OpenGL ESが大変な3Dアプリ開発を楽にするUnity:ここが大変だよiPhone開発(5)(2/5 ページ)
□ 3次元空間に描画されているかどうか確かめる
この段階で実行しても、平たい四角形を正面から見ているだけなので、立体感がありません。そこで、この物体を回転させることで立体感を確かめてみましょう。
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
//glTranslatef(0.0f, (GLfloat)(sinf(transY)/2.0f), 0.0f);
//transY += 0.075f;
// 回転させて3D表示を確かめてみる
static float rotation = 0.0f;
glRotatef(rotation, 0.0f, 1.0f, 0.0f);
rotation += 1.0f;
glRotatefは、視点である(0,0,0)を中心に座標を回転させる役割を担っています。第1引数は回転する角度、第2引数以降は回転の軸となるベクトルを指定する部分です。上の例では、(0.0, 1.0, 0.0)が回転の軸となっています。実行してみましょう。(0,0,0)を中心に回っていると思います。
ここでは、立体感を確かめるために回転させただけなので、上の3行はコメントアウトしてください。
□ ピラミッドを描く
いよいよピラミッドを描いてみようと思います。先に描いた四角形はピラミッドの底面とします。ピラミッドの側面となる4つの三角形を定義しましょう。
static const GLfloat squareVertices[] = {
-0.5f, -0.33f, -1.0f,
0.5f, -0.33f, -1.0f,
-0.5f, 0.33f, -1.0f,
0.5f, 0.33f, -1.0f,
};
// 三角形の頂点を定義
static const GLfloat triangleVerticesA[] = {
-0.5f, -0.33f, -1.0f,
0.5f, -0.33f, -1.0f,
0.0f, 0.0f, -1.5f,
};
static const GLfloat triangleVerticesB[] = {
0.5f, -0.33f, -1.0f,
0.5f, 0.33f, -1.0f,
0.0f, 0.0f, -1.5f,
};
static const GLfloat triangleVerticesC[] = {
0.5f, 0.33f, -1.0f,
-0.5f, 0.33f, -1.0f,
0.0f, 0.0f, -1.5f,
};
static const GLfloat triangleVerticesD[] = {
-0.5f, 0.33f, -1.0f,
-0.5f, -0.33f, -1.0f,
0.0f, 0.0f, -1.5f,
};
static const GLubyte squareColors[] = {
255, 255, 0, 255,
0, 255, 255, 255,
0, 0, 0, 0,
255, 0, 255, 255,
};
これを使って頂点を生成して描いてみましょう。
glVertexPointer(3, GL_FLOAT, 0, squareVertices);
glEnableClientState(GL_VERTEX_ARRAY);
glColorPointer(4, GL_UNSIGNED_BYTE, 0, squareColors);
glEnableClientState(GL_COLOR_ARRAY);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);
// ピラミッドの側面を描く
glVertexPointer(3, GL_FLOAT, 0, triangleVerticesA);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 3);
glVertexPointer(3, GL_FLOAT, 0, triangleVerticesB);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 3);
glVertexPointer(3, GL_FLOAT, 0, triangleVerticesC);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 3);
glVertexPointer(3, GL_FLOAT, 0, triangleVerticesD);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 3);
さて、見る方向が悪いので、違う方向から見てみましょう。先ほど実行したときと違って、ピラミッド自体を中心に回転させたいので、一度(0,0,0)までピラミッドを移動させて回転してから、元の位置に戻してあげましょう。
// 回転させて3D表示を確かめてみる
//static float rotation = 0.0f;
//glRotatef(rotation, 0.0f, 1.0f, 0.0f);
//rotation += 1.0f;
// ピラミッドを回転させる
glTranslatef(0.0f, 0.0f, -1.25f);
glRotatef(110.0f, 1.0f, 0.0f, 0.0f);
glRotatef(-10.0f, 0.0f, 0.0f, 1.0f);
glTranslatef(0.0f, 0.0f, 1.25f);
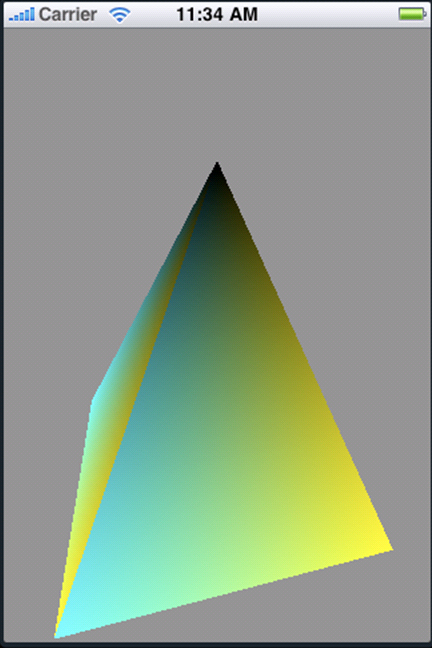
これで、ピラミッドがちゃんと表示されたと思います。
ここまでで、OpenGL ESを使ったiPhoneアプリの作成がいかに大変かが、分かったと思います。ここからは、Unityについて解説します。
小っちゃいことを気にしなくてすむ「Unity」とは
簡単に説明すると、Unityとは開発が簡単になるように設計された、マルチプラットフォームのゲーム開発ツールであり、主要な機能を挙げると、以下のようになっています。
- WindowsでもMac OS Xでも動く統合型の開発環境
- DirectXとOpenGLの両方に最適化されたグラフィックスパイプラインを持つ
- Mayaや3D Studio、XSI、Blenderなどの主要な3Dモデリングツールで制作されたモデルおよびアニメーション簡単にインポートすることが可能
- 簡単にiPhoneやWii、Web(IEやSafari、Firefoxなど)およびMac OS X、Windowsなどのスタンドアロン環境など、さまざまなプラットフォームにデプロイ(配置)可能
- Shaders(シェーダ)作成機能もサポートしており、独自にCgやGLSLのシェーダ言語で作成可能
- 充実したネットワーク機能、物理エンジン機能もあるため、本格的なゲーム制作が可能
- JavaScriptやC#およびBoo(Python)の3つのスクリプト言語をサポートしている
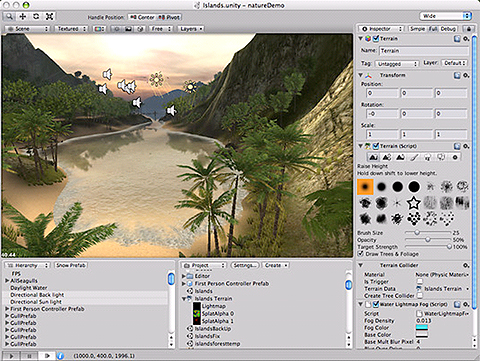
- 「Terrains」と呼ばれる地形作成機能(下図参照)があり、3Dモデリングツールがなくてもエディタ上で簡単に地形を作成可能
UnityでiPhoneアプリを作るための準備
□ ダウンロードとインストール
Unityのダウンロードページにアクセスし、左下にある「Get Unity iPhone」を選択しUnity iPhone 1.5.1(2010年1月現在の最新バージョン)をダウンロードします。そして、ダウンロードしたUnity iPhone.mpkgをダブルクリックし、インストール手順に従い、インストールします。
今回は、30日お試しできるトライアル版を使用します。Advanced版が1499ドル、Basic版は399ドルとなっています。筆者の考えでは、この値段で、ここまで有用な機能がそろっているのは、とてもお得な感じがします。頑張って面白いものをドンドン出していけば、元はすぐに取れるかもしれません。
□ Unityの起動
完了すると、通常は「Unity iPhone」フォルダがアプリケーションフォルダに作成されます。フォルダ内の「Unity iPhone」を起動しましょう。
□ 30日間試用開始
[iPhone basic trial]をクリックすると、アクティベーションが実行され、30日間試用可能となります。
次ページでは、Unityのサンプルを使ってみましょう。iPhoneの実機にインストールもします。
Copyright © ITmedia, Inc. All Rights Reserved.

 OpenGL ESを使ってiPhoneの画面に描かれたピラミッド
OpenGL ESを使ってiPhoneの画面に描かれたピラミッド