Webのバグを燃やしまくるFirebugと、そのアドオン7選:ユカイ、ツーカイ、カイハツ環境!(10)(2/3 ページ)
■HTMLのデバッグ
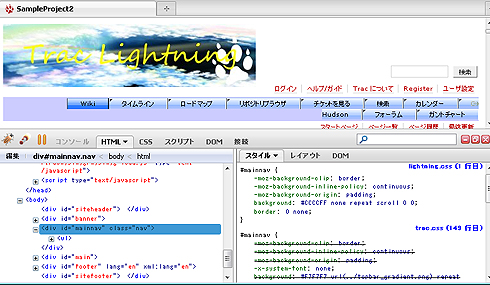
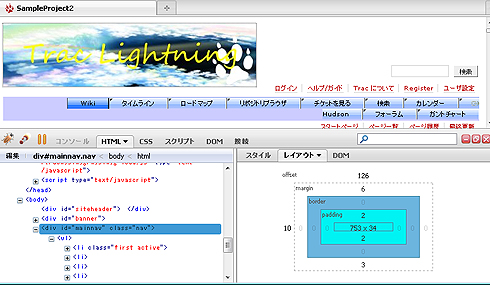
[HTML]タブのデバッグ画面では、HTMLのデバッグを行うことができます。HTMLデザイナやJSPエディタによるデバッグと異なり、JavaScriptにより動的に書き換えられたHTMLタグ(要素)のデバッグもできます。選択したHTMLタグのスタイルシートの確認、レイアウトの確認、DOMの確認ができます。
左のツリーからタグを選択、もしくは、Webブラウザ上の調査したい文字を選択し、右クリックから[要素を調査]を選択すると、選択したタグのスタイルシートが右のペインに表示されます。
タグに複数のスタイルシートが適用され、スタイルシートが上書きされている場合は、上書きされたスタイルシートに斜線が引かれます。スタイルを設定しているのに、表示に反映されない場合、スタイルシートの上書きが考えられますが、Firebugを利用すれば、上書きされたスタイルシートを簡単に見つけることができます。
また、右のタブに[スタイル][レイアウト][DOM]を表示できます。表示した値の変更も画面上でできます。HTMLタグの内容やスタイルシートを編集すると、上のWebブラウザ画面に変更内容が反映されるので、表示結果を確認しながらデバッグができます。
右ペインの[レイアウト]タブを押下すると、マージンやパディングなどの情報が表示されます。レイアウト上の各数字をクリックすると、値を変更することもできます。マージンなどの設定は直感的に非常に分かりにくいですが、[レイアウト]のデバッグ機能を利用すると、直感的にレイアウトの確認ができます。
[DOM]タブをクリックすると、選択した要素のDOM情報も表示できます。
■CSSのデバッグ
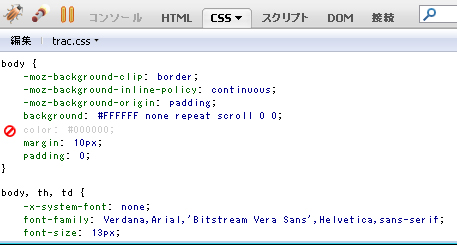
[CSS]タブのデバッグでは、HTMLファイルよりインクルードされたスタイルファイルの編集や、スタイルの無効化ができます。編集したいCSSファイルを選択すると編集することができ、スタイルの左側をクリックすれば、無効化も可能です。
■JavaScriptのデバッグ
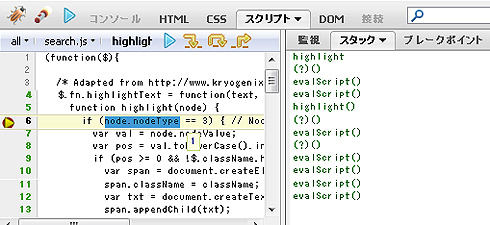
[スクリプト]タブを選択すると、JavaScriptのデバッグができます。デバッグしたいJavaScriptファイルを選択してブレークポイントを設定すると、変数の内容やスタックトレースの確認ができます。
■アクセス時間の統計情報
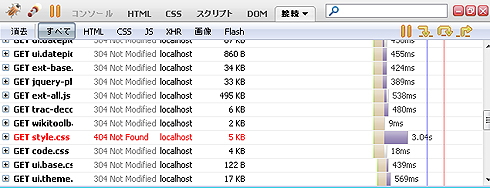
[接続]タブをクリックすると、各ファイルのWebサーバへ対するアクセス時間を計測できます。レスポンス待ち時間、データ転送時間、Webブラウザへのロード時間などを計測できます。
グラフで表示されるため、読み込みに時間がかかっているファイルを一目で見つけられます。読み込んでいるすべてのファイルが必要かどうか精査したり、ロードに時間がかかっているファイルの読み込みを高速化するためのチューニングを、Apacheに加えるといいでしょう。
ファイルが存在しない場合は、赤で表示されるので、インクルードしている文を削除するといいでしょう。
Firebugを拡張する7つで、バグを燃やしまくれ!
