex Builder 3のパースペクティブを[Java]パースペクティブに切り替えてソースを確認していきましょう。
- QuizActionクラス
設問を返す処理のエントリポイント。自身は何もせず、quiz.jspにフォワード - CommentActionクラス
コメントを返す処理のエントリポイント。自身は何もせず、comment.jspにフォワード - WEB-INF\quiz\struts-config.xml
quizアプリケーションに関するStrutsのモジュールコンフィグファイル。中身はQuizActionとCommentActionの設定 - quiz\quiz.jsp
丸々べた書きのクイズ設問データ - quiz\comment.jsp
丸々べた書きのコメントデータ - WEB-INF\web.xml
上記モジュールコンフィグファイルを読み込む設定を追加してある
以上が、Strutsアプリケーションのすべての解説になります。
それ以外のアプリケーションの構成要素はStruts 1.2.7のstruts-blank.war内の構成要素そのままになっています。実際の処理は各ソースを参照してください。といってもほとんど何も書いていません。下記のように非常にシンプルです。
/**
* クイズデータを生成するJSPにそのまま飛びます
*/
public ActionForward execute(ActionMapping mapping,
ActionForm form,
HttpServletRequest request,
HttpServletResponse response)
throws Exception {
return mapping.findForward(SUCCESS);
}
ここで押さえておきたいポイントは、以下の2つです。
- Actionは特に仕掛けはなく、逆にどんな処理を行っても問題はない
- JSPはXMLを生成するようにし、無駄なデータをクライアントには絶対に返さないようにする
O/Rマッピングを使ってもよい
今回のサンプルではDBアクセス処理を行っていませんが、もちろんクイズの設問データを、O/RマッピングのフレームワークであるHibernateなどを用いて、DBから取得する処理を書いてもいいでしょう。今回、リクエストパラメータを送信していませんが、パラメータによってActionFormを構成し、その内容に応じて設問データの種類を変えてみるのもいいでしょう。JSPはXMLデータを直書きしていますが、DBから取得したデータを<iterate>タグで回してXMLを生成してもいいでしょう。
編集部注:O/RマッピングやHibernateについて詳しく知りたい読者は、連載「Hibernateで理解するO/Rマッピング」をご覧ください。
最終的にクライアントに返されるものがXMLであれば、サーバ側のStrutsはどのような処理でも構いません。
以上のように、FlexとStrutsはPOSTリクエストとXMLレスポンスにより連携可能です。
Flexの楽しいエフェクトを使った画面描画
ここでは先ほど保留していた、クイズ画面を初期化するQuizLogic#initPanelメソッドの処理を簡単に確認していくことにします。処理の流れは以下です。
- クイズの設問(Quizオブジェクト)それぞれに対して、QuizPanelオブジェクトを生成
- そのQuizPanelをQuizFormのquizBaseに追加する
- 1問目以外は画面の右側で待機している感じにQuizPanelオブジェクトのX座標を設定
- 「前の設問」「次の設問」「採点!」ボタンそれぞれにマウスクリックイベントのイベントハンドラを設定
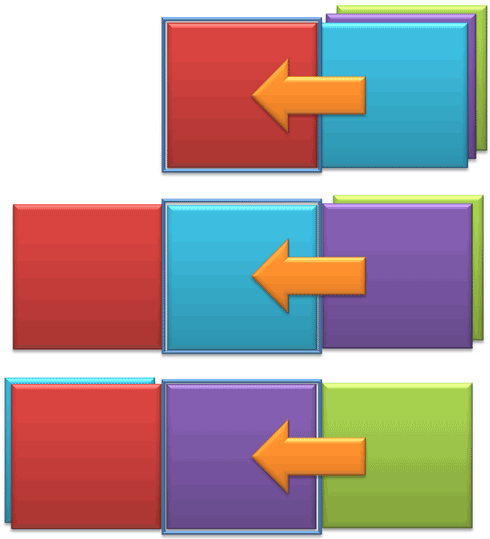
紙芝居のようにパネルが移動してくるエフェクト
3番目のX座標の位置設定は、QuizPanelが「次の設問」ボタンや「前の設問」ボタンで、どのように移動するかの処理の内容を、図9を参照にイメージしてみてください。
赤が1問目、水色が2問目、紫色が3問目、緑色が4問目のようなイメージです。問題が見える部分が中央の枠で、その枠に紙芝居のようにパネルが移動してくるエフェクトを「次の設問」ボタン、「前の設問」ボタン押下時のイベントハンドラで処理を行っています。
QuizPanelは与えられたQuizオブジェクトの設問、選択肢、正解を保持し、選択肢の有無により、TextInputかRadioButtonを動的に生成しています。詳細をQuizPanelクラスのソースで簡単に確認します。
ビジュアルコンポーネントで画面描画
ソース下部にビジュアルコンポーネントを配置しています。これが画面の描画を行っていますが、選択肢の部分がViewStackになっています。ViewStackはいくつかの表示モードを切り替えるようなイメージのレイアウトコンポーネント(配置用コンポーネント)です。
このTextInputとRadioButtonの切り替えは、選択肢データであるselectorがQuizPanelオブジェクトにセットされた段階で決められます。initPanelの「各パネルの初期設定」の部分で実際に「quizPenel.selector = Quizオブジェクト」のselectorの処理が行われています。ActionScriptでの値のセット処理は「set○○」メソッドを呼んでいるのと等価です。selectorのsetterは以下になります。
public function set questionSelector(selector:Array):void {
if (selector) {
vs.selectedIndex = 1;
selectorRepeater.dataProvider = selector;
} else {
vs.selectedIndex = 0;
}
}
selector(選択肢データ)が存在する場合、ViewStackの1番目(ラジオボタンモード)が選択状態になり画面に表示されます。selector(選択肢データ)が存在しない場合、ViewStackの0番目(テキスト入力モード)が選択状態になり画面に表示されます。selectorが存在する場合、RepeaterのdataProviderに選択肢データが渡され、選択肢の数だけRadioButtonが生成されます(RepeaterはdataProviderにセットされたデータに応じて同じものを複製するコンポーネントです)。
以上で、クイズ画面の初期化処理が終わりましたので、1問目の「次の設問」ボタンが押せるようになり、ユーザーが解答を入力できるようになります。
成績発表画面の処理
最後に、簡単に成績発表画面の処理を確認しておきます。採点ボタンを押下すると、QuizLogic#markHandlerが呼び出されます。
成績発表画面クラス(AnswerPage)に解答が入力されたQuizPenel群とコメントのリストが渡され、PopupManagerによりAnswerPageがポップアップ表示されます。AnswerPageはそれ自身で成績の計算と結果の表示を行うコンポーネントです。処理が少ないので、1つのMXMLに処理をまとめて記述してあります。
Struts 1系は“古い”のか?
今回はFlex+Strutsの連携のお話ではありましたが、Struts以外の処理の解説が多くなってしまいました。それだけ、Flex側処理とサーバ側処理はそもそも疎結合になってしまうということです。Strutsはいままでのノウハウそのままを流用していただければOKです。できるだけ既存資産を流用して画面をFlex化したいといった場合も、チャレンジしてみる価値はあるのではないでしょうか?
「最近、IT技術の変化のスピードが速い」という人がいます。そういう速さに追従し続ける人もいていいと思いますし、1つの技術を長く使っていく人がいてもいいと思います。自分のスタンスで技術を選択してもいいのではないでしょうか。それぞれの「技術」にはそれなりに良いところも悪いところもあります。すべての技術者がすべての技術を調査・教育・標準化など行っている時間はありません。
そのため、「Struts 1系をまだ使っていこう」というケースはいまの日本では少なくないと感じています。ほかを選択する余地のある人は、ほかを選択していけばいいのです。Struts 1系をまだまだ使っていこうと“判断”した人は使い続けていけばいいのではないでしょうか。「そう判断する」理由や背景はいろいろあり、それが「正しい」「間違っている」とは当事者以外は誰もいえないのかなと最近考えています。
ただ、この記事がRIA開発での技術選択時の選択肢を少しでも増やす手助けの一助になれば幸いです。
次回はFlex+S2Flex2の連携をお伝えする予定です。S2Flex2はFlexとSeasarで管理されたサーバコンポーネントをつなぐ比較的ポピュラーなサーバサイド技術です。Flex側はそのままにサーバ側をSeasarコンポーネントに変えてクイズアプリケーションを作成していきます。
@IT関連記事
いまさら聞けないFlex、そして、いまこそ入門のとき!?
Flex 3正式版リリース! Flexの過去・現在・未来 先日ついに正式リリースされたFlashベースのRIA技術Flex 3。いまが入門に最適なFlexの過去・現在・未来を一挙に解説
「リッチクライアント & 帳票」フォーラム 2008/3/31
作って学ぶAIRウィジェットの基礎→応用
最近よく聞くAdobe AIRって何だっけ? ウィジェットを簡単に作れるらしいけど…… と曖昧な知識のあなたに贈る超入門連載。楽しいサンプルを作って基礎から応用まで学ぼう
Webアプリの常識をJSPとStrutsで身につける
JSP/サーブレット+StrutsのWebアプリケーション開発を通じて、Java言語以外の開発にも通用するWebアプリケーション全般の広い知識・常識を身に付けるための連載です。初心者・中堅・ベテランも大歓迎!
Seasar Projectの全貌を探る
国産オープンソースプロダクトのコミュニティとして急成長するSeasar2。大手SIerもサポートを表明したJ2EEプロダクトの全貌を探る
プロフィール
福田 寅成(ふくだ ともなり)
クラスメソッド株式会社 エンタープライズサービス部門 システムエンジニア
大手SIerでの長いJava開発経験を経てクラスメソッドに。 Java、JavaScript/Ajax、Flex、AIR、C#など、さまざまな分野に関する技術調査研究、および業務アプリケーション開発に携わる。 FlexやAIRの開発依頼はコチラ
Copyright © ITmedia, Inc. All Rights Reserved.

 図8 Strutsアプリケーションの階層構造
図8 Strutsアプリケーションの階層構造 図9 QuizPanelの「次の設問」ボタン押下時の移動イメージ
図9 QuizPanelの「次の設問」ボタン押下時の移動イメージ



