jQuery、プラグイン、jQuery UI、Web経由のCDNとは:CSSの書き方も分かるjQueryプラグイン実践活用法(1)(3/3 ページ)
CDNを利用してWeb経由でjQueryを使うには
jQueryとjQuery UIのライブラリは、Webサイトからダウンロードして利用する代わりに、CDNを使って利用することもできます。ここでは、jQueryのWebサイトからjQuery 1.3.2とjQuery UI 1.7.2のライブラリをダウンロードして利用する代わりに、グーグルとマイクロフトのCDNを使って利用する方法を紹介します。
なお、グーグルのCDNには、jQuery UIのテーマ(スタイル)も登録されています。
グーグルのCDN
グーグルのCDNを利用してjQuery 1.3.2とjQuery UI 1.7.2のライブラリを組み込むには、<head>要素に次のような<script>要素を追加します。異なるバージョンのライブラリを組み込むときは、URLの「バージョン番号」の部分を置換します。
例えば、jQuery 1.2.6のライブラリを組み込むには「1.3.2」を「1.2.6」に置換します。同様に、jQuery UI 1.6.2のライブラリを組み込むには「1.7.2」を「1.6.2」に置換します。
<head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js" type="text/javascript"></script> </head>
jQuery UI 1.7.2のテーマを組み込むには、<head>要素に次のような<link>要素を追加します。ここでは、jQuery UIの「ui-darkness」のテーマを組み込んでいます。jQuery UIには、24種類のテーマが用意されていて、テーマを切り替えるには、<link>要素のhref属性に設定したURLのテーマの部分を置換します。
例えば、「ui-lightness」のテーマを組み込むには、「ui-darkness」を「ui-lightness」で置換します。
<head> <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/ui-darkness/jquery-ui.css" rel="stylesheet" type="text/css" /> </head>
jQuery UIのすべてのテーマのURLは、jQuery UIの「Development Center」に掲載されているので、ご参照ください。
グーグルのCDNを利用してjQuery UIのDatepickerプラグインを使用している例
$(function() {
$('#txtDate').datepicker();
});
<input id="txtDate" type="text" />
Google AJAX Libraries APIを利用
また、「Google AJAX Libraries API」を利用すると、jQueryとjQuery UIのライブラリをランタイム時に非同期でダイナミックにロード可能です(参考:Google、新しいAjax APIを披露)。
ここでは、google.load()メソッドでjQuery 1.3.2とjQuery UI 1.7.2のライブラリを、非同期でグーグルのCDNからロードしています。ロードが完了したら、google.setOnLoadCallback()のイベントハンドラが実行されます。jQueryのコードは、このイベントハンドラに記述します。
Google AJAX Libraries APIを利用すると、ライブラリを非同期でロードできるので、Webページのロード時間を短縮できます。
Google AJAX Libraries APIを利用してjQueryのライブラリを非同期でロードする
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('jquery', '1.3.2'); // jQuery 1.3.2のライブラリを非同期でロード
google.load('jqueryui', '1.7.2'); // jQuery UI 1.7.2のライブラリを非同期でロード
google.setOnLoadCallback(function() { // ロードが完了したときに実行されるイベントハンドラ
$(function() {
$('#txtDate').datepicker(); // jQuery UIのDatepicker()を実行
});
});
</script>
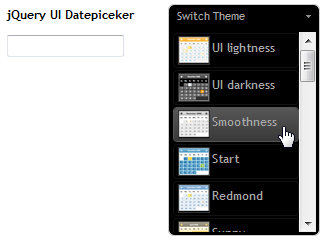
jQuery UIの「Theme Switcher」
また、jQuery UIの「Theme Switcher」を組み込むと、jQuery UIでサポートされている24種類のテーマからお好みのテーマを選択してランタイム時に切り替えることができます。選択したテーマは、Cookieに保存されるので、再訪問したときに自動的に復元されます。
ちなみに、Theme Switcherプラグインは、グーグルのCDNを利用してjQuery UIのテーマをダイナミックに切り替えています。
<script type="text/javascript" src="http://jqueryui.com/themeroller/themeswitchertool/"></script>
<script type="text/javascript">
$(function() {
$('<div style="position: absolute; top: 10px; right: 200px;" />')
.appendTo('body')
.themeswitcher();
});
</script>
マイクロソフトのCDN
マイクロソフトのCDNを利用するには、<head>要素に次のような<script>要素を追加します。
マイクロソフトのCDNを利用してjQuery 1.3.2のライブラリを組み込む
<head> <script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.3.2.min.js" type="text/javascript"></script> </head>
マイクロソフトのCDNに登録されているライブラリの一覧は、次のサイトに掲載されているので、参照してください。
Microsoft Ajax Libraryの「Start.js」ライブラリを利用
jQueryのライブラリをランタイム時に、非同期でマイクロソフトのCDNからダイナミックにロードするには、「Microsoft Ajax Library」の「Start.js」ライブラリ(本稿執筆時はベータ版)を組み込んでSys.require()メソッドを実行します。
ライブラリのロードが完了したらSys.onReady()イベントが実行されます。jQueryのコードは、このイベントハンドラに記述します。
Microsoft Ajax Libraryを利用してjQuery 1.3.2のライブラリを組み込む
<head>
<script src="http://ajax.microsoft.com/ajax/beta/0910/Start.js" type="text/javascript"></script>
<script type="text/javascript">
Sys.require([Sys.scripts.jQuery]); // jQueryのライブラリを非同期でロードする
Sys.onReady(function() { // ロードが完了したときに実行されるイベントハンドラ
// ここにjQueryのコードを記述する
});
</script>
</head>
マイクロソフトのCDNに関しては、記事「Microsoft AJAX CDNのお知らせ」も、ご参照ください。
次回以降は、jQueryプラグインをイロイロ紹介
連載第1回では、jQueryとjQuery UI、CDNについて解説し、jQueryの拡張機能であるプラグインを作成する方法についても説明しましたが、いかがでしたでしょうか。
jQuery、jQuery UIのプラグインを使用するには、jQuery 1.3.2とjQuery UI 1.7.2のライブラリが必要になりますが、本連載ではグーグルやマイクロソフトが提供するCDNを利用してリモートサイトから直接取り込みます。
次回以降は、jQuery UIのプラグインを利用してさまざまなUI効果(エフェクト)を得る方法やサンプルを紹介していきます。また、プラグインを使用せずに、jQueryのAPIを使用して自作のエフェクトを作成する方法についても解説します。
今回使ったサンプルは、こちらよりダウンロードできます。
著者プロフィール
中小企業などの情報化推進の相談を受けるかたわら、Access、SQL Server、OracleなどのデータベースとWebアプリケーションの書籍執筆を手掛ける。マイクロソフトのVisual Developer - ASP/ASP.NETのMVPとして著者Webサイトで活躍中。
主な著者:「CSS + jQuery Webデザインテクニック」(ビー・エヌ・エヌ新社)
「jQuery+JavaScript実践リファレンス―Webデザインを強化するための」(ソシム)
「ASP.NET 3.5+jQuery Ajax実践サンプル集」(秀和システム)
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 テキストボックスをクリックしたときjQuery UIのDatepickerでカレンダーを表示したところ(グーグルのCDNを利用)
図3 テキストボックスをクリックしたときjQuery UIのDatepickerでカレンダーを表示したところ(グーグルのCDNを利用)

 図5 Theme Switcherを組み込んでjQuery UIのテーマを切り替えているところ(ここで選択したテーマがカレンダーに反映される)
図5 Theme Switcherを組み込んでjQuery UIのテーマを切り替えているところ(ここで選択したテーマがカレンダーに反映される)