iPhone開発。まずはサンプルを動かしてみよう:ここが大変だよiPhone開発(2)(3/3 ページ)
Hello Worldを作ってみる
XcodeとInterfaceBuilderを使って、ボタンを押したらテキストボックスにHelloWorldと表示されるアプリを作ってみましょう。
・プロジェクトの作成
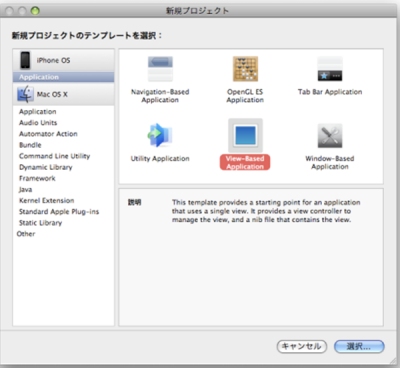
メニューのファイル>新規プロジェクトから、ViewBasedApplicationを「Example02」として作成します。
・テンプレートソースコードの解説テンプレートソースコードの解説
まずはOtherSourcesにあるmain.mを開いてください。例に漏れずmain関数からプログラムはスタートします。
Main.m
NSAutoreleasePoolの初期化と開放処理以外は、UIApplicationMain関数を実行しています。このUIApplicationMain関数では、XIBリソースのロードと初期化を行い、完了後にInfo.plistファイルに記述しているメインXIBのApp Delegateのクラス(今回はExample02AppDelegateクラス)に対して、applicationDidFinishLaunching:(UIApplication)applicationをコールします。
Example02AppDelegate.m
applicationDidFinishLaunching:(UIApplication)application では、windowオブジェクトにviewControllerオブジェクトのviewプロパティをsubViewに追加しています。これによってExample02ViewControllerが画面に表示されるようになります。
Example02AppDelegateクラスでは、windowオブジェクトやviewControllerオブジェクトの生成・初期化は一切行っていません。
これらのオブジェクトはXIBロード時に自動でXIBの設定どおりにすべてバックグラウンドでやってくれています。
Example02ViewController.m
このソースファイルは、ほとんどがコメントアウトされています。必要な場合はコメントアウトを外して、自分で実装していきます。
Hello Worldの実装
今回は、ボタンを押したときにHelloWorldと表示するアプリケーションを作成するので、ボタンのタップイベント時に実行する関数とテキストボックス変数を作成します。
・テキストボックス変数の作成
@interface Example02ViewController:UIViewController{
IBOutlet UITextField*helloText;
}
IBOutletはInterfaceBuilderで使用する変数だということを宣言する構文です。これがないとInterfaceBuilderで見つけることができません。
・ボタンハンドラの作成
@interface Example02ViewController:UIViewController{
IBOutlet UITextField * helloText;
}
-(IBAction)tapHello:(id)sender;
ボタンハンドラとしてtapHello関数を宣言します。InterfaceBuilderでイベント設定する関数はすべてこの形式(戻り値がIBActionで引数がid型1つ)で宣言します。
-(IBAction)tapHello:(id)sender{
helloText.text = @”HelloWorld!”;
}
タップされた場合には、helloTextのtextプロパティに文字列Helloをセットします。ソースコードの修正は以上で、次はInterfaceBuilderでGUIを作成します。
