jQueryのアコーディオン効果の使い方・作り方:CSSの書き方も分かるjQueryプラグイン実践活用法(2)(3/3 ページ)
ステップ3:XHTMLで骨格をデザインする
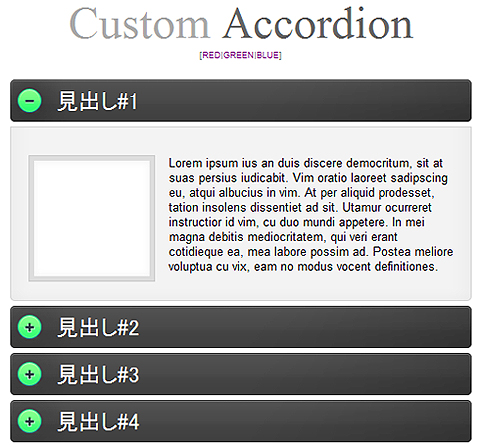
<body>要素に<h2.trigger.red>要素と<div.toggle_container>要素を追加します。<h2>要素には、<a>要素を追加して見出しを定義します。<div>要素には、コンテンツを定義します。ここでは、イメージとダミーテキストを定義しています。同様の手順で、4個の見出しを定義します。
<h2 class="trigger red"><a href="#">見出し#1</a></h2>
<div class="toggle_container">
<div class="block">
<img src="css/images/thumbnail.gif" alt="" />
<p>
Lorem ipsum ius an duis discere democritum, sit at suas persius iudicabit.
……
</p>
</div>
</div>
CSSのh2.redクラスには、backgroundプロパティにイメージ「h2_red.gif」のパスを設定して「赤」のアイコンのイメージを表示します。
h2.red
{
background: url(images/h2_red.gif) no-repeat;
}
ステップ4:jQueryのAPIを追加する
<head>要素に<script>要素を追加したら、次のようなコードを追加します。
<script type="text/javascript">
$(function() {
$('div.toggle_container').hide();
$('h2.trigger').click(function() {
var $this = $(this);
if ($this.hasClass('active')) {
$this.removeClass('active');
}else {
$this.addClass('active');
}
$this.next('.toggle_container').slideToggle('slow');
});
});
</script>
見出しをクリックしたときにコンテンツを展開/折りたたむには、<h2.trigger>要素にクリックのイベントを登録します。このイベントハンドラでは、カレントの<h2.trigger>要素にCSSの「active」クラスが登録されているかチェックします。登録されているときは、removeClass()メソッドで削除します。登録されていないときは、addClass()メソッドで追加します。
<h2.tirigger>要素に「active」を追加すると、「−」のアイコンに変わります。「active」を削除すると「+」のアイコンに変わります。
最後に、slideToggle()メソッドで<div.toggle_container>要素をトグル(表示/非表示に切り替え)します。slideToggleを実行すると、要素に「display: none」(非表示の意味)が設定されているか調べます。コンテンツが折りたたまれているときは、heightプロパティを0から要素の高さまで段階的に書き換えて展開します。最後に「display : block」を追加して要素を表示します。
コンテンツが展開されているときは、heightプロパティをカレントの値から0になるまで段階的に書き換えて折りたたみます。そして、最後に「display: none」を設定して非表示にします。アニメーションのスピードを調整するときは、slideToggle()の引数にミリ秒単位でスピードを指定します。
<h1>要素に<a>要素を追加して、クリックのイベントを追加すると、ヘッダのアイコンを「赤」「緑」「青」に切り替えられます。
<h1>Custom <span>Accordion</span> <small>[<a href="#">red</a>|<a href="#">green</a>|<a href="#">blue</a>]</small> </h1>
$('h1 > small > a').click(function() {
$('h2.trigger').removeClass().addClass('trigger ' + $(this).text());
return false;
});
オススメのアコーディオン系プラグイン4選
最後に、本稿で詳細に解説できなかったプラグインも含めて、お勧めのアコーディオン関連のプラグインを4つまとめて紹介しますので、ぜひ参考にしてください。
hrzAccordion、haccordionプラグインを利用すると、水平方向に展開するアコーディオンを実装できます。また、toggleElementsプラグインを利用すると、コンテンツを展開するとき各種アニメーションを指定できます。
アコーディオン型メニューの表示に便利な「Accordion」プラグイン
マウスオーバーでメニューを展開できます。メニューを展開するときはアニメーション化することもできます。詳細は、本稿で解説しました。
コード例
$(selector).accordion(options)
水平型のアコーディンを表示する「hrzAccordion」プラグイン
見出しにマウスを移動してコンテンツを展開させたり、クリックしたときに展開できます。また、一定間隔でコンテンツを自動的に展開させることもできます。
コード例
$(selector).hrzAccordion(options)
シンプルな水平型のアコーディオンを表示するのに便利な「haccordion」プラグイン
主に、テキストを表示するときに利用します。
コード例
$(selector).haccordion()
見出しをクリックしたときにコンテンツをアニメーション化して表示する「toggleElements」プラグイン
コンテンツにイメージとテキストが混在するときに利用すると便利です。アニメーションの種類とアニメーションのスピードをカスタマイズできます。
コード例
$(selector).toggleElements(options)
今回使ったサンプルは、こちらよりダウンロードできます。
著者プロフィール
中小企業などの情報化推進の相談を受けるかたわら、Access、SQL Server、OracleなどのデータベースとWebアプリケーションの書籍執筆を手掛ける。マイクロソフトのVisual Developer - ASP/ASP.NETのMVPとして著者Webサイトで活躍中。
主な著者:「CSS + jQuery Webデザインテクニック」(ビー・エヌ・エヌ新社)
「jQuery+JavaScript実践リファレンス―Webデザインを強化するための」(ソシム)
「ASP.NET 3.5+jQuery Ajax実践サンプル集」(秀和システム)
Copyright © ITmedia, Inc. All Rights Reserved.