第5回 コア編:連載:jQuery逆引きリファレンス(6/13 ページ)
eachメソッドは、要素セット(jQueryオブジェクト)の内容を、コールバック関数fncにより順に処理します。コールバック関数fncは、以下のような性質を持ちます。
- 引数として、要素セットのインデックス番号を受け取る
- 関数内のthisキーワードは、現在の要素を示す
- 戻り値としてtrueを返した場合、次の周回にスキップ(continue命令の役割)
- 戻り値としてfalseを返した場合、その場で繰り返し処理を中止(break命令の役割)
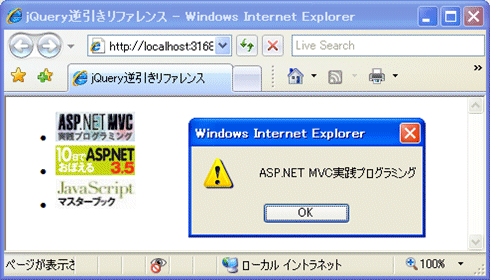
それでは、具体的な例を見てみましょう。以下のサンプルは、<li>要素配下の<img>要素を順に取得し、そのalt属性を順にダイアログ表示します。ただし、要素セットのインデックス番号が1より大きくなったところで処理を打ち切ります。
<script type="text/javascript">
$(function() {
// <img>要素を順に処理
$('li img').each(function(index) {
// インデックス番号が1よりも大きくなったら処理を中断
if (index > 1) { return false; }
// alt属性の値をダイアログ表示
window.alert($(this).attr('alt'));
});
});
</script>
……中略……
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET MVC実践プログラミング" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="10日でおぼえるASP.NET入門教室" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScriptマスターブック" /></li>
</ul>
このHTMLを実際にブラウザで開く
インデックス番号2以上(つまり、最後の<img>要素)のalt属性はダイアログ表示“されない”ことも確認してください。
each(fnc)メソッドは、静的メソッドである「$.eachメソッド」にも似ていますが、$.eachメソッドが配列や一般的なオブジェクトを対象とするのに対して、こちらのeach(fnc)メソッドは、jQueryオブジェクトの内容を対象とします。
Copyright© Digital Advantage Corp. All Rights Reserved.