OpenGL ESが大変な3Dアプリ開発を楽にするUnity:ここが大変だよiPhone開発(5)(3/5 ページ)
Unityのサンプルを動かしてみよう
Unityから提供されているチュートリアル形式のサンプル「Penelope」をiPhoneの実機にインストールして実際に動かしてみましょう。
このサンプルは、とてもクオリティが高く、良くできているので、時間があるときに一度チュートリアルを最初から見ることをお勧めします。その中で分からない3Dグラフィックスの用語などは調べながら取り組めば、完成するころにはUnityでのゲーム作成は容易になっていると思います。
ここでは、サンプルに入っている完成版を使用します。
□ サンプルのダウンロード
「Penelope」というサンプルのダウンロードページにアクセスし、Penelope.zipをダウンロードし、適当な場所に保存してください。
□ サンプルをUnityで開く
Unityのメニュー[File]から[Open Project…]を選択します。立ち上がったProject Wizardの左下にある[Open Other…]を選択し、先ほどダウンロードした「Penelope」フォルダ内にある「Completed Project」フォルダを選択して開いてください。
□ シーンを選択
オープンすると、左側の[Scene]ビューに何やら3Dモデルが表示されていると思います。
何も表示されていない場合は、デフォルトで画面真ん中にある[Project]ビュー内にある「EmeraciteMine」という[Scene]をダブルクリックしてください。
□ 画面構成を変更
画面構成を、以下のように2つのビューが表示されるように変更します。
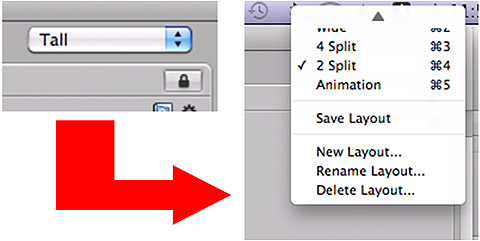
画面構成の変更は、右上にあるコンボボックスメニューで変更します。今回は、2画面構成に変更します。
今回は、上が[Scene]ビューとし、下を[Game]ビューとします。方法は、各ビューレイアウトの左上のメニューリストで表示するものを選択します。
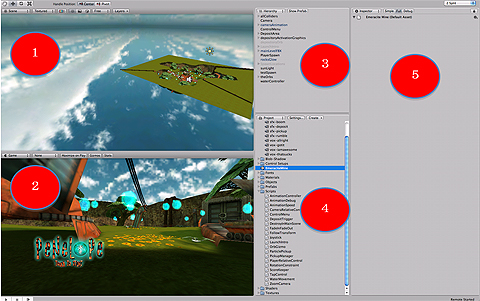
ここで簡単に、インターフェイスについて上図の番号順に説明すると、以下のようになります。
○ 【1】[Scene]ビュー
ゲーム制作ではシーンを単位として作成することがよくありますが、このシーンも同様な意味であり、ゲームで1面、2面、設定画面などの画面を分けて作成するための基本構成単位です。もちろんシーンは自由に作成可能で、イベント発生時にスクリプトでシーンを切り替えます。
○ 【2】[Game]ビュー
実際のゲーム画面を確認するためのビューで、左下の[Play]ボタンを押すことで実行できます。また、画面サイズ比なども変更可能です。
○ 【3】[Hierarchy]ビュー
[Hierarchy]ビューは、[Scene]ビューと関連していて、現在開いているシーンのすべてのアクティブなオブジェクトがリストされています。
○ 【4】[Project]ビュー
プロジェクトのアセット(assets)を管理するためのビューです。アセットとはプロジェクトを構成するすべてのものを指します。実際に確認してもらえれば分かりますが、SoundやMaterial、Objects、Prefabs、Scriptsなどプロジェクトを構成するすべての要素を管理しています。
また、[Create]ボタンから新しいマテリアルやスクリプトなどを作成可能です。
○ 【5】[Inspector]ビュー
[Inspector]は、モデルやパーティクル、スクリプトなどすべてのゲームオブジェクトを選択したときに、関連するプロパティ情報を表示し、調整も可能です。
例えば、モデルを[Scene]や[Hierachy]で選択した場合は、[Inspector]にそのモデルのPositionやRotate、Scale、マテリアルおよびテクスチャなどのプロパティが表示されます。この画面から直接編集して、初期位置およびマテリアルの設定などが可能です。
また、モデルにスクリプトが適用されている場合は、そのスクリプトも表示されます。後述の、簡単な3Dアプリ作成のところで詳細を述べます。
□ サンプルをiPhoneにインストール
基本的な説明が終了したところで、実際にiPhoneにインストールしてみましょう。PCとiPhoneを接続して、Unityのメニュー[File]から[Build & Run]を実行します。
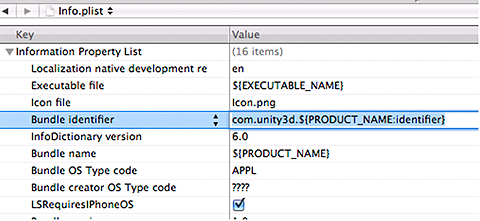
すると、ババっとX Codeが自動で立ち上がります。中を見ると、OpenGLのコードなどが自動で生成されているのが分かります。ここで、「info.plist」内の「Bundle identifier」を自分のものに書き換えてください。
X Codeから[ビルド]と[実行]を選択すると、iPhoneにインストールされます。
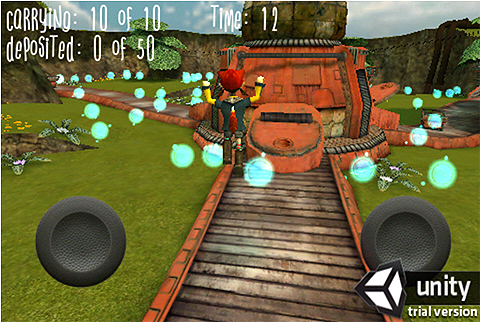
上の画面は、iPhoneに実際にインストールされたときの画面キャプチャです。サンプルですが、とてもクオリティが高いものです。このサンプルをじっくり確認していけば、Unityにおけるゲーム作成の概要がつかめると思いますので、最初は大変ですが、iPhone SDKでOpenGL ESのアプリを作るよりは楽になりますので、頑張ってチャレンジしてください。
次ページからは、サンプルを使わずに新規で3DのiPhoneアプリを作成します。
Copyright © ITmedia, Inc. All Rights Reserved.

![[Project]ビュー上のシーン選択](https://image.itmedia.co.jp/ait/articles/1001/27/r304.jpg) [Project]ビュー上のシーン選択
[Project]ビュー上のシーン選択
 画面構成変更メニュー
画面構成変更メニュー info.plistの書き換え
info.plistの書き換え iPhoneにインストールされたUnityのサンプルアプリ「Penelope」
iPhoneにインストールされたUnityのサンプルアプリ「Penelope」



