ケータイFlashでさくさく動く Illustratorデータの作り方:一撃デザインの種明かし(2)(2/2 ページ)
重要!Illustratorはこう使え!
ケータイFlashで動かすケータイペットのアイテム作りはすべてIllustratorで行います。そのルールをいくつかご紹介します。
◎まずは準備をしよう!
アイテムは素体が身に付けるものなので、素体に沿って作らなければなりません。
より正確に素体の位置、形を把握するために、まず「表示」メニューの中の「スマートガイド」にチェックを入れましょう。これによりアンカーポイント、パス、ハンドルなど正確な位置が表示されます。
では、スピーディに大量のアイテムを作るための秘策をお教えしましょう。少しの無駄も積もり積もって大きなロスになります。よく使うツールは、マウスを持たない左手周辺にショートカットキーとして集めておきましょう。「編集」メニューのキーボードショートカットでショートカットのカスタマイズが表示できます。
◎ペンを持ってサクサク描く!
準備ができたらペンツールで形を描いていきましょう。
曲線を描く場合は、アンカーポイントを打つのと同時に、ドラッグでハンドルを出し角度を調整しながら曲線を描くのが理想的です。ドラックで打ったハンドル付きのアンカーポイントを、もう1度ペンツールでクリックすると片方のハンドルが消え直線に切り替わります。曲線と直線の両方のあるパーツは、この方法が便利です。
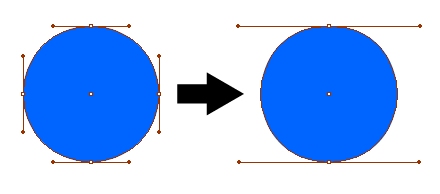
◎とにかくアンカーポイントを少なめに!(1ポイントが6byte!)
1つ1つのアイテム自体は、それほどの容量でありませんが、ケータイペットはいくつものアイテムを重ねて身にまといます。減らせるポイントは極力減らしていきましよう!
◎ハンドルは必要のない場合は使わない(1ハンドルは5byte!)
曲線にしなくても支障のないところは、ハンドルを消しておきましょう。
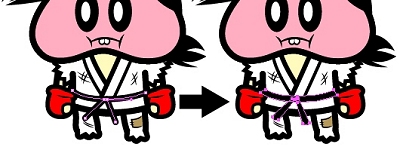
◎線の使用は最小限に!
線を使うと、塗りを使って同じような見せ方をしたときよりもアンカーポイントの数が少なく容量は軽く済みますが、処理速度が遅いため動きに支障が出てしまいます。可能であれば線はできる限り塗りに置き換えた方が、動きが多いペットゲームの場合はよいでしょう。
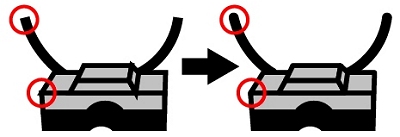
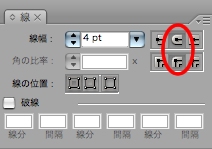
◎線を使う場合は必ず角と先端を丸くしておくこと
丸くしておかないと、Flash Lite 1、2用にswfファイルとして書き出す際にエラーが起こり、一部のケータイ機種で見られません(PCの場合もFlashPlayer 7以下だと同じ現象が見られます)。
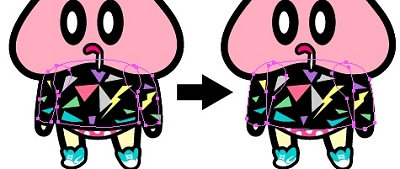
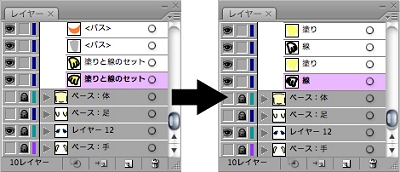
◎細かい部分をつぶれれない状態で見せる方法
線と塗りがあるパーツは、細かい部分が再現しづらいものです。その場合は、塗りと線をバラバラにして、レイヤで塗りの下に線を持ってきて、重ね順を変えるだけで、細かいところも再現できます。
◎背景の画像作りにも独特のルール
ケータイの1ページで表示できる容量は、機種によって異なりますが、100Kbytesと考えるとよいでしょう。動くケータイペットは、1ページにペットを表示するメインとなるFlashデータと、それを表示するhtmlで構成されます。Fireworksで作業したhtmlは、それ相応のテキストと画像(バナーやサムネイル)があるので、Flashデータの方でも相当容量が制限されます。Flash内に含まれる背景画像も10Kbytes以内に抑えたgifファイルにしなければなりません。
容量制限を考えると、グラデーションは機械的に単純化された単調な段階分けになりがちです。そうならないように意図的に、面に沿った段階の少ないグラデーションを施すことで、グラデーションの面分けをコントロールできるだけでなく、味のある背景が作れます。
