JavaScriptでできること・できないこと:初めてのJavaScriptプログラミング(1/2 ページ)
さまざまなプログラミング言語がありますが、プログラミングそのものに触れてみたいと思うならJavaScriptをお勧めします。Webブラウザとメモ帳があれば、本格的なプログラミングに挑戦できるのです(編集部)
プログラミングを学びたいと思ったら
皆さんは、JavaScriptというと何を思い浮かべるでしょうか。
Webで動的なユーザーインターフェイスを実現するための技術でしょうか。それとも、オブジェクト指向のスクリプティング言語でしょうか。JavaScriptというキーワードを聞いたことがある程度という方もいるでしょう。
JavaScriptは現在多くのWebブラウザに搭載され、さまざまな場面でWebの中核技術を支えているスクリプティング言語です。
本連載は、プログラミングを初めて学ぶ人を対象にしたJavaScriptの入門記事です。特に次のような方のために分かりやすく解説を行っていきます。
- いままでプログラミングを学んだことがない人
- 数あるプログラミング言語の中から最初となる言語を探している人
- JavaScriptの基本的な文法を学びたい人
逆に、JavaScriptを使っていますぐにWebアプリケーションを作成したい方にはお勧めできないかもしれません。しかし、Webアプリケーションを構築する際に、JavaScriptの基本的な知識も身に付けたいということであれば、本連載が役に立つでしょう。
プログラミングを初めて学ぶ人にとってJavaScriptの魅力の1つは、最近のWebブラウザを利用できる環境があれば、プログラミングに必要な最低限の環境を比較的容易に準備できるということです。その気になれば、テキストエディタとWebブラウザを用意するだけでプログラミング言語を学べます。
それでは早速、JavaScriptというプログラミング言語がどのようなものなのかから見ていきましょう。
JavaScriptは、Webコンテンツに動きを与えた
JavaScriptの登場以前、Webブラウザは文章や画像などの静的なWebコンテンツしか扱えませんでした。1995年、Netscapeのブレンダン・アイク(Brendan Eich)は、Webコンテンツを動的に扱うためのスクリプト言語としてLiveScriptを発表し、Netscape Navigator 2.0というWebブラウザに搭載しました。
NetscapeはJavaを開発していたサン・マイクロシステムズと技術提携を行い、LiveScriptはJavaScriptという名前に変更されました。勘違いされやすいのですが、JavaScriptとJavaは言語としてはそれほど似ていません。JavaScriptという名前は、「Javaよりも初心者やデザイナーが容易に利用できる言語である」という当時のマーケティング的な思惑から付けられたのです。
その後、JavaScriptはマイクロソフトのInternet Explorer 3.0にも搭載され、1997年には国際的な標準化団体であるEcma International(ECMA)によって標準化されました。ECMA標準ではECMAScriptという正式な名称がありますが、たいていJavaScriptという名称で呼ばれます。ECMAScriptという用語は、標準に準拠しているかいないかといった話をする場合にのみ使われることが多いようです。
JavaScriptを使うことで表現力が向上する
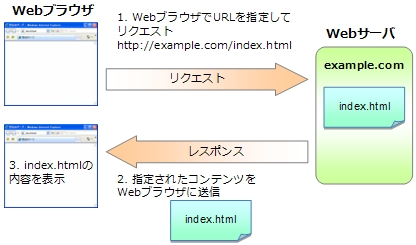
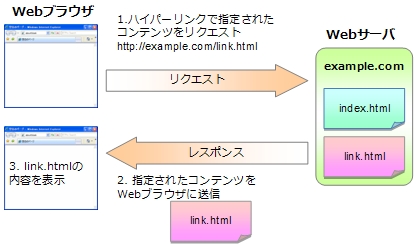
JavaScriptが搭載される以前のWebブラウザでは、URIを直接指定するか、ハイパーリンクをクリックした時にのみ、Webサーバと通信して新しいコンテンツを取得します。また、新しいコンテンツを取得した場合は、Webブラウザに表示されているコンテンツ全体が新しいものに置き換わります。
この仕組みは、非常に単純で理解しやすいのですが、Webアプリケーションを作る場合には、デスクトップアプリケーションに比べて、必ずコンテンツ全体が置き換わってしまうという制約がありました。
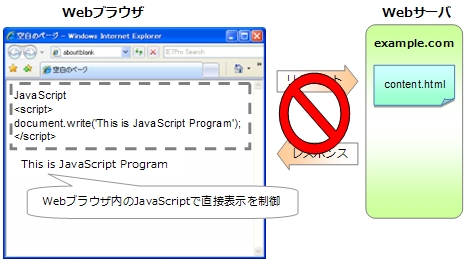
これに対してJavaScriptを利用すると、Webサーバと通信しなくてもコンテンツを更新することができます。このように、クライアントマシンで利用されるJavaScriptをクライアントサイドJavaScriptと呼びます。
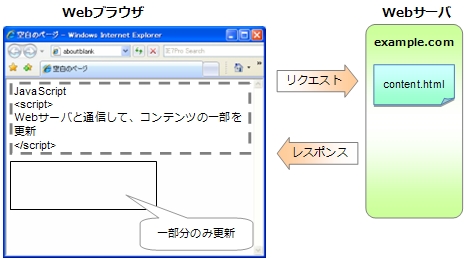
また、ユーザーのマウス操作などと連動して、コンテンツ全体を更新することなくWebサーバと通信をして、コンテンツの一部を置き換えることも可能になります。このような仕組みのことを特にAjax(エイジャックス:Asynchronous JavaScript+XML)と呼び、近年では多くのWebアプリケーションでこの機能が利用されるようになりました。
Ajaxを利用したWebアプリケーションの代表的なものとしては、GoogleのGoogleマップやGmailなどが挙げられます。これらのアプリケーションは、JavaScriptの力を得て、デスクトップアプリケーションのような優れた操作性や表現力を持つに至りました。
このようなデスクトップアプリケーションと比べても遜色ない、優れた操作性や表現力を持つWebアプリケーションをRIA(Rich Internet Applications)と呼ぶことがあります。RIAはJavaScriptだけでなく、FlashやSilverlight、Javaアプレットなどでも実現できますが、RIAという概念が多くの人に認識されるのにJavaScriptは欠かせない役割を果たしたといえるでしょう。
本連載では、Ajaxについては触れませんが、JavaScript入門が終わったらぜひ挑戦してみてください。
【関連リンク】
▼古くて新しいAjaxの真実を見極める
▼Ajax解体新書
Copyright © ITmedia, Inc. All Rights Reserved.

 ●JavaScriptが搭載される以前のWebブラウザでindex.htmlを表示する
●JavaScriptが搭載される以前のWebブラウザでindex.htmlを表示する ●JavaScriptが搭載される以前のWebブラウザでlink.htmlを表示する
●JavaScriptが搭載される以前のWebブラウザでlink.htmlを表示する ●JavaScriptを搭載したWebブラウザで表示を制御する
●JavaScriptを搭載したWebブラウザで表示を制御する ●JavaScriptを搭載したWebブラウザで表示の一部分を更新する
●JavaScriptを搭載したWebブラウザで表示の一部分を更新する



