簡単でワクワクするAndroidウィジェット10連発!:Androidで動く携帯Javaアプリ作成入門(4)(1/3 ページ)
本連載で、SDKとEclipseを使ってAndroidの携帯端末で動くJavaアプリを作成し、Android Market配布を目指しましょう
ケータイとは思えないほど豊かな表現力のウィジェット
GUIベースで操作するプラットフォームでは、GUIコンポーネント(ライブラリ)の種類が豊富であればあるほど、豊かな表現のアプリが作成できます。
DoJaでもMIDPでも、GUIコンポーネントを使用したアプリというのはあまり見掛けません。その最大の理由は、GUIコンポーネントが「かっこ悪い」から、そして「使いにくい」からだと思います。
では、同じJavaであるAndroidはどうなのでしょうか。
答えは「DoJaやMIDPとは違う」です。AndroidのGUIコンポーネント(以下、ウィジェット)はかっこ悪くも使いにくくもないというところを、アプリを使いながら紹介していきます。
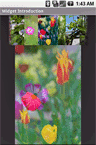
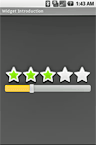
まずは、スクリーンショットを見てみましょう(下記表はインデックスになっています)。
 |
 |
 |
 |
 |
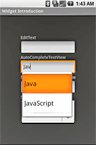
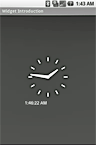
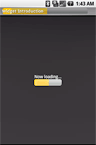
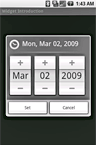
| 【1】ボタン | 【2】自動補完テキスト | 【3】アナログ時計 | 【4】プログレスバー | 【5】日付選択 |
 |
 |
 |
 |
 |
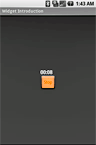
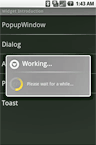
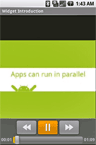
| 【6】クロノメーター | 【7】ポップアップ | 【8】動画再生 | 【9】画像ギャラリー | 【10】値の変更を検知 |
ほとんどの画面がソースコードで100行以下です。画面の設定もごく簡単です。こんなリッチなウィジェットが用意されているなんて、なんだかワクワクしてきませんか?
このデモアプリのソースコードは、以下のリンクよりダウンロードできます。
それぞれの画面のコードは短いのですが、今回のデモアプリは10画面あるため、すべてを詳細に説明することは残念ながらできません。もうちょっと詳しく知りたいな、と感じたら、実際に動作させながらソースコードを追ってみてください。
Androidアプリ画面の作成方法
Androidアプリの画面は、XMLで定義してそれを読み込む方法と、すべてJavaのコードで記述する方法が選択できます。どちらが簡単かというと、もちろんXMLであらかじめ定義しておく方法です。
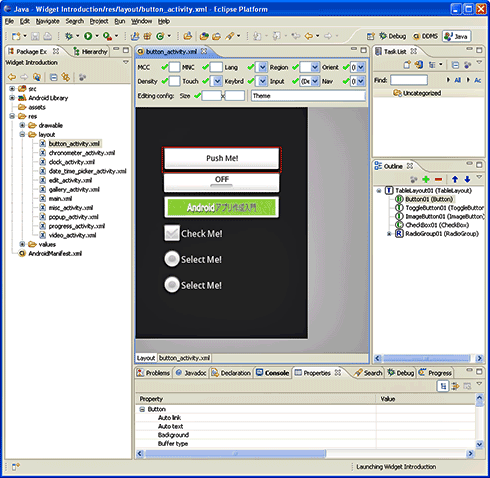
Android SDKには、WYSIWYGで編集可能な「Android Layout Editor」があり、実行時と同じ見た目でレイアウトが編集できるので、非常に便利です。今回のデモアプリもすべてAndroid Layout Editorで編集しました。
画面レイアウトは、「res/layout」フォルダに任意の名前のXMLファイルを作成します。ファイル名には、アルファベットの小文字や数字、アンダースコアしか使用できませんが、その範囲内で分かりやすい名前を付けるといいでしょう。
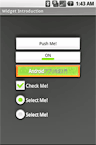
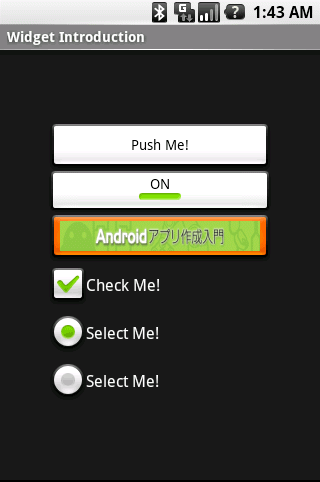
【1】何はともあれボタンは必要
ユーザーからの意思決定を受け取るには、ボタンが一番分かりやすいウィジェットでしょう。
Androidには、以下のボタンが用意されています。
| クラス | 概要 |
|---|---|
| Button | 通常のボタン |
| ToggleButton | トグルボタン |
| ImageButton | イメージを表示できるボタン |
| CheckBox | チェックボックス |
| RadioButton | ラジオボタン |
| 表1 Buttonウィジェット(代表的なもの) | |
ボタンに関しては説明が不要なんじゃないかなと思います。ボタンを押したイベントの取得(setOnClickListener)、現在の状態の取得(isChecked)はもちろん、Androidの特徴として、長押しの検知(setOnLongClickListener)、タッチの検知(setOnTouchListener)などがあります。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Layout Editorで編集中
図1 Layout Editorで編集中 5つの主なボタン
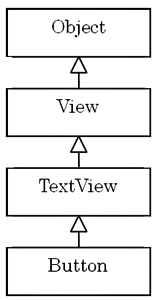
5つの主なボタン 図2 ボタンの派生のUML図
図2 ボタンの派生のUML図