◎アイテム(コーディネート)のアイデア出し
ケータイサービスは、ユーザーの反応を常に意識する必要があります。もちろん、アイテム作りでも同じです。サービスの立ち上げ時は、コアユーザーのニーズがつかめないため、アイテムのジャンルにとにかく幅を持たせていきます。参考とする資料もJJやCanCamなどのいわゆるセレブカジュアル=赤文字系の女性誌から、SCREENなどの映画雑誌、特撮もの、海外のファッション誌、ゲーム誌、マンガにいたるまで、幅広く参考にするといいでしょう。
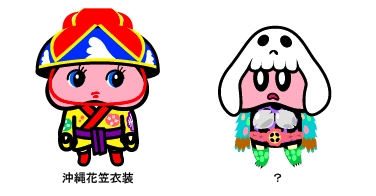
コンチの場合、現在毎日必ず1つのコーディネートを発表しています。ユーザーを意識しながら、テーマを設定してデザインします。ただ、それだけでは没個性となってしまう可能性があるので、あえてテーマを設けずノンジャンルで、自分の好きに意の向くまま描くこともあります。
最後に、「コンチは愛のシンボル、多くの人に愛されたい!」。コンチはいま、まさに大きなサービスに成長しようとしている真っ最中です! “愛”という大きなテーマを掲げ、みなさんに愛されるペットとして数々の工夫や企画を考えています。これからどんどん進化していきます。
ポケットフレンズ コンチケータイサイトはこちら
@IT関連記事
絵心がなくても簡単に絵が描けるProcessing
アートやデザインのためのプログラミングを実現するオープンソース環境Processing。とにかく簡単にグラフィックを作れるので、ビジュアル表現に興味があるけど二の足を踏んでいた方にお勧めです
デザインハック < リッチクライアント
デザインツールで始めるSilverlightアニメ/グラフィック
Silverlight 2で.NET技術をカッコよく使おう(3) 「Silverlightってプログラマのものでしょ」と思っていませんか? アニメやグラフィックを制作できるツールもあるんです
「リッチクライアント & 帳票」フォーラム 2009/2/27
デザイナにおすすめのUIデザイン6つのポイント
デザイナが知っておくべきユーザーインターフェイス。ユーザビリティを向上させる具体的なチェックポイントを考えよう
「デザインハック」コーナー
Linux Tips
− GIMP 2.0を使うには
− GIMP 2.2のメニューを日本語化するには
− GIMPでスキャナから画像を取り込むには
− GIMPでデジタルカメラのデータを取り込むに
「Linux Square」フォーラム
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.

 「編集」メニューのキーボードショートカットでショートカットのカスタマイズしよう
「編集」メニューのキーボードショートカットでショートカットのカスタマイズしよう 上図のように円を描く場合でも、通常4点で描くところを2点で描くなどの工夫が必要
上図のように円を描く場合でも、通常4点で描くところを2点で描くなどの工夫が必要 なるべくデータを軽くするための工夫をしよう
なるべくデータを軽くするための工夫をしよう
 黒い塗りの場合は線をとっても同じ見え方なので、線をとって塗りを広げましょう
黒い塗りの場合は線をとっても同じ見え方なので、線をとって塗りを広げましょう
 丸くしておかないとFlash Lite 1、2用にswfで書き出したときにエラーが起こる!
丸くしておかないとFlash Lite 1、2用にswfで書き出したときにエラーが起こる!
 重ね順を変えると、細かいところも再現できる!
重ね順を変えると、細かいところも再現できる! コンチの背景画像(ご当地ショップでは、自分のGPS位置を登録すると各県の背景アイテムを購入できる)
コンチの背景画像(ご当地ショップでは、自分のGPS位置を登録すると各県の背景アイテムを購入できる) (左)がテーマを持ったアイテム (右)自分の好きに描いたアイテム
(左)がテーマを持ったアイテム (右)自分の好きに描いたアイテム ポケットフレンズ コンチPCサイトは
ポケットフレンズ コンチPCサイトは



