第5回 コア編:連載:jQuery逆引きリファレンス(8/13 ページ)
» 2010年03月12日 00時00分 公開
indexメソッドは、要素セットの中を要素elemで検索し、見つかった場合にそのインデックス番号を返します。インデックス番号は0スタート、要素が見つからなかった場合、indexメソッドは「-1」を返します。
<script type="text/javascript">
$(function() {
// <li>要素クリック時に「●○番目をクリック」
// というメッセージを表示
$('li').click(function() {
window.alert($('li').index(this) + '番目をクリック');
});
});
</script>
……中略……
<ul>
<li class="mvc">ASP.NET MVC実践プログラミング</li>
<li>10日でおぼえるASP.NET入門教室</li>
<li>JavaScriptマスターブック</li>
</ul>
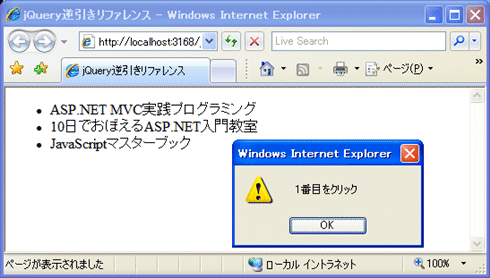
リスト085 クリックされた<li>要素が何番目のものであるかを表示(Index.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
jQuery 1.4からは、引数elemにセレクタ式を指定できるようになりました。例えば、以下は要素セット(<li>要素群)の中で、class属性が「mvc」である要素のインデックス番号を取得するコードです。
window.alert($('li').index('.mvc'));
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR