例外とキー操作、ゲームの「判定」、コンテキストを知る:携帯アプリを作って学ぶJava文法の基礎(8)(2/2 ページ)
アプリケーションにおける「コンテキスト」とは?
ゲームを問わず、通常のアプリでも大抵は「内部状態」というものを持っています。「コンテキスト」と呼ばれることもあります。
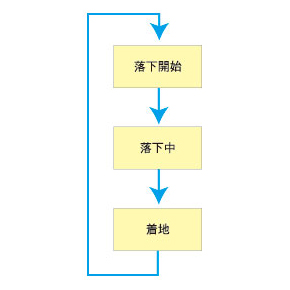
今回のアプリでは、簡単のため内部状態は3つしか持っていません。「落下開始」にゲーム終了判定をしました。ゲーム終了でなければ内部状態は「落下中」に遷移します。当たり判定を使って、これ以上下に移動できないと判断したら、内部状態は「着地」になります。
ブロックが着地したら、横一列にそろっているかどうかをチェックして、そろっていればラインを消す処理を行います。
ライン消去処理
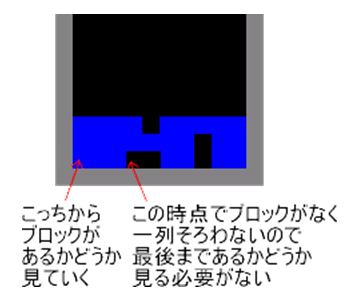
ライン消去処理は連載第4回「コメントと制御文でJavaプログラムに“命”を吹き込め!」のbreak文の説明で引き合いに出しましたが、配列を下から順番に1つずつチェックしていくだけなので、特に難しくはありません。
以下はライン消去処理を実装したソースコードです。
消去する配列のインデックスを覚えておいて、点滅などの演出を行っています。
画竜点睛に向かって、残りを実装しよう
面白くするための「Random」
現時点の実装では、次に出現するブロックは、常に縦棒になっていますが、これでは面白みがありません。次に出現するブロックをランダムにするためには、JavaのRandomクラスを使用します。以下はランダム処理を実装したソースコードです。
次のブロック表示
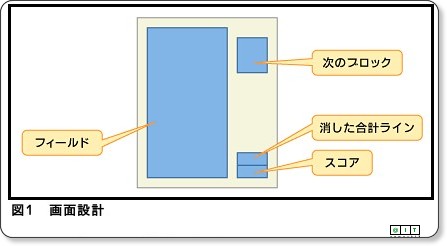
前回、画面設計を以下のように決めました。
次のブロックを上記の場所に表示させる必要があるので、そのためのメソッドを1つ追加し、それをフィールドの描画と同じタイミングで呼び出せば実現できます。以下は、次のブロック表示を実装したソースコードです。
スコア表示
次のブロックと同様、消した合計ラインとスコアもメソッドを1つ追加し、同じタイミングで呼び出せば実現できます。以下はスコア表示を実装したソースコードです。
合計ラインやスコアは、ゲーム開始時に初期化する必要があり、ラインが消えたら更新しなければならないので、各状態で処理を追加しています。
ハードドロップで画竜点睛!
操作を快適にするためにハードドロップを実装します。キーイベント処理内で上キーが押された際の処理と、キーバッファから取り出したキーが上キーだった際の処理を追加します。
ハードドロップは一気に下まで落っことす処理というのを特別に用意するのではなく、1つ落としては当たり判定を呼び出す、という繰り返しで実現しています。以下はハードドロップを実装したソースコードです。
ワイドスクリーン機種対応(2008年9月29日追記)
最近のケータイはワンセグをフル画面で見られるように、画面サイズが従来の機種に比べて縦長(または、横長)になっています。いまのままの実装では、ワイドスクリーン機種では表示が切れてしまう可能性があるので、縦横のサイズがどんな組み合わせでも画面に収まるように対応します。
ソースコードに実装が増えていく体験
何もないところから機能を追加していき、ソースコードに実装が増えていくという体験を通してプログラミングの方法を説明しましたが、いかがだったでしょうか。最後に、前回と今回の実装の変更個所が段階的に分かる一覧を作成しましたので、おさらいしてみてください。
| 追加した機能 | 変更差分 | |
|---|---|---|
| フィールドを実装 | DoJa | MIDP |
| 自動落下を実装 | DoJa | MIDP |
| キー操作を実装 | DoJa | MIDP |
| 当たり判定と着地判定を実装 | DoJa | MIDP |
| ゲーム終了判定を実装 | DoJa | MIDP |
| ライン消去処理を実装 | DoJa | MIDP |
| ランダム処理を実装 | DoJa | MIDP |
| 次に出るブロック描画処理を実装 | DoJa | MIDP |
| スコア表示を実装 | DoJa | MIDP |
| ハードドロップを実装 | DoJa | MIDP |
| ワイドスクリーン対応 (2008年9月29日追記) |
DoJa | MIDP |
また、今回までに実装したソースコードは以下からダウンロードできます。
- DoJa:TemplateAppli.java
- MIDP:TemplateMIDlet.java
関連記事
- 【新人なるプログラマーへ】ソースコードを読みましょう
- Eclipseではじめるプログラミング
- いまから始めるJava
- ドコモの仕様とMIDPはどう違う?
- 第1回 NTTドコモの公式開発ツールを使おう
- 第2回 実機で動作するiアプリの作成
- 第3回 メディアリソースを利用して絵と音のあるiアプリ作成
- 第4回 HTTP通信とスクラッチパッドへのアクセス
- 第5回 CGIによるGET/POSTメソッドを使った送受信
- 第6回 互換性のあるiアプリ作成法
- 第7回 iアプリを10Kbytesに収めるテクニック
- MIDPプログラミング入門
- Google Android用携帯アプリ作成のための基礎知識
- 第1回 モバイルFeliCaでHello FeliCa
- 第2回 モバイルFeliCaでスロットゲームを作ろう
Copyright © ITmedia, Inc. All Rights Reserved.

 図5 Trimisの状態遷移図
図5 Trimisの状態遷移図 図6 ライン消去処理の概要
図6 ライン消去処理の概要