第5回 コア編:連載:jQuery逆引きリファレンス(5/13 ページ)
$(fnc)関数を利用することで、ドキュメント・ツリーが用意されたタイミングで実行するべき処理を定義することができます。
ここで「ドキュメント・ツリーが用意されたタイミング」とは、具体的にはDOMContentLoadedイベントが発生したタイミングを指します。文書が読み込まれたタイミングで発生するイベントにはloadイベントがありますが、loadイベントは画像などがすべて読み込まれたところで実行されるので、ページに大きな画像が含まれる場合には、実行までに時間がかかるという問題があります。
しかし、$(fnc)関数を利用することで、画像の読み込みと並行して処理を行うことができますので、実質的な処理時間を短縮できます。画像リソースを利用した処理を行う場合を除いては、できるだけ$(fnc)関数を利用するとよいでしょう。
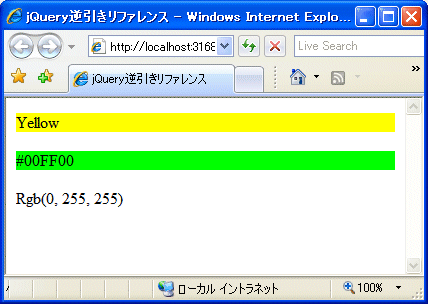
具体的な例も見てみます。以下は、<p>要素で定義された領域がクリックされたタイミングで、対応するbackground-colorプロパティ(背景色)の値を設定するサンプルです。背景色の値は、対応する<p>要素のテキスト値から取得するものとします。
<script type="text/javascript">
// ドキュメント・ツリーの準備ができたところで実行する処理
$(function() {
// <p>要素がクリックされた場合の挙動
$('p').click(
// クリックされた要素に、背景色を設定
// ($(this).text()はクリックされた要素のテキストを取得)
function() {
$(this).css('background-color', $(this).text());
}
);
});
</script>
……中略……
<p>Yellow</p>
<p>#00FF00</p>
<p>Rgb(0, 255, 255)</p>
このHTMLを実際にブラウザで開く
試しに、リストの太字部分をコメントアウトしてみましょう。ドキュメント・ツリーが構築される前に、<p>要素へのイベント・ハンドラを登録しようとするので、サンプルが正しく動作しない(クリックしても何も起こらない)はずです。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト082の実行結果
リスト082の実行結果



