ブラウザを選ばずWebテストを自動化するSelenium:ユカイ、ツーカイ、カイハツ環境!(7)(2/3 ページ)
Selenium IDEでテストケースを作成するには
最初に、Selenium IDEを利用してテストケースを作成してみましょう。
Selenium IDEのインストール
Selenium IDEはFirefox上で動作するので、あらかじめFirefoxをインストールしておきます。Selenium IDEはSeleniumのダウンロードサイトからダウンロードし、通常のFirefoxのプラグインのインストールと同じ手順でインストールします。詳細は、下記記事を参照してください。
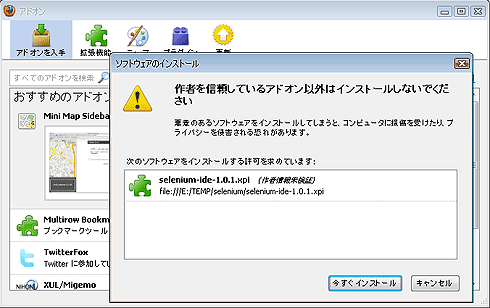
ここでは、Firefoxを起動し、Firefoxのメニューで[ツール]→[アドオン]を選択し、[アドオンマネージャ]を表示します。[アドオンマネージャ]上にダウンロードしたプラグインをドラッグ&ドロップすると、インストールするかどうか聞かれるので、selenium-ideを選択してインストールボタンを押します(図1)。これで、インストールは完了です。
Selenium IDEの起動
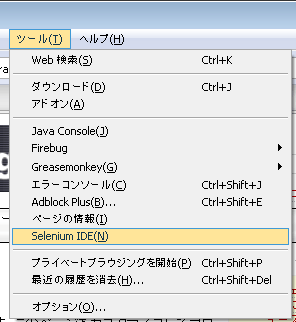
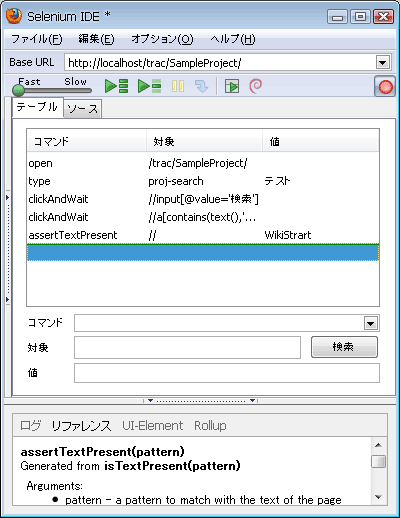
まず、テストケースを作成したいWebアプリケーションをFirefoxで開きます。テストを開始したいページを表示したら、Selenium IDEを起動します。Firefoxの[ツール]メニューの[Selenium IDE]を選択する(図2)と、Selenium IDEが起動します(図3)。
Webブラウザ操作の記録
Selenium IDEが起動したら、Firefox上でWebアプリケーションのテストを行います。テスト手順に従ってFirefoxで表示したWebページのリンクやボタンをクリックしていけば、Selenium IDE上でユーザーの操作が記録されていきます。
記録形式は、[コマンド][対象][値]という形式で記録されます。[コマンド]には、Webブラウザを開く「open」やキー入力を示す「type」、ボタンをクリックして次の画面の遷移を待つ「clickAndWait」などがあります。
例えば、図3の2行目の[コマンド]「type」の部分では、「proj-search」という名前のテキストボックスに「テスト」という値を入力することを示しています。
検証値の設定
Webブラウザに表示された値を検証したい場合は、アサーションのコマンドを利用します。例えば、[コマンド]に「assertTextPresent」、[対象]に「//」、[値]に「WikiStart」と記述すると、現在表示されているページに「WikiStart」という文字が含まれるかどうか検証します。
アサーションコマンドの詳細については、コラム「アサーションコマンドについて」をご覧ください。
画面のキャプチャも自動で取れる
アサーションでは、Webブラウザ内のテキストやタグの内容を確認できますが、表示された画面を確認できません。画面は目視で確認する必要があります。しかし、Seleniumによって自動的に切り換わっていく画面を目視で確認するのは困難です。
ここで、「captureEntirePageScreenshot」コマンドを利用すると、その時点の画面キャプチャを自動的に取得できます。利用する場合は、[対象]には、キャプチャを出力するパスとファイル名(例:C:\Selenium\capture\capture1.png)を指定します。[値]は設定しないでOKです。
テストケースの保存
Webアプリケーションに対する操作を一通り行い、テストケースを作成したらSelenium IDEの右上の赤色ボタンを押して記録を停止し、Selenium IDEの[ファイル]メニューからテストケースを保存します。テストケースはリスト1のようなHTML形式で保存されます。
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td rowspan="1" colspan="3">test1</td></tr>
