最高の習得性はゲームのステップアップにあり:デザイナにおすすめのユーザーインターフェイスデザイン6つのポイント(2)(2/2 ページ)
習得性のチェック項目
では、どうすればその習得性を高められるのかをチェック項目で見ていきましょう。
シンプルか
これは「ユーザーの覚える意欲をそがないか」と言い換えられます。何十ものコントロールが詰め込まれた高密度なUIは、初心者にとっては海外の見知らぬ大都会に突然投げ出されるようなものです。彼らをあぜんとさせないためにも、表示される項目数は極力抑えたいものです。
極端にシンプルな例がGoogleの検索ページです。何をすべきかを素早く画面の中から選択するには、最適な要素の数となっています。
しかし、多数の機能を盛り込むことが要求されている場合や、現実の複雑なワークフローを電子化する場合となると、実際にはUIをシンプルに仕上げるのにも限界があります。
ステップアップがしやすいか
始める際のハードルが高過ぎてユーザーの意欲を失わせてしまう恐れがあるならば、そのハードルを段々と上げていけばいいですね。
「簡易モード」と「上級モード」で実装されることの多い、ユーザーのレベルに応じて表示項目の切り替えられる仕組みはアプリケーションのインストールにたびたび登場します。
ただし、初心者用のモードしか経験しないのでは、いつまでたっても重要な概念を知る機会がありません。逆にステップアップの機会を奪ってしまうことすらあります。
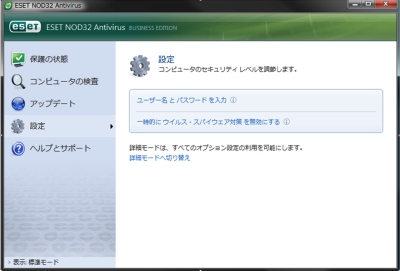
また、筆者の経験では、モード間での要求される知識量に差があり過ぎるというのもしばしば見受けられます。設定項目の多いウイルス対策ソフトウェアや、何らかのウィザードにこの傾向が多いので、注意が必要です。
一般的な概念か
新しいことを覚えるのは大変なものです。多くのユーザーは、普段から頻繁に使用するソフトウェアやOS、ブラウザで使用されている概念や操作体系には慣れているはずです。それを模倣すれば、ユーザーに強いる学習コストはぐっと下がります。
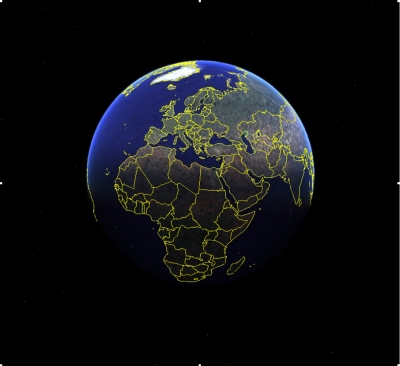
また、ソフトウェアでなくても、現実世界のオブジェクトを部分的に抽象化して、UIに応用するということもあります。Google Earthの地球儀を回すような操作や、iTunesに搭載されているCoverFlowの並べたCDから任意の1枚を探すような操作は、この手法が特に成功したものだといえるでしょう。
ヘルプは適切か
ヘルプと一口にいっても、さまざまな形態があります。クイックスタートガイド、チュートリアル、リファレンス、マニュアル、用語集、FAQ、ツールチップ、果てはサポートセンターもヘルプの一種です。
ただし当然、種類を多く用意すればいいというわけではありません。ユーザーにとってはヘルプを読んでいる時間すら、目的へ達するための迂回(うかい)だということを忘れないようにしましょう。適切な状況で、適切な内容を、適切な言い回しで伝える必要があります。
近年では、動画のオンデマンド閲覧が一般的になったこともあり、画面キャプチャによる操作解説を目にする機会が多くなってきました。Adobe TVなどはその一例です。
また、動画をホストするためのコスト削減や、製品の露出頻度を上げるために、YouTubeなどの動画投稿サイトに自社製品の解説動画を掲載する例も見られます。
以上のように、どの項目にもメリットとデメリットがありますが、ユーザー層や想定される使用環境を考慮し、適切なバランスで習得性を高めていきましょう。
まとめと予告
目的を達成するためには手段(ツール)が必要です。しかし、その手段がユーザーの障害となってしまうことがしばしばあります。あなたも新しい何かを学ぼうとして挫折した経験がいく度かあるかもしれません。製品の習得性向上と維持に気を配り、できるだけ多くの人に、できる限り少ないストレスで使用してもらえるようなUIを開発していきたいものです。
記事で紹介するUI標準の6原則
- 習得性 一連の操作をマスターするまで
- 記憶性 操作を思い起こせるか
- 効率性 必要な時間や労力は?
- 対話性 操作に対する反応は期待どおりか?
- 魅力性 「欲しい」と思わせる魅力はあるか?
- 愛好性 利用期間に応じて愛着がわいてくるか?
さて、次回は記憶性について説明いたします。習得性とは何が異なるのか、なぜ分けて考えているのかを示していきたいと思います。
著者プロフィール
嶋田 豪介(しまだ ごうすけ)
クラスメソッド所属 ユーザーインターフェイスデザイナー
もとはゲーム業界に在籍していたこともあり、3Dモデリングもできる。ユーザーに対してある種「飛び道具」的な提案を行うこともある。Adobe Flex/Flash、Ajax系のフレームワークに詳しい。
関連記事
 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
ゲーム感覚で開発を学べるオンライン学習サービス「Code Avengers(コードアベンジャーズ)」の使い方(1):登録編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今月はオンライン開発学習サービスの第二弾、「Code Avengers(コードアベンジャーズ)」を解説します。 クラウド学習のランクバトルで、日本1位を制した男
クラウド学習のランクバトルで、日本1位を制した男
マイクロソフトが提供している無償のオンライントレーニングサイト「Microsoft Virtual Academy(MVA)」の基礎を解説。
Copyright © ITmedia, Inc. All Rights Reserved.

 Googleのシンプルな検索ページ
Googleのシンプルな検索ページ ウイルス対策ソフトウェア、設定項目の多いソフトウェアにはモードの切り替え機能が準備されていることも多い
ウイルス対策ソフトウェア、設定項目の多いソフトウェアにはモードの切り替え機能が準備されていることも多い Google Earthは実際の地球儀を回すように操作できる
Google Earthは実際の地球儀を回すように操作できる 製品のチュートリアルなどが動画で見られるAdobe TV
製品のチュートリアルなどが動画で見られるAdobe TV