・GUIの作成
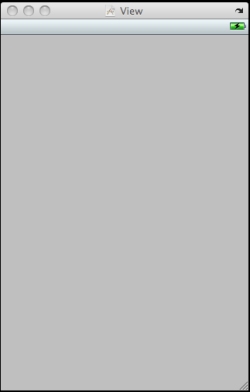
Example02ViewController.xibを開いてInterfaceBuilderを起動します。初期状態ではViewには何も設定されていません。
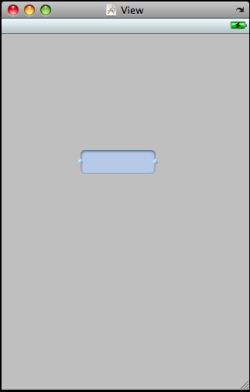
LibraryからViewの真ん中辺りにTextFieldをドラッグして張り付けましょう。
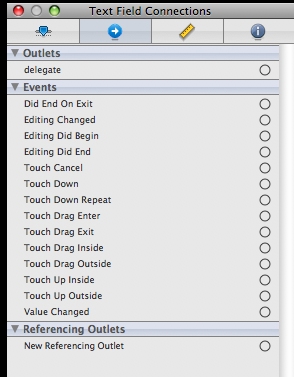
TextFieldを選択した状態で、InspecterのConnectionsを開きます。まだ何も設定されていません。
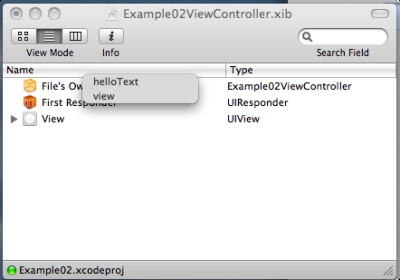
リストの中にNewReferencingOutletがあるので、右側の○をFile'sOwnerにドラッグ&ドロップします。先ほどソースコードに記入したhelloTextが出てくるので、それを選択します。
これでXIBロード時に初期化されたTextFieldオブジェクトは、Example02ViewControllerクラスのhelloText変数に自動でセットされます。
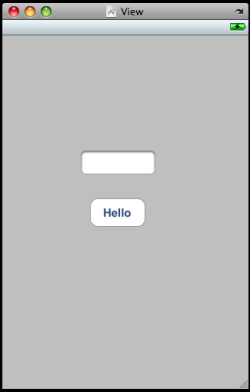
続いて同様にLibraryから真ん中辺りにButtonをドラッグして張り付けましょう。
今度はButtonを選択した状態で、InspecterのAttributesを開きます。Titleという欄があるので「Hello」と入力します。
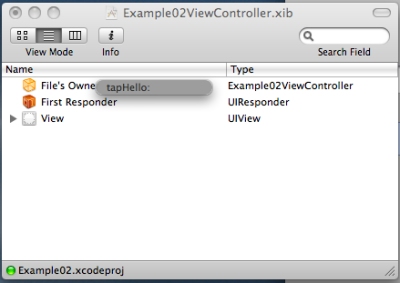
続いて、InspecterのConnections を開きます。リストの中に、TouchUpInsideがあるので、先ほどと同様○からFile'sOwnerにドラッグ&ドロップします。同様にソースコードに記入したtapHelloが出てきますので、それを選択します。
以上でHelloWorldの開発は終わりです。
WindowsやEclipse開発者はこのInterfaceBuilderになじめません。まずコードを用意しなければならないなんて、Windows開発やEclipseでの開発では非常識で、イベントハンドラ系の関数はあるべきところに自動でテンプレートが挿入されるというのがIDEの常識だからです。
Hello Worldの実行
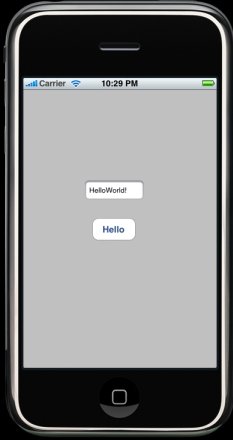
シミュレータで実行してみましょう。HelloボタンをタップでHelloWorldが表示されましたか?
著者紹介
佐々木義一郎
初仕事から約8年、一貫してJava+Oracleなどのオープン系技術者として従事。大小さまざまな開発プロジェクトを経験し、現在はコニットにて念願の自社製品開発に奮起。手掛けたアプリ、サムライチェス、メロディベルに続き、おならアプリ「メロディっ屁」も販売中。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.


 初期状態のUIView
初期状態のUIView  TextFieldを中心に配置
TextFieldを中心に配置  TextFieldのインスペクタ画面
TextFieldのインスペクタ画面  InterfaceBuilderでOutletの設定
InterfaceBuilderでOutletの設定  Buttonを中心に配置
Buttonを中心に配置 Buttonにテキストを追加
Buttonにテキストを追加 InterfaceBuilderでActionの設定
InterfaceBuilderでActionの設定 ボタンを押した前と後
ボタンを押した前と後