Webのバグを燃やしまくるFirebugと、そのアドオン7選:ユカイ、ツーカイ、カイハツ環境!(10)(3/3 ページ)
■【3】JavaScriptをハイライティング「FireRainbow」
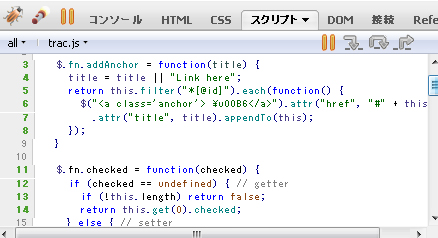
FireRainbowは、JavaScriptをハイライティングするアドオンです。Firebugの中で表示するJavaScriptが見やすくなります(図13)。
■【4】HTMLタグのヘルプ機能を追加する「CodeBurner」
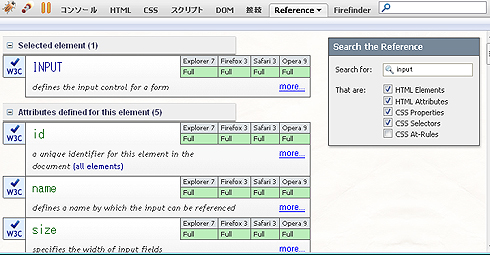
CodeBurnerは、HTMLタグ(要素)のヘルプ機能を追加するアドオンです。CodeBurnerを追加すると、HTMLを表示する際に、右のペインに[Code Example]タブが表示され、左のペインでHTMLのタグや属性を選択すると、タグや属性の解説とサンプルコードが表示されます(図14)。
また、タグを選択した状態で、[リファレンス]タブを選択すると、選択したタグの詳細なヘルプが表示されます(図15)。
これらの機能は、HTMLタグをうろ覚えの場合に役に立ちます。
■【5】jQueryのデバッギング機能を追加「FireQuery」
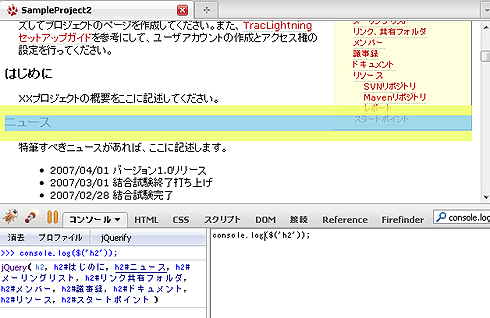
FireQueryは、JavaScriptフレームワークのスタンダード的な存在であるjQueryを利用しているWebアプリケーションのデバッグを支援するアドオンです。コンソール上でjQueryのセレクタを利用して表示したHTMLタグの位置を確認できます。
FireQueryは、jQueryのデバッグしかサポートしていませんが、prototype.jsなど、ほかのJavaScriptフレームワークを利用している場合、FireFinderが役立ちます。
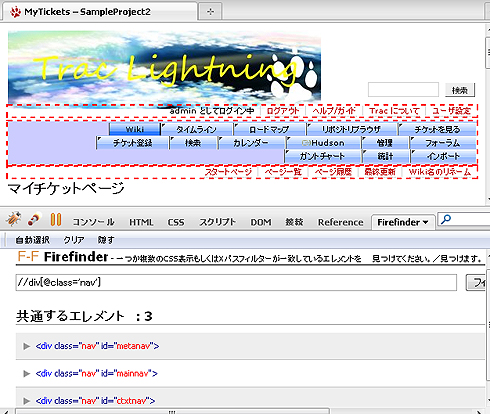
■【6】XPathにマッチするタグを表示「FireFinder」
FireFinderは、XPathを利用したHTMLタグの検索結果を表示するアドオンです。prototype.jsやjQueryなどのJavaScriptフレームワークでは、XPathを利用したHTMLタグのマッチングを行う機能がありますが、FireFinderを利用すると、マッチングしたタグとともに視角的に確認できるので、XPathを利用したコーディングやデバッグに便利です。
■【7】Webサイトの表示速度を計測「YSlow」
YSlowは米ヤフーの提供するアドオンで、Webサイトの表示速度を計測して問題点を表示します。詳細は下記記事が詳しいので、ご参照ください。
自分でアドオンを作ってカスタマイズも
今回は、Webアプリケーションのデバッグを効率化するFirefoxのアドオンであるFirebugと、その機能を拡張する7つのアドオンを紹介しました。WebアプリケーションのJavaScriptやスタイルのデバッグに苦しんでいる方は、一度Firebugを利用することをお勧めします。
またFirebugをすでに利用している場合でも、今回紹介したほかのアドオンと組み合わせると、さらに効率良くデバッグできるようになると思います。
またFirebugとFirefoxは、ともにオープンソースで提供されているので、ユーザーがFirebugを拡張するアドオンを作成することにより、カスタマイズして利用することも可能です。興味がある方は、ぜひアドオンの開発にも挑戦してみてください。
- exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