</thead><tbody>
<tr>
<td>open</td>
<td>/trac/SampleProject/</td>
<td></td>
</tr>
<tr>
<td>type</td>
<td>proj-search</td>
<td>テスト</td>
</tr>
<tr>
<td>clickAndWait</td>
<td>//input[@value='検索']</td>
<td></td>
</tr>
<tr>
<td>assertTextPresent</td>
<td>//</td>
<td>WikiStart</td>
</tr>
<tr>
<td>captureEntirePageScreenshot</td>
<td>C:\Selenium\capture\capture1.png</td>
<td></td>
</tr>
</tbody></table>
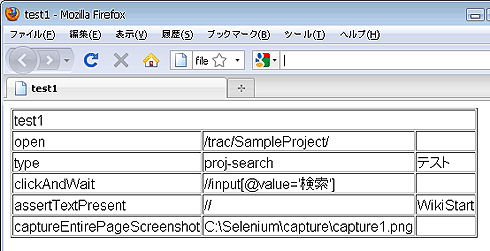
SeleniumのテストコードはHTMLで記述されているので、Webブラウザで内容を確認できます(図4)。
テストスィートの作成
テストスィートを作っておけば、複数のテストケースをまとめて実行できます。テストスィートもHTMLで作成します。リスト2のようにテーブルの中にテストケースへのリンクを並べておくだけで、テストスィートの完成です。
<table id="suiteTable" border="1" class="selenium"> <tbody> <tr><td><b>Test Suite</b></td></tr> <tr><td><a href="test1.html">test1</a></td></tr> <tr><td><a href="test2.html">test2</a></td></tr> …… </tbody> </table>
次ページでは引き続き、Selenium RCでテストを実行します。
コラム 「アサーションコマンドについて」
アサーションコマンドは、アサーションのタイプと、アサーションの方法によりコマンドが提供されています。例えば、assertTextPresentの例では、assertがアサーションのタイプであり、TextPresentがアサーションの方法となります。アサーションのタイプには、次の3つがあります。
- assert:テスト終了
- verify:テスト続行
- waitFor:条件を満たすまで待つ
アサーションの方法には、チェックボタンの確認を行う「Checked」や、セレクトボックスの確認を行う「Selected」などがあります。Checkedの場合、assertChecked、verifyChecked、waitForCheckedのアサーションが提供されています。
また、アサーションコマンドの対象は、ロケーターによって指定されます。ロケーターには、idまたはname属性やDOM、XPathなどが利用できます。例を表に示します。
| ロケーターの指定方法 | 例 | 備考 |
|---|---|---|
| DOM指定 | document.forms['myForm'].myDropdown | document.で始まる必要あり |
| XPath指定 | //table[@id='table1']//tr[4]/td[2] | //で始まる必要あり |
| idまたはname属性指定 | search-proj | |
| 表 ロケーターの指定例 | ||
アサーションコマンドやロケーターの詳細については、下記のWebサイトをご覧ください。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 Selenium IDEのインストール
図1 Selenium IDEのインストール 図2 Selenium IDEの起動
図2 Selenium IDEの起動 図3 起動したSelenium IDE
図3 起動したSelenium IDE 図4 Seleniumのテストケース
図4 Seleniumのテストケース