ここまでで、Firebugについて一通り理解できたと思います。Firebug単独でも十分有用なツールですが、Firebugをさらに便利に利用するためのさまざまなアドオンが提供されています。ここからは、下記リストで紹介するアドオンも併せて紹介します(下記リストはインデックスになっています)。
- Cookieの内容を表示「FireCookie」
- HTMLタグにインラインで埋め込まれたスタイルやJavaScriptを表示「Inline Code Finder」
- JavaScriptをハイライティング「FireRainbow」
- HTMLタグのヘルプ機能を追加「CodeBurner」
- jQueryのデバッギング機能を追加「FireQuery」
- XPathにマッチするタグを表示「FireFinder」
- Webサイトの表示速度を計測「YSlow」
■【1】Cookieの内容を表示する「FireCookie」
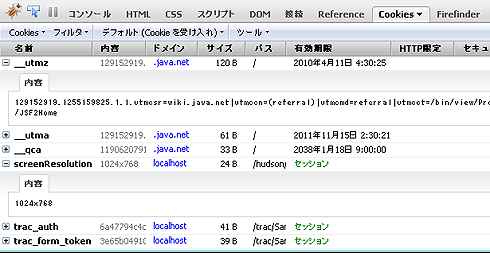
FireCookieは、Cookieの内容を表示するアドオンです。FireCookieをインストールすると、Firebugに[Cookies]タブができ、現在表示しているWebページにおけるCookieの状態をリアルタイムで確認できます(図11)。
■【2】HTMLのインラインを可視化する「Inline Code Finder」
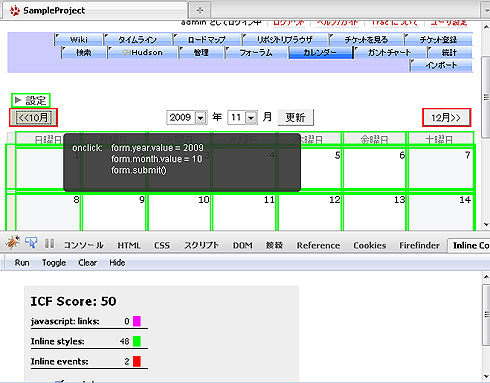
Inline Code Finderは、HTML内にインラインで埋め込まれたスタイルシートやイベント処理、JavaScriptを可視化するためのアドオンです。JavaScriptへのリンクが紫、スタイルが緑、イベント処理が赤で表示されます。
図12の例では、10月、12月のボタンの部分が赤色なので、イベント処理が埋め込まれているのが分かります。また、10月の部分にカーソルを当てると、イベント処理の内容がポップアップされて表示されます。図12の例では、year.valueに2009を、month.valueに9を設定してフォームをサブミットしているのが一目で分かります。
緑色の部分では、HTMLタグにスタイルが埋め込まれていますが、同じくカーソルを当てると、スタイルの内容をポップアップして表示できます。
次ページでは引き続き、残りのアドオン5つを紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.



 図8 CSSのデバッグ機能
図8 CSSのデバッグ機能 図9 JavaScriptのデバッグ
図9 JavaScriptのデバッグ