- これでGitも怖くない! GUIでのバージョン管理が無料でできるSourceTreeの7つの特徴とは
- DevOps時代の開発者のためのOSSクラウド運用管理ツール5選まとめ
- GitHubはリアルRPG? そして、ソーシャルコーディングへ
- ついにメジャーバージョンUP! Eclipse 4.2の新機能7選
- いまアツいアジャイルプロジェクト管理ツール9選+Pivotal Tracker入門
- Git管理の神ツール「Gitolite」なら、ここまでできる!
- Java開発者が知らないと損するPaaSクラウド8選
- Eclipse 3.7 Indigo公開、e4、Orion、そしてクラウドへ
- AWSの自由自在なPaaS「Elastic Beanstalk」とは
- Ant使いでもMavenのライブラリ管理ができるIvyとは
- 「Hudson」改め「Jenkins」で始めるCI(継続的インテグレーション)入門
- Bazaarでござ〜る。猿でもできる分散バージョン管理“超”入門
- Review Boardならコードレビューを効率良くできる!
- Team Foundation ServerでJava開発は大丈夫か?
- コード探知機「Sonar」でプロジェクトの深海を探れ!
- 単体テストを“神速”化するQuick JUnitとMockito
- Java EE 6/Tomcat 7/Gitに対応したEclipse 3.6
- AzureのストレージをJavaで扱えるWindowsAzure4j
- 究極の問題解析ツール、逆コンパイラJD-Eclipseとは
- AWS ToolkitでTomcatクラスタをAmazon EC2上に楽々構築
- DB設計の神ツール「ERMaster」なら、ここまでできる
- Webのバグを燃やしまくるFirebugと、そのアドオン7選
- Googlerも使っているIntelliJ IDEAのOSS版を試す
- JUnit/FindBugs/PMDなどを総観できるQALab/Limy
- ブラウザを選ばずWebテストを自動化するSelenium
- Eclipse 3.5 Galileoの「実に面白い」新機能とは
- App Engine/AptanaなどJavaクラウド4つを徹底比較
- Aptanaなら開発環境とクラウドの連携が超お手軽!
- 分散バージョン管理Git/Mercurial/Bazaar徹底比較
- SubversionとTracでファイル管理の“迷宮”から脱出
- Trac Lightningで始めるチケット式開発「電撃」入門
関連記事
- JavaScript開発ツールの本命! FirebugとAptana
どこまでできる? 無料ツールでWebサイト作成(4) - FireBugで探索アルゴリズムを見ていこう
コーディングに役立つ!アルゴリズムの基本(6) - FirebugでRESTfulなDBアプリに挑戦!!
DB2でさくさく実現するRESTfulなDBアプリ(3) - ブラウザの設定を初期化させるCSSとチェックツール
いまさら聞けないCSS/スタイルシート入門(3) - 快適なWeb開発環境を構築する、Firefoxアドオン10選
エンジニアがお薦めする 現場で使えるツール10選(2) - プラグインで、Webブラウザをもっといろいろできる子に
本音のWebサービスガイド(2)
Copyright © ITmedia, Inc. All Rights Reserved.

 図13 FireRainbowによりハイライティングされたJavaScript
図13 FireRainbowによりハイライティングされたJavaScript